移动端解决onclick事件元素出现背景色框问题
2017/9/13 10:33:00
当我们在移动端给元素添加点击事件时我们会发现点击时元素会默认出现一个背景色框或者高亮显示,这个时候我们就需要使用-webkit-tap-highlight-color属性来解决,它...
当我们在移动端给元素添加点击事件时我们会发现点击时元素会默认出现一个背景色框或者高亮显示,这个时候我们就需要使用-webkit-tap-highlight-color属性来解决,它...
99%的人理解错HTTP中GET与POST的区别
2017/9/13 10:33:00
GET和POST是HTTP请求的两种基本方法,要说它们的区别,接触过WEB开发的人都能说出一二。最直观的区别就是GET把参数包含在URL中,POST通过request body传递...
GET和POST是HTTP请求的两种基本方法,要说它们的区别,接触过WEB开发的人都能说出一二。最直观的区别就是GET把参数包含在URL中,POST通过request body传递...
微信公众号开发:素材管理
2017/9/13 10:33:00
微信公众号开发:素材管理微信公众号在使用的接口的时候是通过media_id来进行的,所以在使用的接口的时候我们往往需要先上传素材,支持上传素材的格式和限制如下 图片(image):...
微信公众号开发:素材管理微信公众号在使用的接口的时候是通过media_id来进行的,所以在使用的接口的时候我们往往需要先上传素材,支持上传素材的格式和限制如下 图片(image):...
关于hover,定位和清浮动
2017/9/13 10:33:00
首先说hover。也做过一年开发,上次项目中用到hover事件居然差点不会用,hover在使用时时候,千万不要和标签分开有空格,比如 ,box :hover这样就是错误的而且对应的...
首先说hover。也做过一年开发,上次项目中用到hover事件居然差点不会用,hover在使用时时候,千万不要和标签分开有空格,比如 ,box :hover这样就是错误的而且对应的...
JavaWeb分层思想
2017/9/13 10:33:00
1.分层思想在企业开发中比较常见,分层思想的本质是把各个部分独立抽象出来成为一个单独的部分,这样以使得程序高内聚、低耦合。2.分层思想的过程浏览器客户端servlet调用业务逻辑/...
1.分层思想在企业开发中比较常见,分层思想的本质是把各个部分独立抽象出来成为一个单独的部分,这样以使得程序高内聚、低耦合。2.分层思想的过程浏览器客户端servlet调用业务逻辑/...
Angular Webapp常见的结构图
2017/9/13 10:33:00
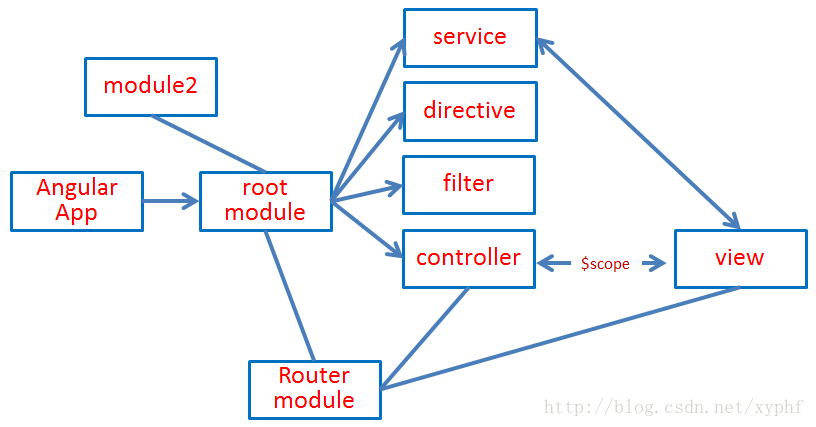
今天我们主要介绍一下Angular WebApp常见的结构图 AngularJS首先它会有一个根模块(root module),它会直接绑定在我们的HTML文档上面。然后这个模块也...
今天我们主要介绍一下Angular WebApp常见的结构图 AngularJS首先它会有一个根模块(root module),它会直接绑定在我们的HTML文档上面。然后这个模块也...
【学习笔记】百度前端面试经验知识点
2017/9/13 10:33:00
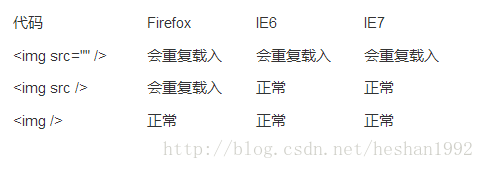
一、img标签中的src为空会导致什么情况通常有时候会有两次请求的情况出现,如果页面中有img标签或者是href标签,则要注意其中的src或者是href是否为空的情况,当两者为空时...
一、img标签中的src为空会导致什么情况通常有时候会有两次请求的情况出现,如果页面中有img标签或者是href标签,则要注意其中的src或者是href是否为空的情况,当两者为空时...
echarts踩过的那些坑
2017/9/13 10:33:00
Echarts在手机端渲染的时候可能会出现图表渲染失真(结果并不是我们想要的)的现象,主要的原因就是Echarts在渲染图表的时候还没来得及重新计算好渲染的尺寸,导致渲染失真,因此...
Echarts在手机端渲染的时候可能会出现图表渲染失真(结果并不是我们想要的)的现象,主要的原因就是Echarts在渲染图表的时候还没来得及重新计算好渲染的尺寸,导致渲染失真,因此...
18届校招准备中之前端面试题汇总
2017/9/13 10:33:00
今年三四月份一直在找暑期实习,但是结果不怎么好,最后在放暑假之后才找到一家公司去实习,真的是感觉靠运气梳理一下关于那段时间面试的前端面试题,因为实习的公司转正不好转,所以还是回到学...
今年三四月份一直在找暑期实习,但是结果不怎么好,最后在放暑假之后才找到一家公司去实习,真的是感觉靠运气梳理一下关于那段时间面试的前端面试题,因为实习的公司转正不好转,所以还是回到学...
Hogan模板引擎的使用
2017/9/13 10:33:00
1.首先引用模板,定义一个函数来引用模板var renderHtml=function(template,data){ var hogan=require(hogan.js); v...
1.首先引用模板,定义一个函数来引用模板var renderHtml=function(template,data){ var hogan=require(hogan.js); v...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1