核心提示:今天在用canvas绘图时,看到有许多相同的代码,就想介绍sublime里面为了加快代码编写,而采用代码片段。这里只写我了解的。其他需要,请读者自行了解。打开位置,见下图:打开页面例子script(f...
今天在用canvas绘图时,看到有许多相同的代码,就想介绍sublime里面为了加快代码编写,而采用代码片段。
这里只写我了解的。其他需要,请读者自行了解。
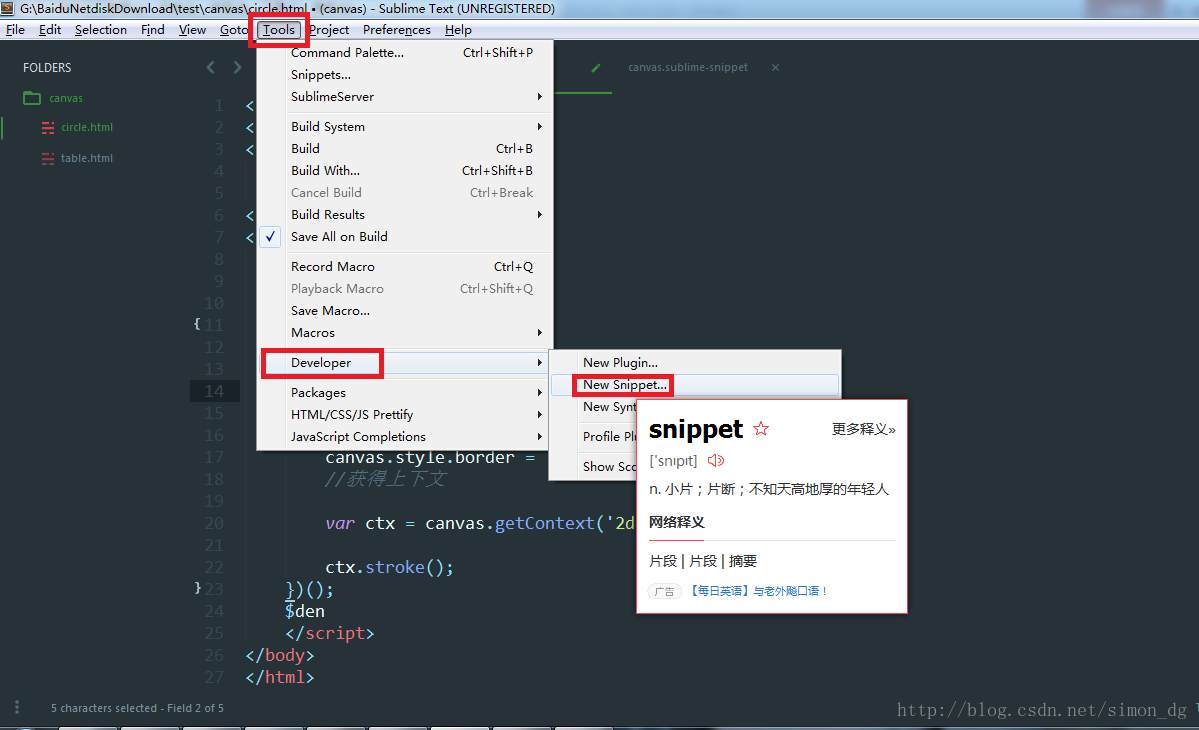
打开位置,见下图:

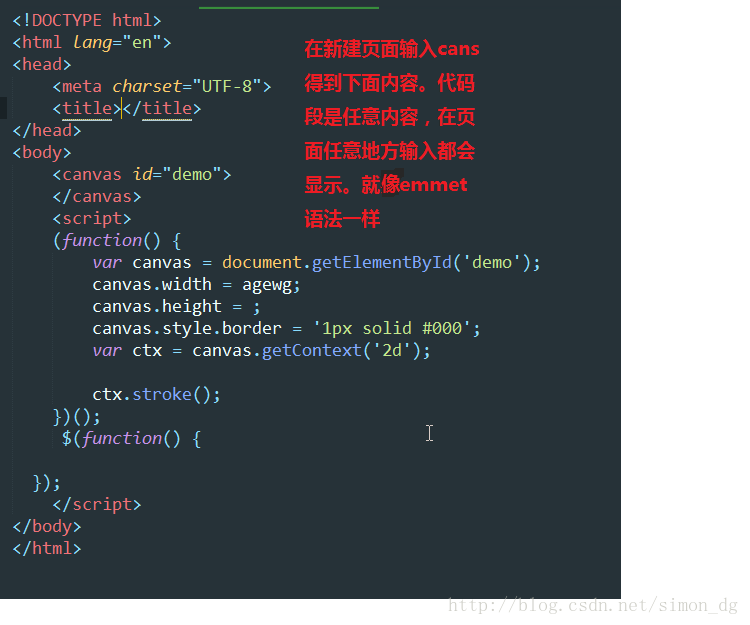
打开页面

例子
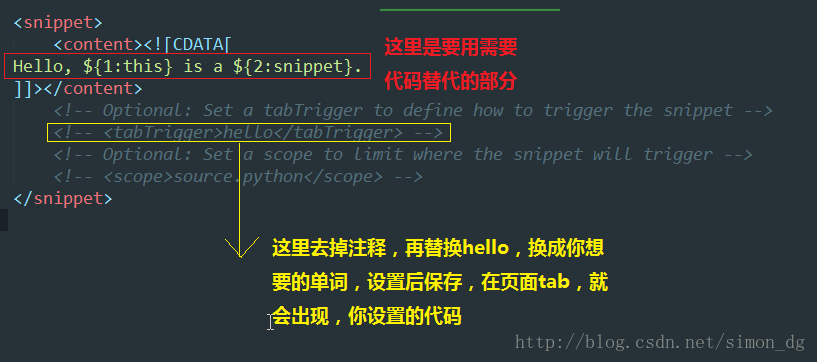
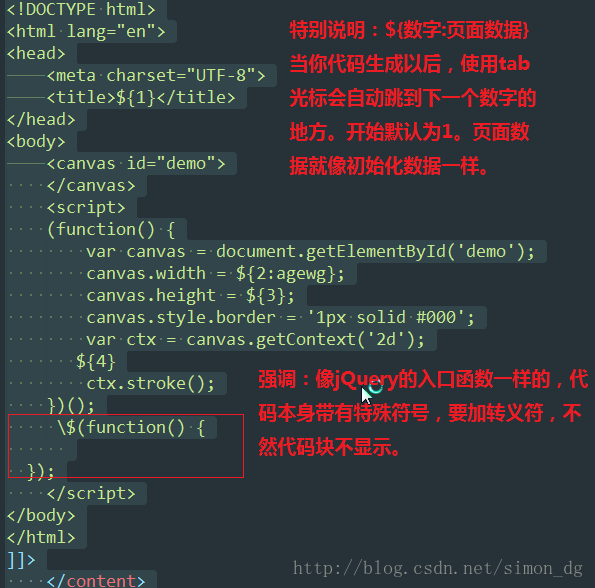
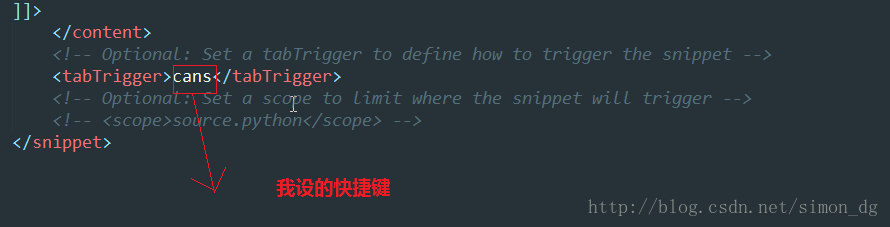
下面图片和上面代码块一样的内容,为了说明清楚,加的图片: <script> (function() { var canvas = document.getElementById('demo'); canvas.width = ${2:agewg}; canvas.height = ${3}; canvas.style.border = '1px solid #000'; var ctx = canvas.getContext('2d'); ${4} ctx.stroke(); })(); \$(function() { }); </script> ]]> cans


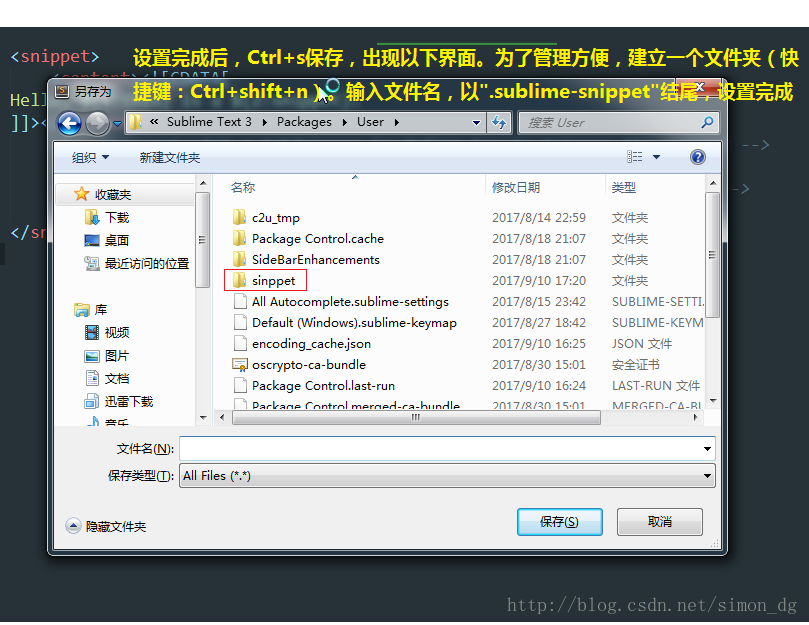
保存

输入快捷键