IE与DOM事件流的区别
2017/9/9 9:10:00
1.事件流的区别IE采用冒泡型事件Netscape使用捕获型事件DOM使用先捕获后冒泡型事件示例:body p button事件流/button /p /body 冒泡型事件模型:...
1.事件流的区别IE采用冒泡型事件Netscape使用捕获型事件DOM使用先捕获后冒泡型事件示例:body p button事件流/button /p /body 冒泡型事件模型:...
HTML元素介绍,HTML元素语法和使用
2017/9/9 9:10:00
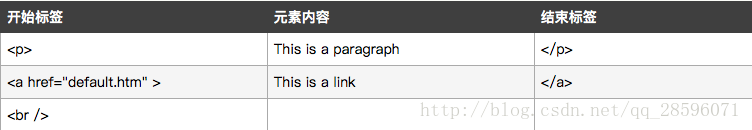
HTML文档是由HTML元素定义的HTML元素HTML元素指的是从开始标签(开放标签)到结束标签(闭合标签)的所有代码。 HTML元素语法HTML元素以开始标签起始,以结束标签终止...
HTML文档是由HTML元素定义的HTML元素HTML元素指的是从开始标签(开放标签)到结束标签(闭合标签)的所有代码。 HTML元素语法HTML元素以开始标签起始,以结束标签终止...
函数式编程:Applicative编程
2017/9/9 9:10:00
Applocative编程定义:函数A作为参数提供给函数Bvar nums = [1,2,3,4,5];function doubleAll(array){return _.map...
Applocative编程定义:函数A作为参数提供给函数Bvar nums = [1,2,3,4,5];function doubleAll(array){return _.map...
两个字符串大整数用字符串表示算出它们乘积
2017/9/9 9:10:00
两个字符串大整数用字符串表示算出它们乘积/*有两个用字符串表示的非常大的大整数,算出他们的乘积,也是用字符串表示。不能用系统自带的大整数类型。 */var s1=721065475...
两个字符串大整数用字符串表示算出它们乘积/*有两个用字符串表示的非常大的大整数,算出他们的乘积,也是用字符串表示。不能用系统自带的大整数类型。 */var s1=721065475...
CSS垂直水平居中8种方法
2017/9/9 9:10:00
一、定位方法:公用HTML1..box1{width:100px;height:100px;background:aqua;position:absolute;top:0;left...
一、定位方法:公用HTML1..box1{width:100px;height:100px;background:aqua;position:absolute;top:0;left...
THREE.Euler()欧拉角
2017/9/9 9:10:00
THREE.Euler用法 THREE.Euler( a , b , c , xyz );表示将一个几何体绕x轴旋转a度,绕y轴旋转b度,绕z轴旋转c度;并且旋转的顺序是xyz ;...
THREE.Euler用法 THREE.Euler( a , b , c , xyz );表示将一个几何体绕x轴旋转a度,绕y轴旋转b度,绕z轴旋转c度;并且旋转的顺序是xyz ;...
Function类型——ECMAScript
2017/9/9 9:10:00
简介1、每个函数都是 Function 类型的实例,而且都与其他引用类型一样具有属性和方法2、由于函数是对象,因此函数名实际上也是一个指向函数对象的指针,不会与某个函数绑定3、函数...
简介1、每个函数都是 Function 类型的实例,而且都与其他引用类型一样具有属性和方法2、由于函数是对象,因此函数名实际上也是一个指向函数对象的指针,不会与某个函数绑定3、函数...
ES7decorator总结
2017/9/9 9:10:00
平时我们用decorator来封装一些和原有类或者react组件(高阶组件)本身无关的功能。比如说埋点,路由,以及扩展的功能等,非常好用,在此简单记录下。decorator可以装饰...
平时我们用decorator来封装一些和原有类或者react组件(高阶组件)本身无关的功能。比如说埋点,路由,以及扩展的功能等,非常好用,在此简单记录下。decorator可以装饰...
echarts中饼图的异步数据加载绘制
2017/9/9 9:09:00
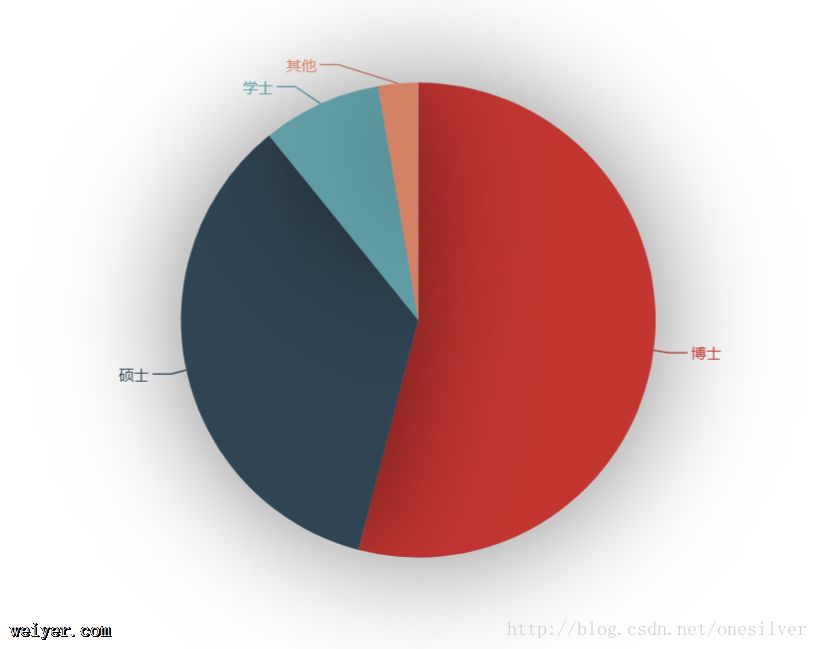
ECharts 中实现异步数据的更新非常简单,在图表初始化后不管任何时候只要通过 jQuery 等工具异步获取数据后通过 setOption 填入数据和配置项就行,但是从后台异步获...
ECharts 中实现异步数据的更新非常简单,在图表初始化后不管任何时候只要通过 jQuery 等工具异步获取数据后通过 setOption 填入数据和配置项就行,但是从后台异步获...
四种常见的POST提交数据方式对应的content-type取值
2017/9/9 9:09:00
application/x-www-form-urlencoded这应该是最常见的 POST 提交数据的方式了。浏览器的原生 form 表单,如果不设置 enctype 属性,那么...
application/x-www-form-urlencoded这应该是最常见的 POST 提交数据的方式了。浏览器的原生 form 表单,如果不设置 enctype 属性,那么...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1