异步操作之Promise—ES6学习笔记
2017/9/12 9:32:00
Promise基本概念- promise:是ES6中新增的异步编程解决方案,体现在代码中它是一个对象,可以通过 Promise构造函数来实例化。new Promise(cb) ==...
Promise基本概念- promise:是ES6中新增的异步编程解决方案,体现在代码中它是一个对象,可以通过 Promise构造函数来实例化。new Promise(cb) ==...
servlet创建和配置
2017/9/12 9:32:00
1.创建一个java class文件,继承HttpServlet类。2.通常需要覆写doGet或doPost方法,而不用覆写service方法。init方法在servlet第一次被...
1.创建一个java class文件,继承HttpServlet类。2.通常需要覆写doGet或doPost方法,而不用覆写service方法。init方法在servlet第一次被...
2017前端面试题及答案总结(二)
2017/9/12 9:32:00
一些开放性题目1.自我介绍:除了基本个人信息以外,面试官更想听的是你与众不同的地方和你的优势。2.项目介绍3.如何看待前端开发?4.平时是如何学习前端开发的?5.未来三到五年的规划...
一些开放性题目1.自我介绍:除了基本个人信息以外,面试官更想听的是你与众不同的地方和你的优势。2.项目介绍3.如何看待前端开发?4.平时是如何学习前端开发的?5.未来三到五年的规划...
正向代理和反向代理的概念
2017/9/12 9:32:00
正向代理和反向代理简单理解为: 反向代理运行在服务器端,反向代理服务器接收到客户端请求,然后向其他的后端服务器请求资源再返回给客户端正向代理运行在客户端,因为不能访问某目标服务器,...
正向代理和反向代理简单理解为: 反向代理运行在服务器端,反向代理服务器接收到客户端请求,然后向其他的后端服务器请求资源再返回给客户端正向代理运行在客户端,因为不能访问某目标服务器,...
实现响应式布局
2017/9/12 9:32:00
前言之前说到响应式布局用rem来制作具有很高的效率,这次我们就继续来聊聊响应式布局更加高效的方法。这是我朋友发给我的代码,我觉得这是一个很好的方法,于是在此记录下来。这里将使用jQ...
前言之前说到响应式布局用rem来制作具有很高的效率,这次我们就继续来聊聊响应式布局更加高效的方法。这是我朋友发给我的代码,我觉得这是一个很好的方法,于是在此记录下来。这里将使用jQ...
CSS脱离文档流
2017/9/12 9:32:00
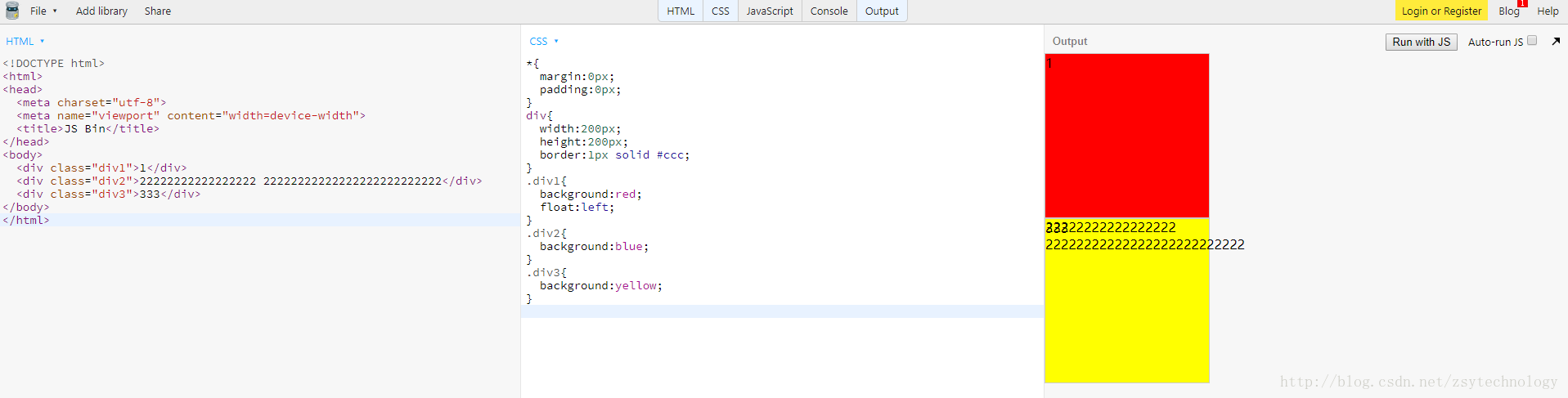
脱离文档流也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他...
脱离文档流也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他...
如何解决Win10系统下自带IE11无法使用IE10、IE9、IE8等在线考试报名
2017/9/12 9:32:00
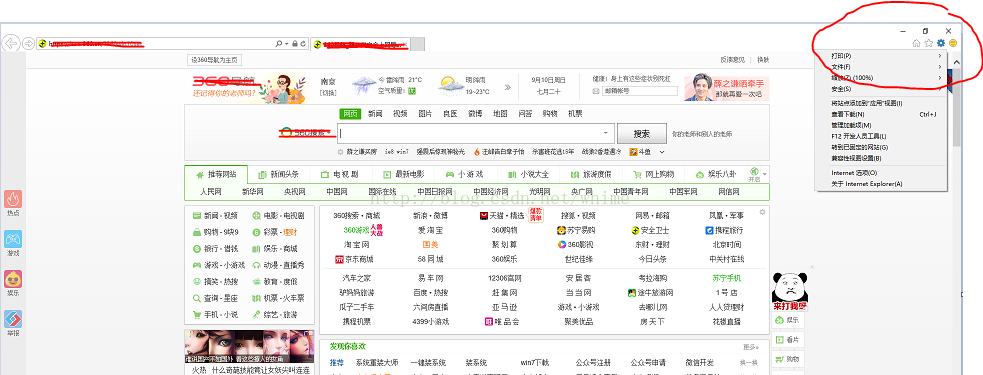
前言新出的电脑通常都是预装Windows10操作系统了,有的可以重装Win7,而有的因硬件兼容或者厂家刻意封掉了重装系统的硬件接口等原因,导致不得不使用Win10系统(太欺负人了!...
前言新出的电脑通常都是预装Windows10操作系统了,有的可以重装Win7,而有的因硬件兼容或者厂家刻意封掉了重装系统的硬件接口等原因,导致不得不使用Win10系统(太欺负人了!...
weblogic11g数据源(连接池)配置
2017/9/12 9:32:00
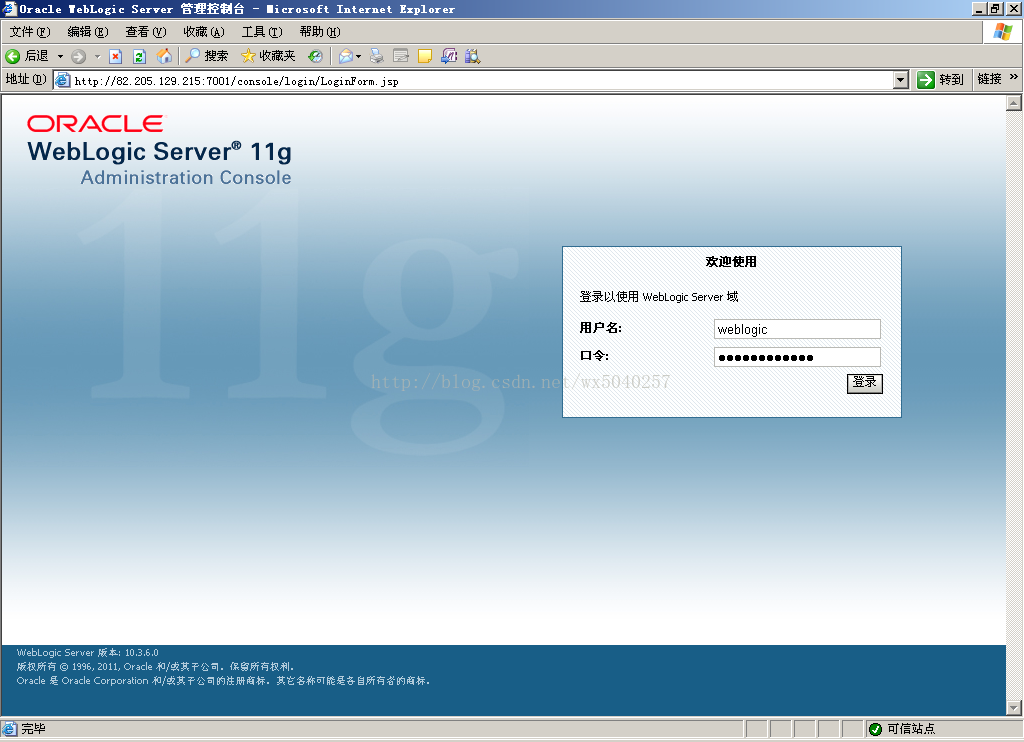
在weblogic中配置数据源比在tomcat中配置数据源要麻烦一些,但是性能要强大得多!1.打开浏览器输入控制台url,进入控制台进行管理(https://82.XXX.XXX....
在weblogic中配置数据源比在tomcat中配置数据源要麻烦一些,但是性能要强大得多!1.打开浏览器输入控制台url,进入控制台进行管理(https://82.XXX.XXX....
DNS解析和使用
2017/9/12 9:32:00
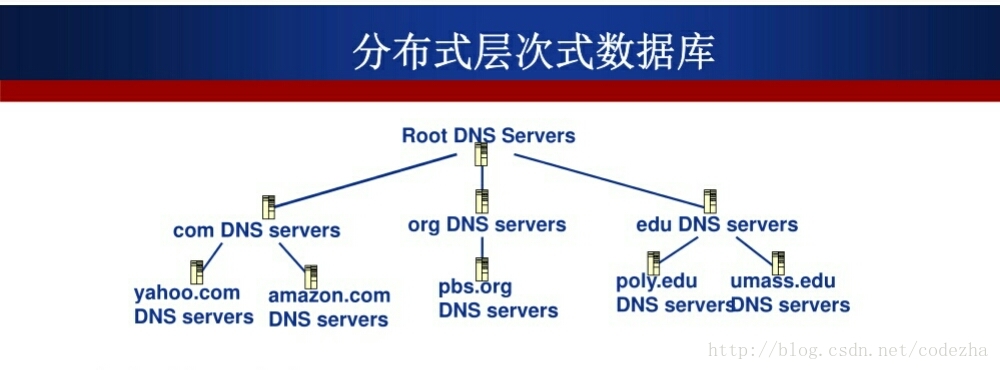
DNS(Domain Name System)解析什么是DNS解析,为什么要用它,下面我来简单介绍一下。通常用户使用网络服务的时候都是通过域名来进行对特定网站的访问,比如上面的ht...
DNS(Domain Name System)解析什么是DNS解析,为什么要用它,下面我来简单介绍一下。通常用户使用网络服务的时候都是通过域名来进行对特定网站的访问,比如上面的ht...
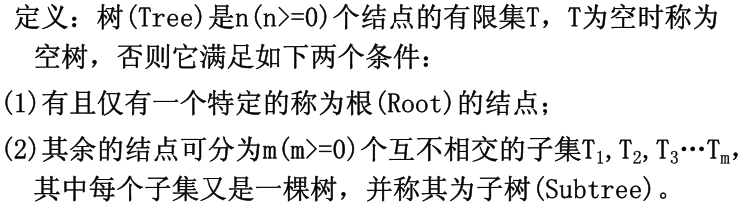
数据结构之树和二叉树
2017/9/12 9:32:00
树的定义 树的逻辑表示:树形表示法、文氏图表示法、凹入表示法、括号表示法。 结点:表示树中的元素,包括数据项及若干指向其子树的分支。结点的度:结点拥有的子树树;树的度:一棵树...
树的定义 树的逻辑表示:树形表示法、文氏图表示法、凹入表示法、括号表示法。 结点:表示树中的元素,包括数据项及若干指向其子树的分支。结点的度:结点拥有的子树树;树的度:一棵树...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1