sublime(代码块编写)
2017/9/12 8:32:00
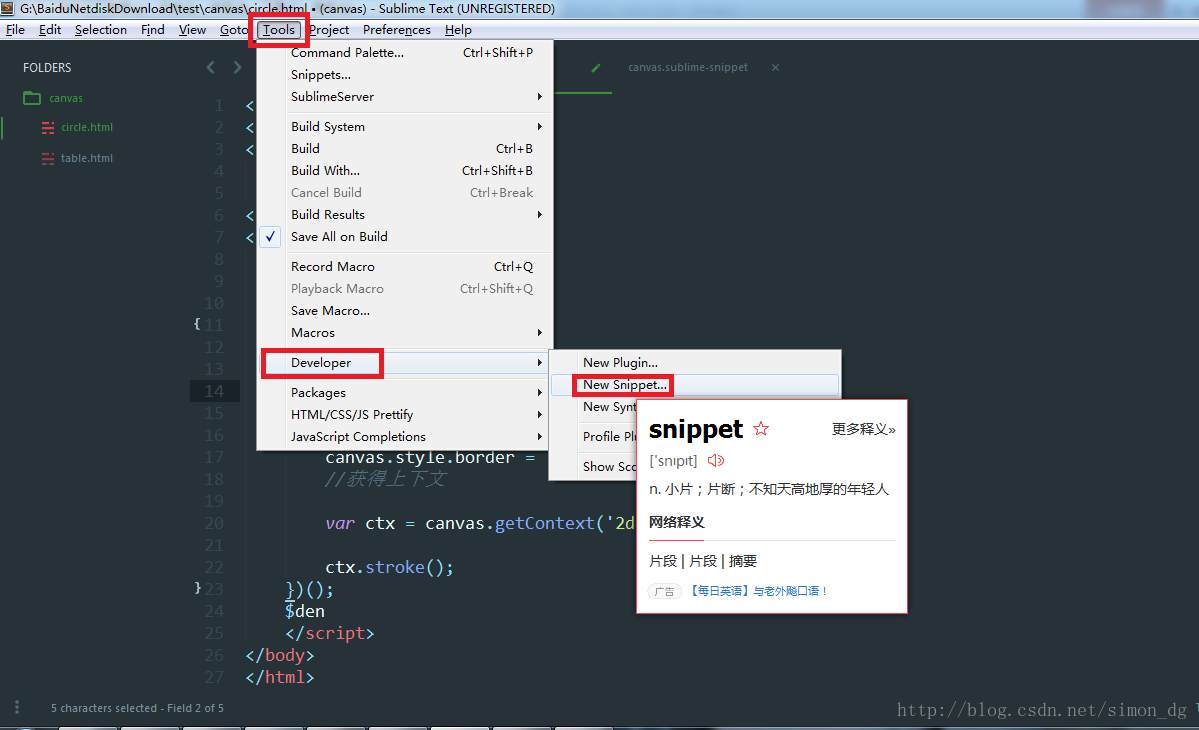
今天在用canvas绘图时,看到有许多相同的代码,就想介绍sublime里面为了加快代码编写,而采用代码片段。这里只写我了解的。其他需要,请读者自行了解。打开位置,见下图:打开页面...
今天在用canvas绘图时,看到有许多相同的代码,就想介绍sublime里面为了加快代码编写,而采用代码片段。这里只写我了解的。其他需要,请读者自行了解。打开位置,见下图:打开页面...
MV*模式使用和介绍
2017/9/12 8:32:00
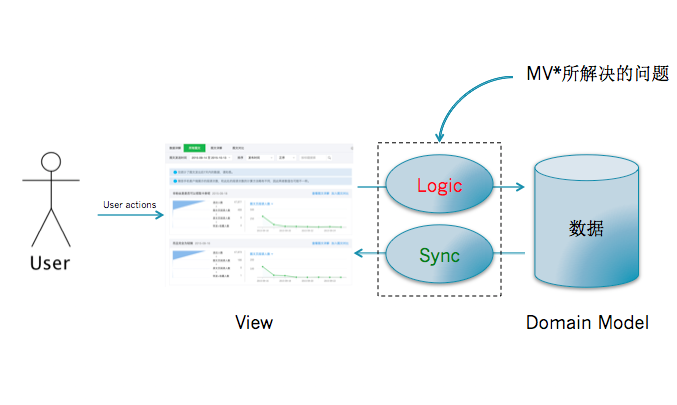
前言做客户端开发、前端开发对MVC、MVP、MVVM这些名词不了解也应该大致听过,都是为了解决图形界面应用程序复杂性管理问题而产生的应用架构模式。网上很多文章关于这方面的讨论比较杂...
前言做客户端开发、前端开发对MVC、MVP、MVVM这些名词不了解也应该大致听过,都是为了解决图形界面应用程序复杂性管理问题而产生的应用架构模式。网上很多文章关于这方面的讨论比较杂...
运用CSS3实现简单的时钟效果
2017/9/12 8:32:00
目的:利用html5,css实现钟摆效果知识点:1) 利用position/left/top和calc()实现元素的水平和垂直居中;2) 利用CSS3的animation/tran...
目的:利用html5,css实现钟摆效果知识点:1) 利用position/left/top和calc()实现元素的水平和垂直居中;2) 利用CSS3的animation/tran...
Markdown的使用
2017/9/12 8:32:00
Markdown一、认识MarkdownMarkdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。Markdown具有一系...
Markdown一、认识MarkdownMarkdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。Markdown具有一系...
正则表达式平衡组/递归匹配
2017/9/12 8:32:00
平衡组用于匹配嵌套层次结构,常用于匹配HTML标签(当HTML内容不规范,起始标签和结束标签数量不同时,匹配出正确配对的标签),在此把表达式统一以\w为例。(group\w)捕获的...
平衡组用于匹配嵌套层次结构,常用于匹配HTML标签(当HTML内容不规范,起始标签和结束标签数量不同时,匹配出正确配对的标签),在此把表达式统一以\w为例。(group\w)捕获的...
reactnative的底部导航栏以及跳转页面带参数
2017/9/9 9:10:00
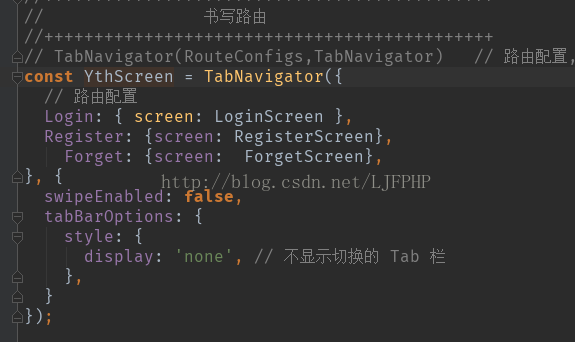
不知不觉又过去了一周,这周依旧是用RN来开发APP,中间遇到很多坑,不过这段时间还是忙,慢慢总结吧,写出一点是一点。写博客除了分享,在开始写之前也是自己对于这段时间学习的总结,重新...
不知不觉又过去了一周,这周依旧是用RN来开发APP,中间遇到很多坑,不过这段时间还是忙,慢慢总结吧,写出一点是一点。写博客除了分享,在开始写之前也是自己对于这段时间学习的总结,重新...
前端框架Vue——vue-cli仿网易云音乐Demo,环境搭建到开发Vue全家桶练手项目
2017/9/9 9:10:00
一、前言在这个 vue 系列的第一篇文章,我写过是 vue-cli-simple 脚手架的环境搭建。前段时间,也刚好给公司做了一个后台管理系统的产品,用的就是 vue-cli-si...
一、前言在这个 vue 系列的第一篇文章,我写过是 vue-cli-simple 脚手架的环境搭建。前段时间,也刚好给公司做了一个后台管理系统的产品,用的就是 vue-cli-si...
on()的多事件绑定
2017/9/9 9:10:00
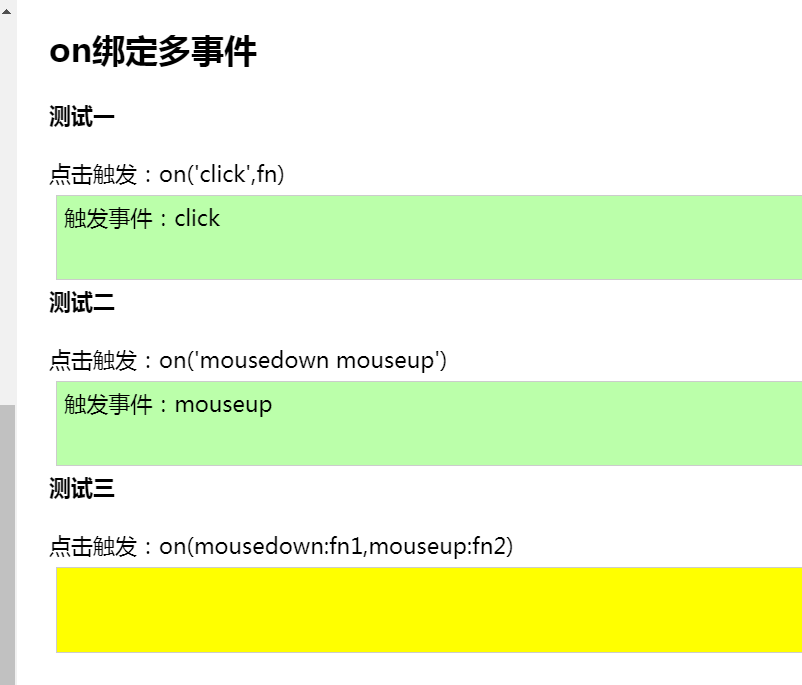
之前学的鼠标事件,表单事件与键盘事件都有个特点,就是直接给元素绑定一个处理函数,所有这类事件都是属于快捷处理。翻开源码其实可以看到,所有的快捷事件在底层的处理都是通过一个on方法来...
之前学的鼠标事件,表单事件与键盘事件都有个特点,就是直接给元素绑定一个处理函数,所有这类事件都是属于快捷处理。翻开源码其实可以看到,所有的快捷事件在底层的处理都是通过一个on方法来...
菜鸟学习微信小程序之window
2017/9/9 9:10:00
window用于设置小程序状态栏、导航条、标题、窗口背景色。 属性 类型 默认值 描述 navigationBarBackgroundColor HexCol...
window用于设置小程序状态栏、导航条、标题、窗口背景色。 属性 类型 默认值 描述 navigationBarBackgroundColor HexCol...
Vue入门学习-使用服务器传来的JSON数据交给Vue渲染HTML页面
2017/9/9 9:10:00
这个Vue搞得挺不错,简单粗暴还有效,上手也不难,记录一下今天的学习,首先描述一下效果:1、使用PHP从数据库中查询读出来一个表的数据,并以JSON格式提供访问2、HTML页面中使...
这个Vue搞得挺不错,简单粗暴还有效,上手也不难,记录一下今天的学习,首先描述一下效果:1、使用PHP从数据库中查询读出来一个表的数据,并以JSON格式提供访问2、HTML页面中使...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1