不知不觉又过去了一周,这周依旧是用RN来开发APP,中间遇到很多坑,不过这段时间还是忙,慢慢总结吧,写出一点是一点。写博客除了分享,在开始写之前也是自己对于这段时间学习的总结,重新看代码,理顺思路,这样才能娓娓道来。算是共同进步吧
一、RN的底部导航栏的实现
1、开发前说明,博主用的是RN0.47版本,众所周知,RN更新的是真的快,也许上个版本你还在用的东西,下个版本就废弃了(比如ListView和现在的 FaltList),我这个版本可能会和大家的版本不太一样,需要注意下。
2、RN的底部导航栏一般是用TabNavigator 和StackNavigator这两个组件,如果是TabNavigator ,请继续往下看
3、TabNavigator 这个组件应该写在哪里? 答:应该写在你的APP的入口路由处。不过一般来说,登录,注册页面是不需要显示底部栏目的。而首页等页面又需要显示,因此,最好是在入口路由处定义两个大路由,一个代表“进入首页前”,一个代表“进入首页后” 如:
const SscRouter = StackNavigator({
// test: {screen: DeviceListScreen},
//test: {screen: PayLogScreen},
// 配置规则, 前缀名:{screen: 前缀名+Screen } 有点像框架中 Controller 这种写法
Yth : { screen: YthScreen }, //进入首页前的登录,注册等准备页面
Acc : { screen: AccScreen }, //进入首页后的页面,需要显示底部导航栏
}, {
headerMode:'none', // 隐藏头
});
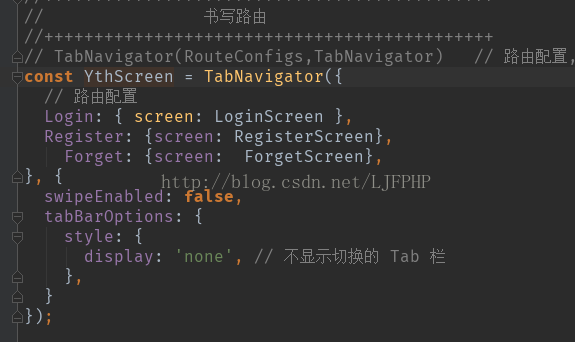
下面是图片一:

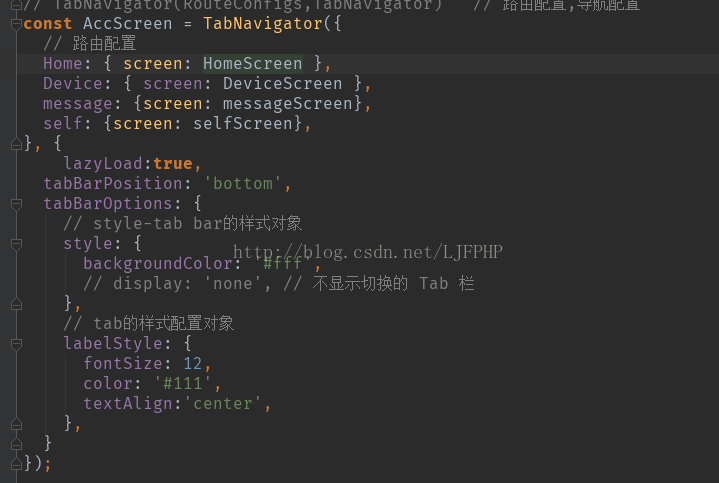
这个是不需要显示底部栏目的,所以在此处,我们定义样式为“display:none”,这个大家都懂的 下面是图片二:

这个是需要显示底部栏目的,lazyload是代表是否惰性加载。关于底部栏目的一些特性,大家可以找度娘。 tabBarPosition这个是定义显示的位置,当然是底部啦。 tabBarOptions这个是底部栏目的名字,我们先不写,等到具体页面的时候再定义即可。。先写样式,背景颜色 labelStyle这个就是纯粹的样式,定义底部栏目的字体大小,颜色等 注意:在RN中,字体颜色不是fontColor定义了,而是直接用color来定义。
4、如何在具体的页面定义底部栏目的名称呢?

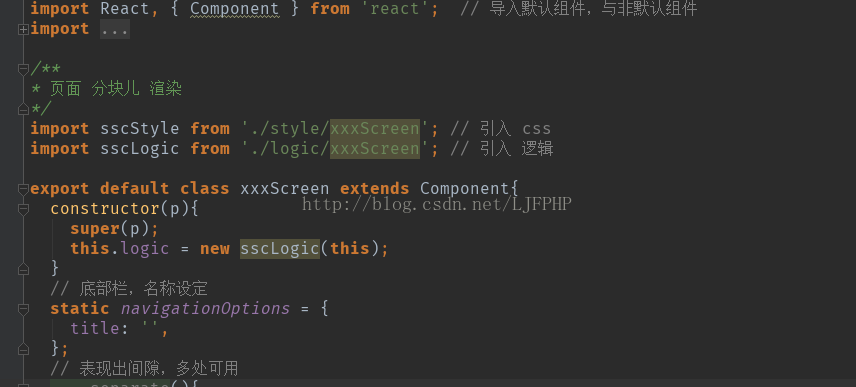
如图所示:我们进入首页之后,定义静态变量即可。这个静态变量是我们自己定义的。我这边是新建了一个公用文件,用来定义引入组件的格式等:

就是这个,引入路由用xxxScreen来定义,底部栏目定义为:需要引入静态变量,并按照这个格式来定义,,这样就可以 直接显示了。 然后你就会发现你的底部栏目已经显示出来了。
二、页面跳转带参数的问题
1、首先,普通的跳转,大家应该都会的,网上一搜一大堆,用的是navigation这个组件,但是怎么在跳转的时候,带上我们需要的参数呢?

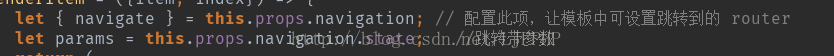
如图所示:在配置跳转的时候,用this.props.navigation.state来代表我们的参数,然后:

如图:我们在用的时候,前面写上我们的路由名称。后面param代表参数。此处的gid就是我们要传给下个页面的参数了。 2、参数传递过去之后,如何接收参数呢?

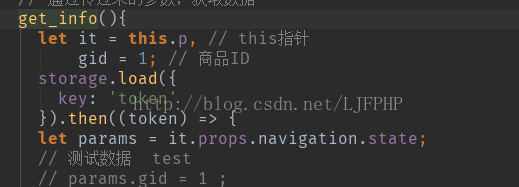
如图所示:在下个页面的函数中,我们先定义指针为it,然后通过it.props.navigation.state即可取到我们传递过来的参数。大家在这一步可以慢慢的console.log,一步步的打印,这样就能清晰的了解到这个过程了。
































