事件流(含冒泡,捕获,事件委托等)
2017/9/7 9:30:00
什么是事件流事件流是页面触发事件的执行的顺序.事件流的分类冒泡型事件冒泡型事件是由具体的元素到不具体的元素,他是有IE创造的,现在所有浏览器都支持冒泡型事件.如一个页面中有一个p,...
什么是事件流事件流是页面触发事件的执行的顺序.事件流的分类冒泡型事件冒泡型事件是由具体的元素到不具体的元素,他是有IE创造的,现在所有浏览器都支持冒泡型事件.如一个页面中有一个p,...
使用openlayers3在线加载天地图及GeoServer发布的地图
2017/9/7 9:30:00
之前试了openlayers2加载天地图,不过公司已经弃用2,所以使用openlayers3来加载天地图卫星图和标注图层,今天又学习了GeoServer发布地图,一并用openla...
之前试了openlayers2加载天地图,不过公司已经弃用2,所以使用openlayers3来加载天地图卫星图和标注图层,今天又学习了GeoServer发布地图,一并用openla...
muicreateMask遮罩层不隐藏问题
2017/9/7 9:30:00
我在使用createMask + popovers 时,调用 mask.close 时遮罩层并没有隐藏,原因是我在createMask填写的回调函数引起的 mask = mui.c...
我在使用createMask + popovers 时,调用 mask.close 时遮罩层并没有隐藏,原因是我在createMask填写的回调函数引起的 mask = mui.c...
HTML文本框只读不能修改其中的内容的解决办法
2017/9/7 9:30:00
HTML 文本框只读 不能修改其中的内容!--方法1: onfocus=this.blur()当鼠标放不上就离开焦点 --input type=text name=input1 v...
HTML 文本框只读 不能修改其中的内容!--方法1: onfocus=this.blur()当鼠标放不上就离开焦点 --input type=text name=input1 v...
自定义模型中,有时候新增的字段会报以下的错误:
2017/9/7 9:30:00
Fatal error:Call to a member function GetInnerText() on a non-object inD:\phpStudy\WWW\kai...
Fatal error:Call to a member function GetInnerText() on a non-object inD:\phpStudy\WWW\kai...
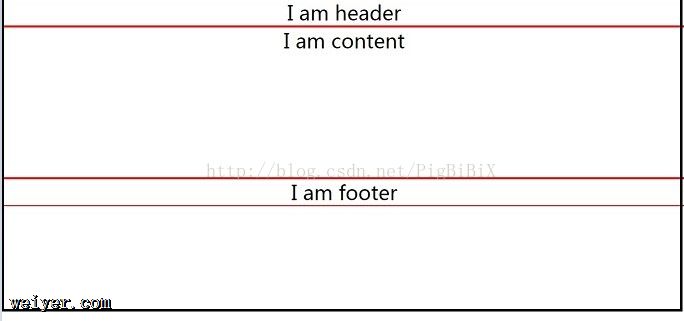
使footer固定在浏览器底部的布局
2017/9/7 9:30:00
只要做网页,就百分之九十九会做footer的布局。一般我们最想要的布局是,footer一直固定在网页的底部。如果网页内容不多,就把footer固定在可视区的底部。总体布局一般是这样...
只要做网页,就百分之九十九会做footer的布局。一般我们最想要的布局是,footer一直固定在网页的底部。如果网页内容不多,就把footer固定在可视区的底部。总体布局一般是这样...
dedecms如何制作中英文切换的网站?
2017/9/7 9:30:00
有很多网友都问过我,用dedecms织梦程序如何做中英文或者多语言网站,今天就给大家来一个详细的图文教程,希望能帮助到大家。以下所讲的和截图是本人用dedecms织梦程序制作过的一...
有很多网友都问过我,用dedecms织梦程序如何做中英文或者多语言网站,今天就给大家来一个详细的图文教程,希望能帮助到大家。以下所讲的和截图是本人用dedecms织梦程序制作过的一...
前端工具Atom简介、Sublime Text简介
2017/9/7 9:30:00
1、Atom简介Atom 是github专门为程序员推出的一个跨平台文本编辑器。2、主要功能:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,...
1、Atom简介Atom 是github专门为程序员推出的一个跨平台文本编辑器。2、主要功能:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,...
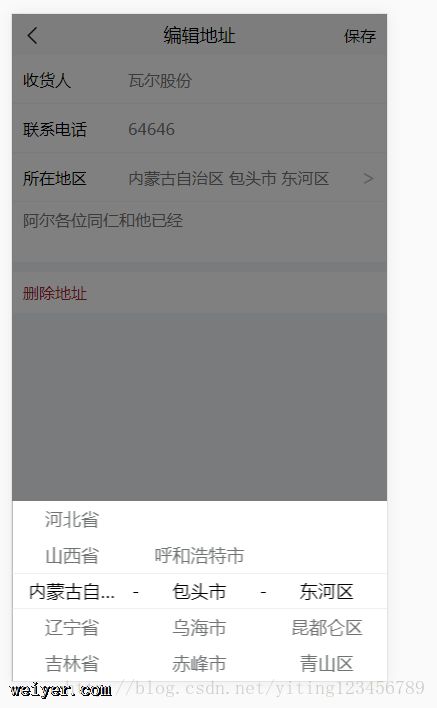
vue+mintui+省市区三级联动(编辑地址)效果实现
2017/9/7 9:30:00
先去下载一个省份、城市、区县 三级联动数据存为json引入页面import s from ../../components/address.json;html使用mint ui中的...
先去下载一个省份、城市、区县 三级联动数据存为json引入页面import s from ../../components/address.json;html使用mint ui中的...
vuemint-uitabbar变组件使用
2017/9/7 9:30:00
新建tabbar.vue主页积分商城微社区我的scriptexport default {data(){return{//选中的tabbar值message为外面页面传入的值sel...
新建tabbar.vue主页积分商城微社区我的scriptexport default {data(){return{//选中的tabbar值message为外面页面传入的值sel...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1