字符串、数组、对象等内置对象的拓展
2017/9/13 9:34:00
1、字符串的扩展我们回想一下原先我们是如何写字符串的,写一串html代码片段,如果直接用双引号或单引号括起来就会报错,我们通常会做一个字符串的拼接,把每一个都用单引号或者双引号括起...
1、字符串的扩展我们回想一下原先我们是如何写字符串的,写一串html代码片段,如果直接用双引号或单引号括起来就会报错,我们通常会做一个字符串的拼接,把每一个都用单引号或者双引号括起...
git如何配置ssh
2017/9/13 9:34:00
1、设置Git的user name和email:(如果是第一次的话)$ git config --global user.name name$ git config --globa...
1、设置Git的user name和email:(如果是第一次的话)$ git config --global user.name name$ git config --globa...
angular猜数案例
2017/9/13 9:34:00
angular猜数案例 !DOCTYPE html html lang=en head meta charset=UTF-8 titleTitle/title sty...
angular猜数案例 !DOCTYPE html html lang=en head meta charset=UTF-8 titleTitle/title sty...
Javaweb开发相对与绝对路径的区别
2017/9/13 9:33:00
最初学习 Javaweb 的时候,常常被路径问题所难倒,因为自己嫌麻烦(程序猿共性)不想写绝对路径,所以时常将链接写为相对路径。问题来了,当没有涉及到请求转发时,一切都好好的,很舒...
最初学习 Javaweb 的时候,常常被路径问题所难倒,因为自己嫌麻烦(程序猿共性)不想写绝对路径,所以时常将链接写为相对路径。问题来了,当没有涉及到请求转发时,一切都好好的,很舒...
GIt工作区与暂存区
2017/9/13 9:33:00
GIt与其他版本管理工具的一个不同之处,就是存在暂存区的概念工作区(Working Directory)就是本机电脑中的一个目录,比如learngit文件夹就是一个工作区 版本库(...
GIt与其他版本管理工具的一个不同之处,就是存在暂存区的概念工作区(Working Directory)就是本机电脑中的一个目录,比如learngit文件夹就是一个工作区 版本库(...
gulp自动化构建工具
2017/9/13 9:33:00
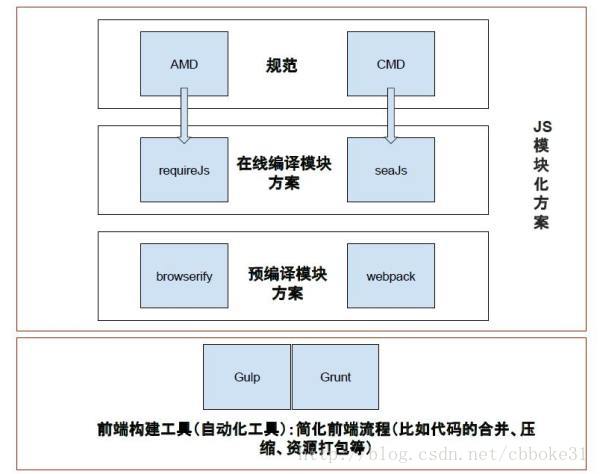
一、gulp 和webpack 的区别前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack。grunt 和gulp 是一个优化前端流程的...
一、gulp 和webpack 的区别前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack。grunt 和gulp 是一个优化前端流程的...
笔试编程题之数组求和
2017/9/13 9:33:00
题目描述计算给定数组 arr 中所有元素的总和输入描述:数组中的元素均为 Number 类型示例输入[ 1, 2, 3, 4 ]输出10注意(首先判断数组长度,这是很容易被大家遗忘...
题目描述计算给定数组 arr 中所有元素的总和输入描述:数组中的元素均为 Number 类型示例输入[ 1, 2, 3, 4 ]输出10注意(首先判断数组长度,这是很容易被大家遗忘...
web.xml的使用实例
2017/9/13 8:36:00
web.xml的使用实例spring/*该设置表示路径映射,*表示匹配所有,因此所有传入的路径都会被匹配到,进而交由DispatcherServlet处理,而[/myspring/...
web.xml的使用实例spring/*该设置表示路径映射,*表示匹配所有,因此所有传入的路径都会被匹配到,进而交由DispatcherServlet处理,而[/myspring/...
img.onload知识点归纳总结
2017/9/13 8:33:00
前言:在使用onload的时候,我们总是会看到各种建议,以及在不同浏览器上的不同表现,这些别人总结的经验都不是一蹴而就的,都是在不断的敲代码,不断的试错,测试,优化只有才从坑里爬出...
前言:在使用onload的时候,我们总是会看到各种建议,以及在不同浏览器上的不同表现,这些别人总结的经验都不是一蹴而就的,都是在不断的敲代码,不断的试错,测试,优化只有才从坑里爬出...
web前端基础学习篇(二)
2017/9/12 9:32:00
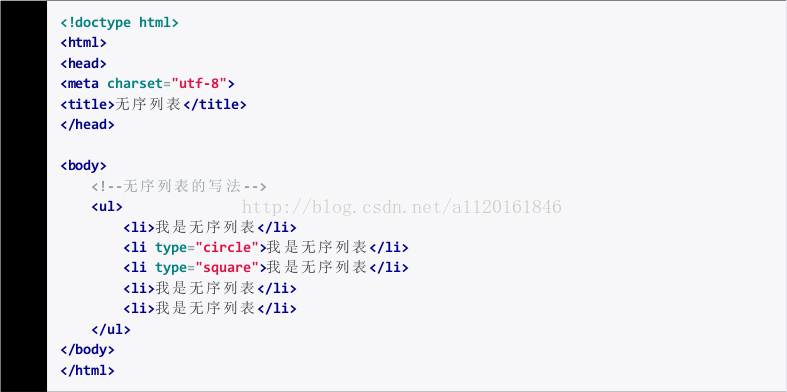
web前端基础学习篇(二)通过前一篇的学习我们已经知道了学习web前端的基础概括,那么接下来我学在原本的基础上再加深对html代码的了解和学习吧。一、常用标记学习先来认识下列表吧列...
web前端基础学习篇(二)通过前一篇的学习我们已经知道了学习web前端的基础概括,那么接下来我学在原本的基础上再加深对html代码的了解和学习吧。一、常用标记学习先来认识下列表吧列...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1