Redux总结3:store
2017/8/28 9:20:00
Redux总结3:store,我们学会了使用 action 来描述发生了什么,和使用 reducers 来根据 action 更新 state 的用法。而Store 就是把它们联系...
Redux总结3:store,我们学会了使用 action 来描述发生了什么,和使用 reducers 来根据 action 更新 state 的用法。而Store 就是把它们联系...
miniui(nui)进度条
2017/8/28 9:20:00
miniui(nui)进度条。js://进度条function processShow(){var imgUrl = wait.gif;mini.mask({el: documen...
miniui(nui)进度条。js://进度条function processShow(){var imgUrl = wait.gif;mini.mask({el: documen...
解决端口占用问题
2017/8/28 9:20:00
解决端口占用问题。1、开始----运行----cmd,或者是window+R组合键,调出命令窗口2、输入命令:netstat -ano,列出所有端口的情况。在列表中我们观察被占用的...
解决端口占用问题。1、开始----运行----cmd,或者是window+R组合键,调出命令窗口2、输入命令:netstat -ano,列出所有端口的情况。在列表中我们观察被占用的...
Fit项目图片上传和云存储的调通
2017/8/28 9:20:00
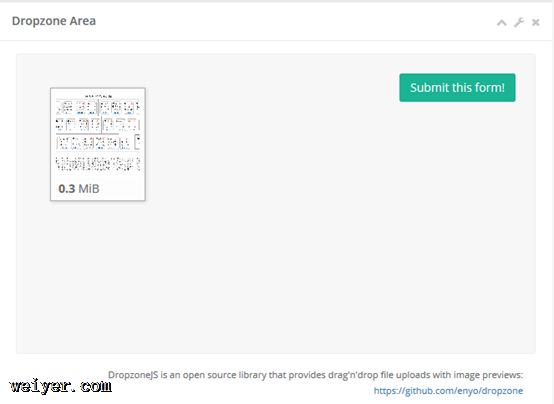
Fit项目图片上传和云存储的调通,项目中关于动作的说明需要相应的配图,这样可以更直观的说明动作要点。本篇主要为项目中动作的新增和编辑做准备,确定适合场景的上传操作逻辑以及图片的存储...
Fit项目图片上传和云存储的调通,项目中关于动作的说明需要相应的配图,这样可以更直观的说明动作要点。本篇主要为项目中动作的新增和编辑做准备,确定适合场景的上传操作逻辑以及图片的存储...
Chrome开发工具之Timeline
2017/8/28 9:20:00
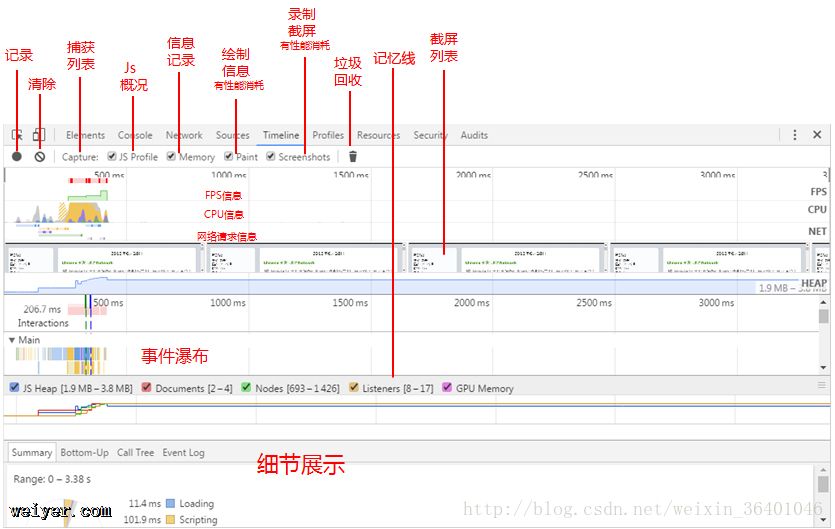
Chrome开发工具之Timeline,之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timel...
Chrome开发工具之Timeline,之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timel...
48WebGL绘制圆形的点
2017/8/28 9:20:00
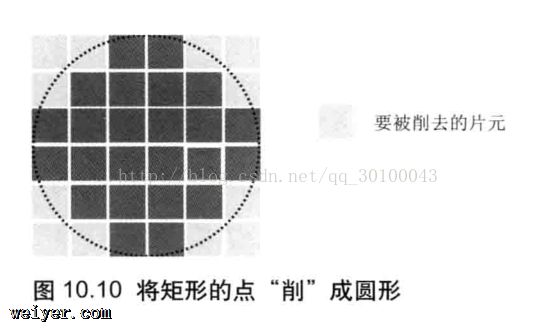
48WebGL绘制圆形的点,为了绘制一个圆点,我们需要将原先的方点削成圆形的。在以前的时候说过,顶点着色器和片元着色器之间发生了光栅化过程,一个顶点被光栅化为了多个片元,每一个片元...
48WebGL绘制圆形的点,为了绘制一个圆点,我们需要将原先的方点削成圆形的。在以前的时候说过,顶点着色器和片元着色器之间发生了光栅化过程,一个顶点被光栅化为了多个片元,每一个片元...
手机media
2017/8/28 9:20:00
竖屏 @media screen and (orientation:portrait)横屏@media screen and (orientation:landscape)意思是对...
竖屏 @media screen and (orientation:portrait)横屏@media screen and (orientation:landscape)意思是对...
sublimetext3插件安装
2017/8/28 9:20:00
sublimetext3插件安装。Package Control:是用来管理插件的插件,所以,首次使用前也是需要安装的,使用Ctrl+`(Esc键下方)快捷键或者通过View-Sh...
sublimetext3插件安装。Package Control:是用来管理插件的插件,所以,首次使用前也是需要安装的,使用Ctrl+`(Esc键下方)快捷键或者通过View-Sh...
Eclipse/myEclipse自动生成Dao、Model、Mapping相关文件
2017/8/28 9:20:00
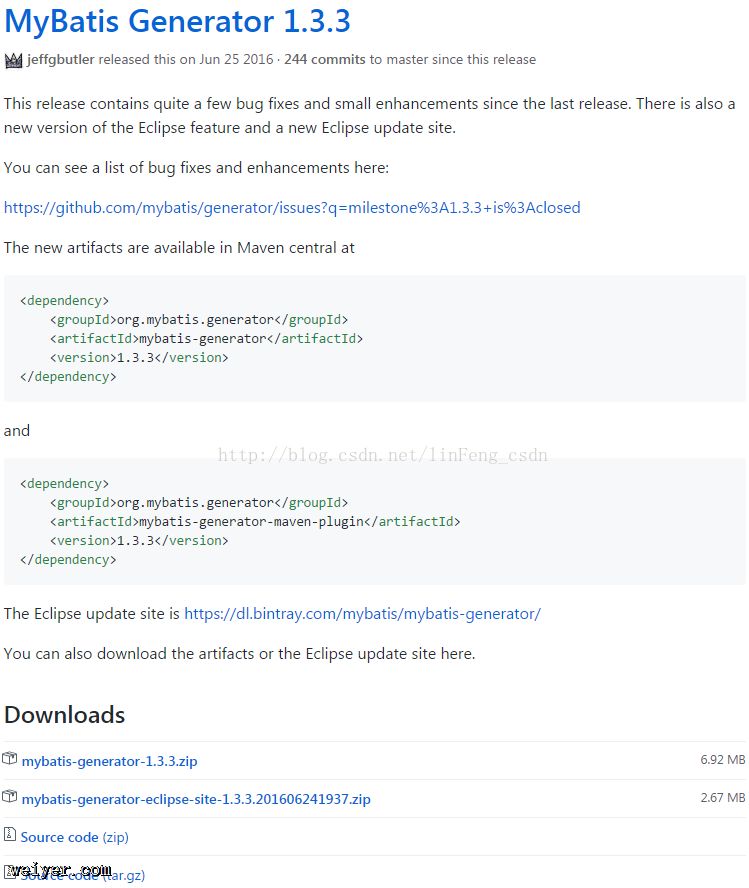
Eclips自动生成Dao,Model,Mapping相关文件:1.下载插件:https://github.com/mybatis/generator/releases找到:可以参...
Eclips自动生成Dao,Model,Mapping相关文件:1.下载插件:https://github.com/mybatis/generator/releases找到:可以参...
CSS特效——有趣儿的鼠标模糊效果
2017/8/28 9:20:00
CSS特效有趣儿的鼠标模糊效果。效果图需求分析仔细分析这个效果后可以发现,这个效果由三个部分组成图片的模糊效果,这个用CSS3 的filter特性就可以实现。 鼠标悬浮时生成边框...
CSS特效有趣儿的鼠标模糊效果。效果图需求分析仔细分析这个效果后可以发现,这个效果由三个部分组成图片的模糊效果,这个用CSS3 的filter特性就可以实现。 鼠标悬浮时生成边框...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1