火狐,safari,chrome的select以及option适配
2017/8/28 9:23:00
火狐,safari,chrome的select以及option适配,匹配火狐下options不显示问题。select class=music-select style=width:...
火狐,safari,chrome的select以及option适配,匹配火狐下options不显示问题。select class=music-select style=width:...
元素从失去焦点到其他元素被点击期间的事件
2017/8/28 9:23:00
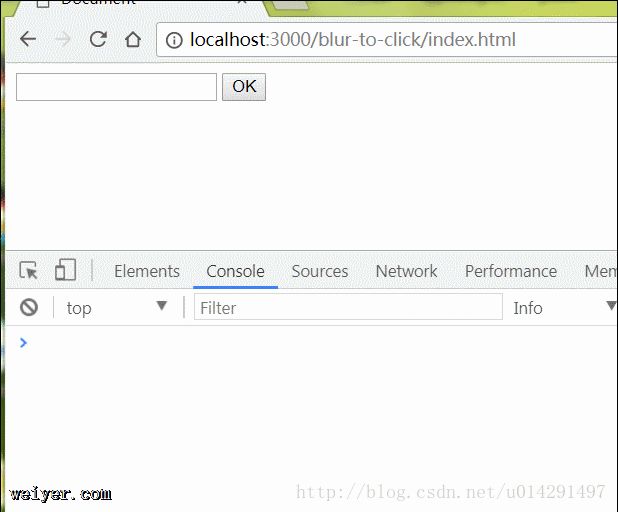
元素从失去焦点到其他元素被点击期间的事件,假设我们正在填写一张表单,输入完文本内容后,点击提交按钮;那么在这期间,对于这两个表单元素来说都发生了哪些事件呢?input onblur...
元素从失去焦点到其他元素被点击期间的事件,假设我们正在填写一张表单,输入完文本内容后,点击提交按钮;那么在这期间,对于这两个表单元素来说都发生了哪些事件呢?input onblur...
文字无缝滚动
2017/8/28 9:23:00
文字无缝滚动。!DOCTYPE htmlhtmlheadmeta charset=utf-8title无缝滚动/titlestyle type=text/css*{padding:...
文字无缝滚动。!DOCTYPE htmlhtmlheadmeta charset=utf-8title无缝滚动/titlestyle type=text/css*{padding:...
vue页面跳转参数传递
2017/8/28 9:23:00
vue页面跳转参数传递,前段时间项目用vue搭建整个前端页面,我负责的模块有个地方在页面跳转时得将参数传递到下一个页面,但是由于参数较多,用url带参数传递不是特别好,我尝试了多种...
vue页面跳转参数传递,前段时间项目用vue搭建整个前端页面,我负责的模块有个地方在页面跳转时得将参数传递到下一个页面,但是由于参数较多,用url带参数传递不是特别好,我尝试了多种...
bootstrop中显示元素需要注意以什么方式显示的问题
2017/8/28 9:23:00
bootstrop中显示元素需要注意以什么方式显示的问题。html中p class=topbar hidden-xs hidden-sm/pp class=topbar visib...
bootstrop中显示元素需要注意以什么方式显示的问题。html中p class=topbar hidden-xs hidden-sm/pp class=topbar visib...
图片懒加载(滚动加载)原理
2017/8/28 9:21:00
图片懒加载(滚动加载)原理。一、什么是图片懒加载?即在页面载入的时候将页面上的img标签的src指向一个小图片,把真实地址存放在一个自定义属性中,这里我用data-src来存放,如...
图片懒加载(滚动加载)原理。一、什么是图片懒加载?即在页面载入的时候将页面上的img标签的src指向一个小图片,把真实地址存放在一个自定义属性中,这里我用data-src来存放,如...
初识FreeMarker
2017/8/28 9:21:00
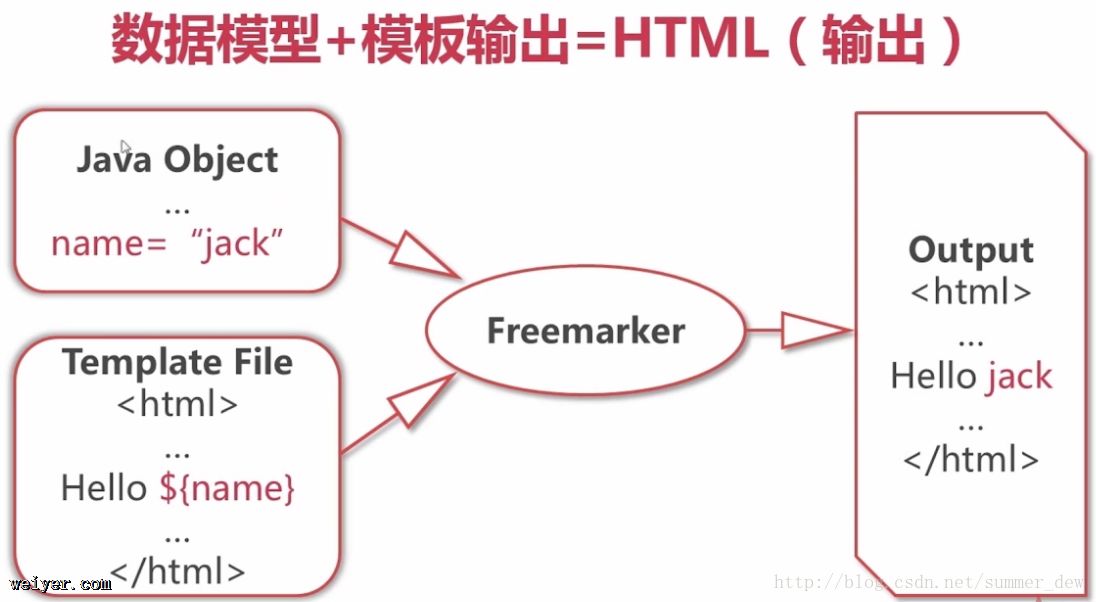
初识FreeMarkerFreemarker不算Web框架,是基于Java编写的模板引擎,是视图的一个组件,便于编程人员更好的在View层(MVC模型)显示后端数据。.flt(Fr...
初识FreeMarkerFreemarker不算Web框架,是基于Java编写的模板引擎,是视图的一个组件,便于编程人员更好的在View层(MVC模型)显示后端数据。.flt(Fr...
选项卡及多个选项卡应用
2017/8/28 9:20:00
选项卡!DOCTYPE htmlhtmlheadmeta charset=UTF-8title选项卡/titlestyle*{margin: 0;padding: 0;}li{li...
选项卡!DOCTYPE htmlhtmlheadmeta charset=UTF-8title选项卡/titlestyle*{margin: 0;padding: 0;}li{li...
校验输入框中是否有重复值
2017/8/28 9:20:00
校验输入框中是否有重复值,比如添加多个联系方式,不应该重复,则需校验。代码:var flag = 1;// 1为校验通过,0为校验失败var arr = [];// 存放值得数组v...
校验输入框中是否有重复值,比如添加多个联系方式,不应该重复,则需校验。代码:var flag = 1;// 1为校验通过,0为校验失败var arr = [];// 存放值得数组v...
dwz之表单提交
2017/8/28 9:20:00
dwz之表单提交。1.Ajax表单提交后如果需要重新加载某个navTab或关闭dialog,可以使用dwz.ajax.js中事先定义的方法navTabAjaxDone/dialog...
dwz之表单提交。1.Ajax表单提交后如果需要重新加载某个navTab或关闭dialog,可以使用dwz.ajax.js中事先定义的方法navTabAjaxDone/dialog...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1