核心提示:钩子函数及实例生命周期method用来定义方法的,比如你@click=test,methods就定义test这个方法created和ready都是 vue 组件的生命周期created类型: Func...
钩子函数及实例生命周期
method用来定义方法的,比如你@click="test",methods就定义test这个方法
created和ready都是 vue 组件的生命周期
created
类型: Function
详细:
在实例创建之后同步调用。此时实例已经结束解析选项,这意味着已建立:数据绑定,计算属性,方法,watcher/事件回调。但是还没有开始 DOM 编译,$el 还不存在。
生命周期钩子函数,created钩子在实例被创建完成之后调用。钩子的this指向调用它的 Vue 实例
ready
类型: Function
详细:
在编译结束和 $el 第一次插入文档之后调用,如在第一次 attached 钩子之后调用。注意必须是由 Vue 插入(如 vm.$appendTo() 等方法或指令更新)才触发 ready 钩子。
compted
是计算属性的
computed:{
b:function(){
return this.a+1
}
}
那么这个b的值就和a挂钩,始终等于a的值+1,修改a的值的时候也会变
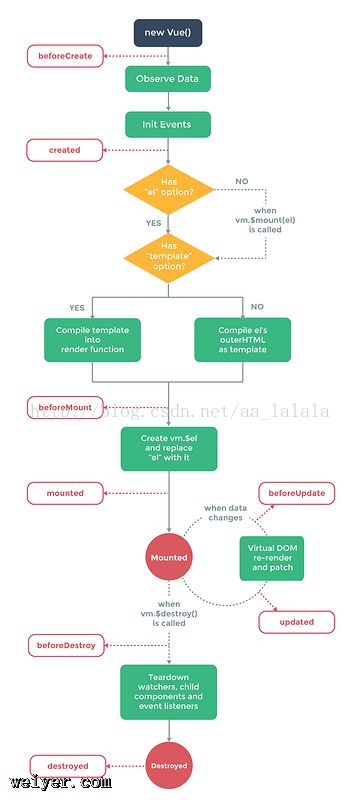
实例生命周期

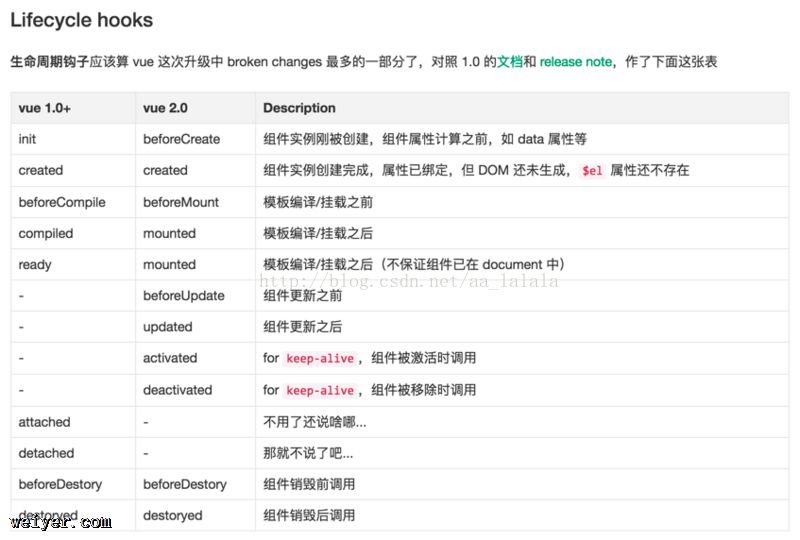
生命周期钩子在1.x和2.0之间的区别:

钩子函数的用法
beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容
































