CSS的介绍和使用(建议收藏学习)
2017/9/9 9:09:00
一、全称cascading stytle sheet层叠样式表,用来美化网页的一种语言作用:1.美化网页 2.页面布局二、选择器的基本语法选择器{样式规则属性名1:属性值1;属性名...
一、全称cascading stytle sheet层叠样式表,用来美化网页的一种语言作用:1.美化网页 2.页面布局二、选择器的基本语法选择器{样式规则属性名1:属性值1;属性名...
解析Web Workers理念
2017/9/9 9:09:00
详解Web Workres理念Web Worker为Web内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面。此外,他们可以使用XMLHttpReque...
详解Web Workres理念Web Worker为Web内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面。此外,他们可以使用XMLHttpReque...
ES6-let与const
2017/9/9 9:09:00
1.let命令基本概念let语法类似于var,不同点在于let定义的变量只在定义它的代码块中有效。{var a = 1;let b = 2;}a // 输出1b // 报错Unca...
1.let命令基本概念let语法类似于var,不同点在于let定义的变量只在定义它的代码块中有效。{var a = 1;let b = 2;}a // 输出1b // 报错Unca...
css实现宽高比
2017/9/9 9:09:00
头条一面就死在了这个问题上,于是在此好好研究一下。要求:实现一个p,宽度是body的一半,宽高比满足4:3方法一:利用将padding-top或padding-bottom设置成百...
头条一面就死在了这个问题上,于是在此好好研究一下。要求:实现一个p,宽度是body的一半,宽高比满足4:3方法一:利用将padding-top或padding-bottom设置成百...
css3box-sizing属性
2017/9/9 9:09:00
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。content-box,border和paddin...
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。content-box,border和paddin...
CSS控制文字只显示一行,超出部分显示省略号
2017/9/9 9:09:00
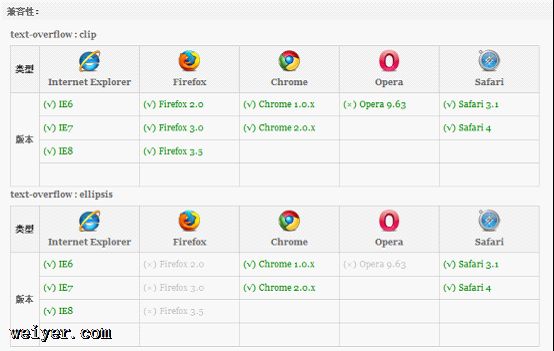
1、text-overflow:ellipsis;这里的重点样式是text-overflow:ellipsis;不过话说text-ellipsis是一个特殊的样式,有关解释是这样的...
1、text-overflow:ellipsis;这里的重点样式是text-overflow:ellipsis;不过话说text-ellipsis是一个特殊的样式,有关解释是这样的...
表单提交的两种方式
2017/9/9 9:09:00
表单提交的两种方式表单的中如何获取input等控件的属性值先获取控件Document.getElements*******表单名.控件名Value如何判断单选框和多选框是否选中?根...
表单提交的两种方式表单的中如何获取input等控件的属性值先获取控件Document.getElements*******表单名.控件名Value如何判断单选框和多选框是否选中?根...
vue-router的使用
2017/9/9 9:09:00
方式一:在初始化vue init webpack myPro的时候安装了vue-router的使用情况: 导入:这种方式 安装的vue-router,会在目录结构中产生一个rout...
方式一:在初始化vue init webpack myPro的时候安装了vue-router的使用情况: 导入:这种方式 安装的vue-router,会在目录结构中产生一个rout...
HTML:关于form表单的重置按钮
2017/9/9 9:09:00
今天发现一个神奇的事情,查询之后,点击重置按钮,搜索框的输入项没有发生响应,后面才发现原来是因为我错误的认为reset 按钮单纯的将input等输入项中的值清空,但其实并非如此。w...
今天发现一个神奇的事情,查询之后,点击重置按钮,搜索框的输入项没有发生响应,后面才发现原来是因为我错误的认为reset 按钮单纯的将input等输入项中的值清空,但其实并非如此。w...
BeautifulSoup处理子标签、后代标签、兄弟标签和父标签
2017/9/9 9:09:00
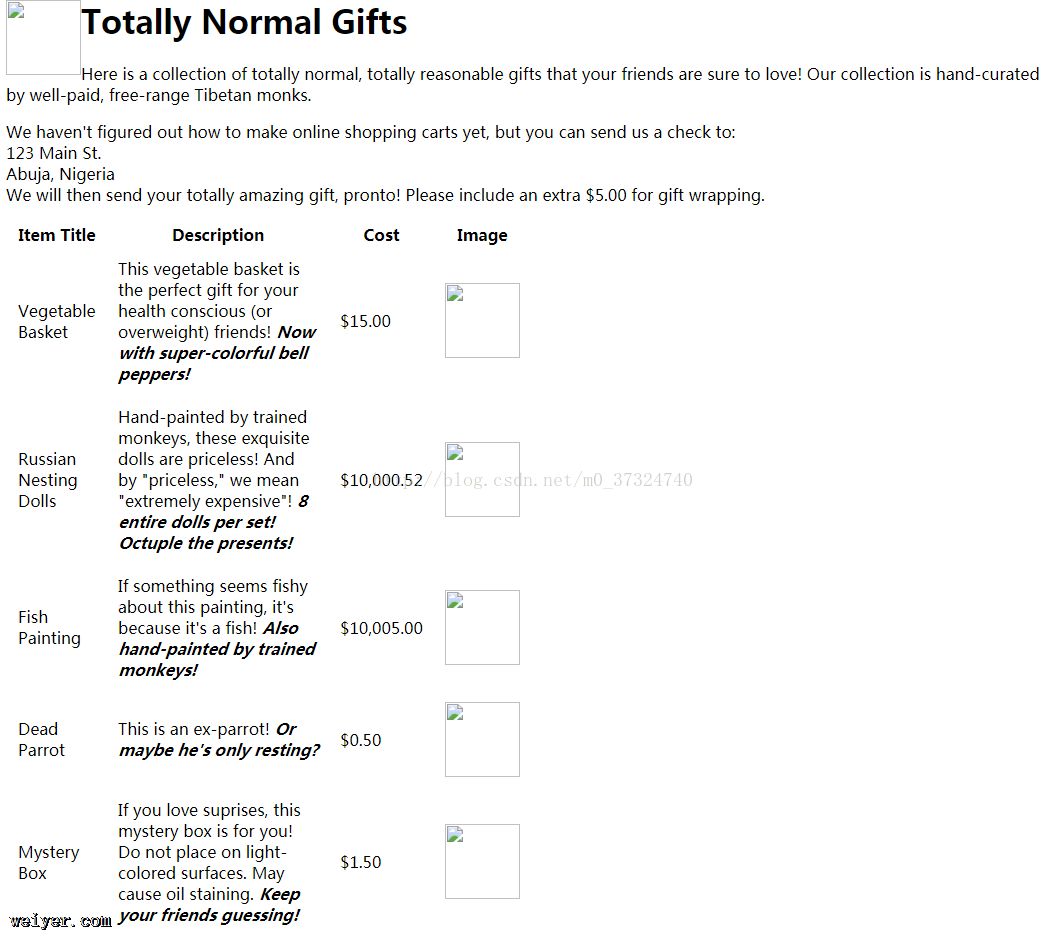
首先,我们来看一个简单的网页https://www.pythonscraping.com/pages/page3.html,打开后:右键检查(谷歌浏览器)查看元素:用导航树的形式简...
首先,我们来看一个简单的网页https://www.pythonscraping.com/pages/page3.html,打开后:右键检查(谷歌浏览器)查看元素:用导航树的形式简...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1