angularjs-ng-class指令
2017/9/9 9:09:00
angularjs提供了3种方案处理class1:scope变量绑定。(不推荐使用,本文不讨论)2:字符串数组形式。3:对象key/value处理。字符串数组形式:字符串数组形式是...
angularjs提供了3种方案处理class1:scope变量绑定。(不推荐使用,本文不讨论)2:字符串数组形式。3:对象key/value处理。字符串数组形式:字符串数组形式是...
HTML中嵌入CSS的四种方式及优先级、如何选择内嵌式和链接式
2017/9/9 9:09:00
在HTML中嵌入CSS样式有四种方式:1、行内样式这个方式是直接在HTML的标签中插入 style=属性:属性值;... 这个属性这是最简单的一种插入方式,所以这个插入方式看上去很...
在HTML中嵌入CSS样式有四种方式:1、行内样式这个方式是直接在HTML的标签中插入 style=属性:属性值;... 这个属性这是最简单的一种插入方式,所以这个插入方式看上去很...
DreamWeaver下如何应用CSS样式
2017/9/9 9:09:00
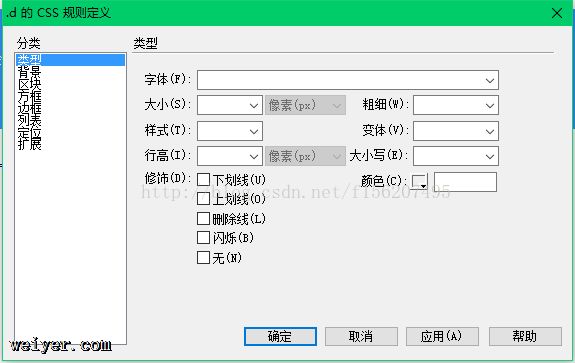
首先介绍一下CSS样式的属性:CSS样式属性被分为八大类:类型,背景,区块,边框,列表,定位,扩展。类型主要定义文本的字体,大小,颜色,行高和修饰等。如图所示:方法一:内联样式可以...
首先介绍一下CSS样式的属性:CSS样式属性被分为八大类:类型,背景,区块,边框,列表,定位,扩展。类型主要定义文本的字体,大小,颜色,行高和修饰等。如图所示:方法一:内联样式可以...
vue-router的两种使用方式
2017/9/9 9:09:00
方式一:在初始化vue init webpack myPro的时候安装了vue-router的使用情况: 导入:这种方式 安装的vue-router,会在目录结构中产生一个rout...
方式一:在初始化vue init webpack myPro的时候安装了vue-router的使用情况: 导入:这种方式 安装的vue-router,会在目录结构中产生一个rout...
[CSS]详细解释@media属性与(max-width:)and(min-width)之间的关系及用法
2017/9/9 9:09:00
前言现在 HTML5/CSS3 很流行罢,也是未来时代的趋势。在 HTML5 带来的许多实用功能之后,CSS3也同带来了一些牛逼哄哄的功能呢。中添加一个标签:动画 animatio...
前言现在 HTML5/CSS3 很流行罢,也是未来时代的趋势。在 HTML5 带来的许多实用功能之后,CSS3也同带来了一些牛逼哄哄的功能呢。中添加一个标签:动画 animatio...
唯快不破:Web应用的13个优化步骤
2017/9/9 9:09:00
时过境迁,Web 应用比以往任何时候都更具交互性。搞定性能可以帮助你极大地改善终端用户的体验。阅读以下的技巧并学以致用,看看哪些可以用来改善延迟,渲染时间以及整体性能吧!更快的 W...
时过境迁,Web 应用比以往任何时候都更具交互性。搞定性能可以帮助你极大地改善终端用户的体验。阅读以下的技巧并学以致用,看看哪些可以用来改善延迟,渲染时间以及整体性能吧!更快的 W...
es6set和weakset
2017/9/9 9:09:00
五.Set和WeakSet数据结构是ES6新增。它与数组非常相似,但是Set数据结构的成员都是唯一的。特别说明:Set中只能添加一个NaN。一.Set数据结构:varset=new...
五.Set和WeakSet数据结构是ES6新增。它与数组非常相似,但是Set数据结构的成员都是唯一的。特别说明:Set中只能添加一个NaN。一.Set数据结构:varset=new...
京东编程题(OJ输入输出)
2017/9/9 9:09:00
给你两个集合,要求{A} + {B}。 注:同一个集合中不会有两个相同的元素。输入描述:每组输入数据分为三行,第一行有两个数字n,m(0n,m10000),分别表示集合A和集合B的...
给你两个集合,要求{A} + {B}。 注:同一个集合中不会有两个相同的元素。输入描述:每组输入数据分为三行,第一行有两个数字n,m(0n,m10000),分别表示集合A和集合B的...
form表单提交onclick和onsubmit
2017/9/9 9:09:00
form表单提交onclick和onsubmitonsubmit只能表单上使用,提交表单前会触发, onclick是按钮等控件使用, 用来触发点击事件。在提交表单前,一般都会进行数...
form表单提交onclick和onsubmitonsubmit只能表单上使用,提交表单前会触发, onclick是按钮等控件使用, 用来触发点击事件。在提交表单前,一般都会进行数...
简析htnl、css、javascript之间的关系
2017/9/9 8:33:00
1.HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户游览的信息,可以包含文字、图片、视频2.CSS样式是表现。就像网页的外衣。比如,标题字体,颜色变化,或为标题加入...
1.HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户游览的信息,可以包含文字、图片、视频2.CSS样式是表现。就像网页的外衣。比如,标题字体,颜色变化,或为标题加入...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1



![[CSS]详细解释@media属性与(max-width:)and(min-width)之间的关系及用法](/UploadFiles/201807/20180716213405855.png)
