核心提示:48WebGL绘制圆形的点,为了绘制一个圆点,我们需要将原先的方点削成圆形的。在以前的时候说过,顶点着色器和片元着色器之间发生了光栅化过程,一个顶点被光栅化为了多个片元,每一个片元都会经过片元着色器的...
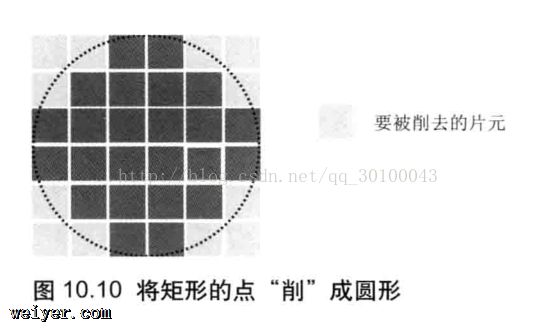
48WebGL绘制圆形的点,为了绘制一个圆点,我们需要将原先的方点“削”成圆形的。在以前的时候说过,顶点着色器和片元着色器之间发生了光栅化过程,一个顶点被光栅化为了多个片元,每一个片元都会经过片元着色器的处理。如果直接进行绘制,画出的就是方形的点;而如果在片元着色器中稍微作改动,只绘制圆圈以内的片元,这样就可以绘制出圆形的点了。

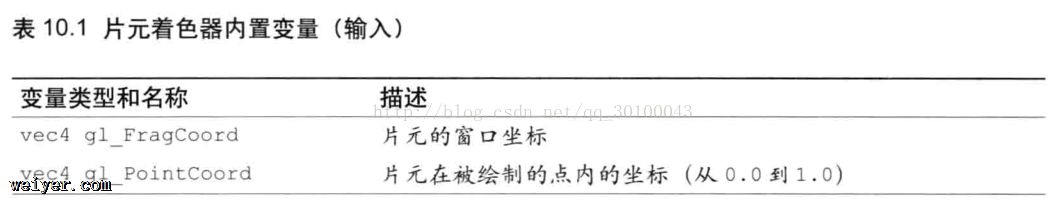
为了将矩形削成圆形,需要知道每个片元在光栅化过程中的坐标。在之前的示例程序中,在片元着色器中通过内置变量gl_FragCoord来访问片元的坐标。实际上,片元着色器还提供了另一个内置变量gl_PointCoord,如图,这个变量可以帮助我们绘制圆形的点。

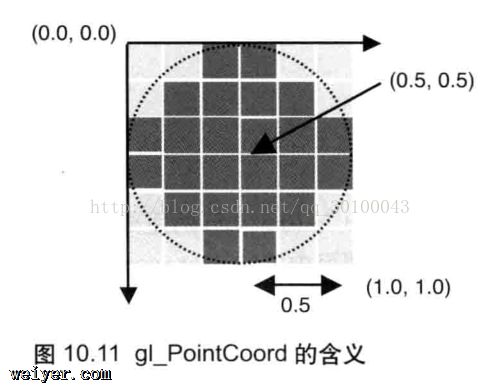
gl_PointCoord变量表示当前片元所属的点内的坐标,坐标值得区间是从0.0到1.0,如下图,为了将矩形削成圆形,需要将与点的中心(0.5,0.5)距离超过0.5的,也就是将圆圈外的片元剔除掉。在片元着色器中,我们可以使用discard语句来放弃当前片元。

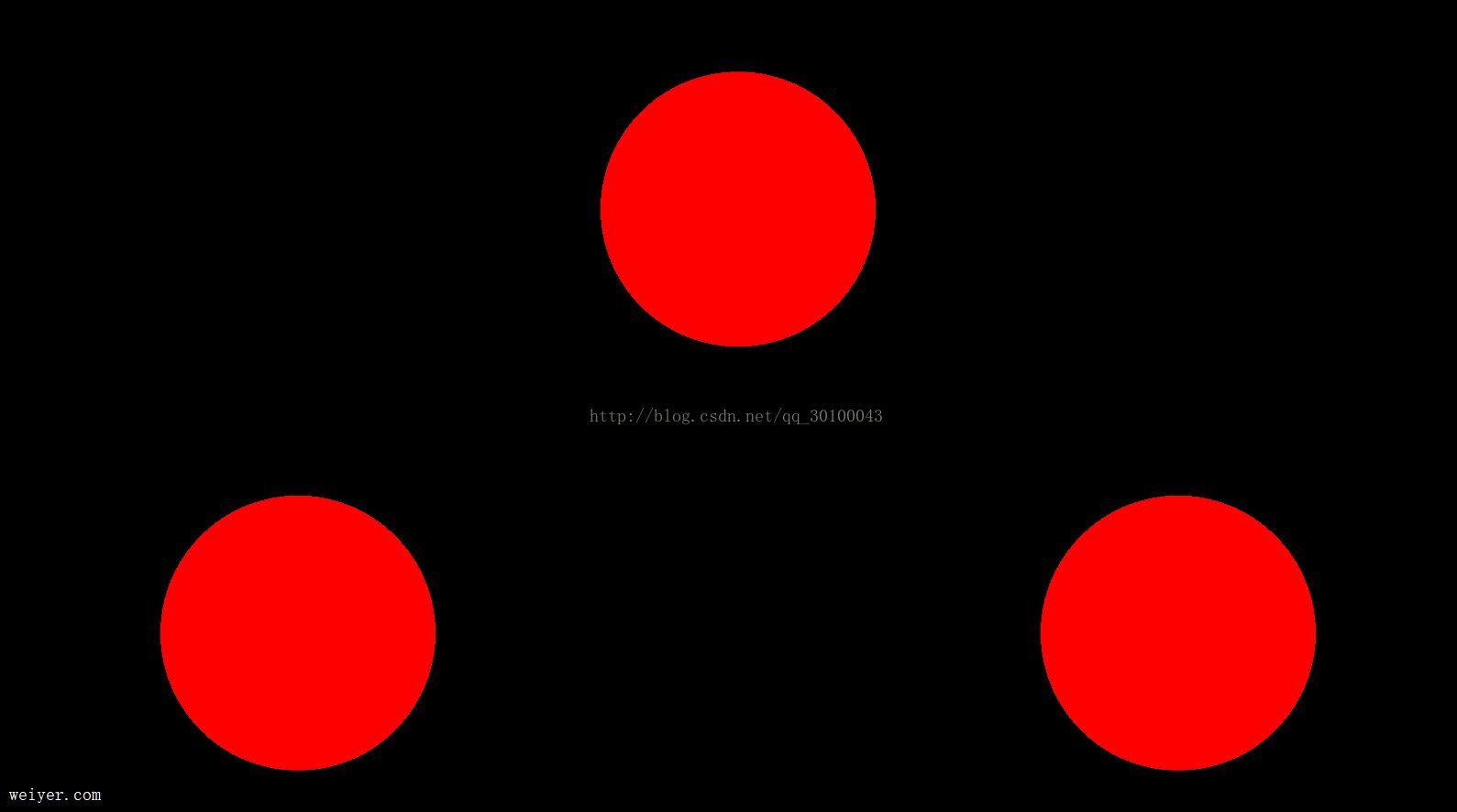
示例:绘制圆点的逻辑发生在片元着色器中,它根据当前片元和点的中心的距离决定是否舍弃当前片元。gl_PointCoord变量保存了片元在点内的坐标,而点的中心坐标是(0.5,0.5),所以片元着色器:
(1)计算片元距离所属点的中心距离
(2)如果距离小于0.5,则绘制该片元,否则舍弃它。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Title</title>
<style>
body {
margin: 0;
}
#canvas {
margin: 0;
display: block;
}
</style>
</head>
<body onload="main()">
<canvas id="canvas" height="800" width="1200"></canvas>
</body>
<script src="webgl/webgl-utils.js"></script>
<script src="webgl/webgl-debug.js"></script>
<script src="webgl/cuon-utils.js"></script>
<script src="webgl/cuon-matrix.js"></script>
<script>
//设置WebGL全屏显示
var canvas = document.getElementById("canvas");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
//顶点着色器
var vertexShaderSource = "" +
"attribute vec4 a_Position;\n" +
"void main(){\n" +
" gl_Position = a_Position;\n" +
" gl_PointSize = 300.0;\n" +
"}\n";
//片元着色器
var fragmentShaderSource = "" +
"#ifdef GL_ES\n" +
"precision mediump float;\n" +
"#endif\n" +
"void main(){\n" +//d为当前处理的片元和中心点的距离
" float d = distance(gl_PointCoord, vec2(0.5,0.5));\n" +
" if(d < 0.5){\n" + //判断距离,如果小于0.5就绘制
" gl_FragColor = vec4(1.0,0.0,0.0,1.0);\n" +
" }else{ discard;}\n" +
"}\n";
function main() {
//获取WebGL对象
var gl = getWebGLContext(canvas);
//初始化着色器
initShaders(gl, vertexShaderSource, fragmentShaderSource);
//将数据存入缓冲区
var n = initVertexBuffers(gl);
if (n < 0) {
console.log("数据存入缓冲区失败");
return;
}
//设置背景色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
//清空背景
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.POINTS, 0, n);
}
//设置顶点数据和将数据存入缓冲区
function initVertexBuffers(gl) {
var vertices = new Float32Array([
0.0,0.5, -0.5,-0.5, 0.5,-0.5
]);
var n = 3;
var vertexBuffer = gl.createBuffer();
if(!vertexBuffer){
console.log("无法创建缓冲区");
return -1;
}
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
var a_Position = gl.getAttribLocation(gl.program, "a_Position");
if(a_Position < 0){
console.log("无法获取到顶点变量的存储位置");
return -1;
}
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
gl.bindBuffer(gl.ARRAY_BUFFER, null);
gl.enableVertexAttribArray(a_Position);
return n;
}
</script>
</html>
































