核心提示:顶部表头和侧面表头固定的表格p实现最近在项目中有用到顶部和左边固定表头的表格,平常只用过一边固定的布局,这次需要两侧固定,实现起来比想象中的简单,赶紧记录下来,以免自己以后忘记。顶部的表头左边是固定的...
顶部表头和侧面表头固定的表格p实现
最近在项目中有用到顶部和左边固定表头的表格,平常只用过一边固定的布局,这次需要两侧固定,实现起来比想象中的简单,赶紧记录下来,以免自己以后忘记。
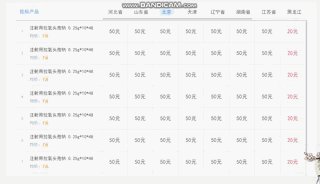
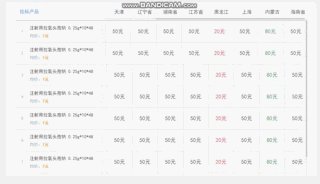
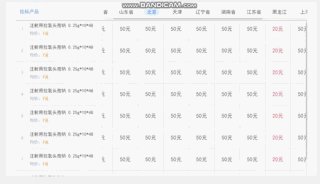
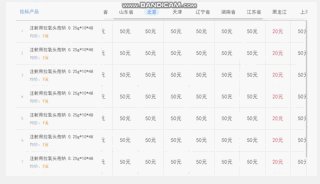
顶部的表头左边是固定的,右侧overflow时可滚动,下面表格的主体也是同样的布局,整个表格限制了最大高度,在向下滚动的时候顶部的表头固定不动,向右滚动时左侧的表头固定不动。js非常简单,只有几行。
代码块
表格主要布局
产品
...
-
1
注射用拉氧头孢钠 0.25g*10*48
均价:7元
-
2
注射用拉氧头孢钠 0.25g*10*48
均价:7元
...
...
css仅列出布局相关部分
.swiper-wrapper {
width: 100%;
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
.table-body .swiper-wrapper .slide-125 {
height: 70px;
border-right: 1px solid #ddd;
border-bottom: 1px solid #ddd;
}
.swiper-wrapper .slide-125 {
width: 12.5%;
font-size: 18px;
background: #fff;
padding-bottom: 15px;
padding-top: 15px;
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
flex-shrink: 0;
position: relative;
}
js
$('.bodyScroll').scroll(function () {
$(".titltScroll").scrollLeft($('.bodyScroll').scrollLeft());
});
$('.titltScroll').scroll(function () {
$(".bodyScroll").scrollLeft($('.titltScroll').scrollLeft());
});