CSS3 animation动画实现轮播图效果
2017/9/13 10:33:00
animation简介:CSS3的animation属性可以像Flash制作动画一样,通过控制关键帧来控制动画的每一步,实现更为复杂的动画效果。ainimation实现动画效果主要...
animation简介:CSS3的animation属性可以像Flash制作动画一样,通过控制关键帧来控制动画的每一步,实现更为复杂的动画效果。ainimation实现动画效果主要...
微信jssdk调用地图(openLocation)小坑
2017/9/13 10:33:00
今天发现微信jssdk里调用微信地图的一个小坑,记录一下。具体调用如下:wx.openLocation(function(){longitude: longitude,latitu...
今天发现微信jssdk里调用微信地图的一个小坑,记录一下。具体调用如下:wx.openLocation(function(){longitude: longitude,latitu...
HTML CSS基础
2017/9/13 10:33:00
HTMLCSS基础CSS 控制 ul中li选中与不选中的样式。ul class=heroesli *ngFor=let hero of heroes[class.selected]...
HTMLCSS基础CSS 控制 ul中li选中与不选中的样式。ul class=heroesli *ngFor=let hero of heroes[class.selected]...
EclipseADT中的logcat不显示解决方法
2017/9/13 10:33:00
Eclipse ADT中的logcat不显示解决方法:1.在Eclipse界面中找到DDMS,然后找到device选项卡,在这个选项卡中选择reset adb,如果不行尝试方法2;...
Eclipse ADT中的logcat不显示解决方法:1.在Eclipse界面中找到DDMS,然后找到device选项卡,在这个选项卡中选择reset adb,如果不行尝试方法2;...
滴滴前端:原型继承
2017/9/13 10:33:00
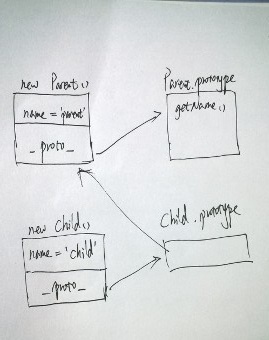
原型继承每个函数都有一个原型属性prototype。每个对象都有一个_ proto _属性由这个函数创建的对象有一个_ proto _属性指向这个原型。function A(){}...
原型继承每个函数都有一个原型属性prototype。每个对象都有一个_ proto _属性由这个函数创建的对象有一个_ proto _属性指向这个原型。function A(){}...
简单实现部分HTML表单校验功能
2017/9/13 10:33:00
【校验标准】名字:1-4位密码:1-4位确认密码选择性别(必选)选择爱好(选3以上)简介(140字以内)!DOCTYPE htmlhtml lang=enheadmeta char...
【校验标准】名字:1-4位密码:1-4位确认密码选择性别(必选)选择爱好(选3以上)简介(140字以内)!DOCTYPE htmlhtml lang=enheadmeta char...
关于const用法的一些小结
2017/9/13 10:33:00
1、const声明一个只读的常量。一旦声明,常量的值就不能改变。2、const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。3、con...
1、const声明一个只读的常量。一旦声明,常量的值就不能改变。2、const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。3、con...
二叉树与二叉查找树
2017/9/13 10:33:00
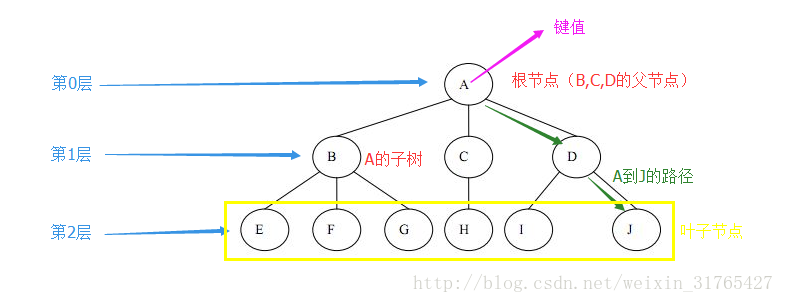
一、树的相关术语树是一种非线性的数据结构,以分层的形式存储数据 树由一组以边连接的节点组成,如下:树的层数被定义为树的深度二、二叉树二叉树是一种特殊的树,规定每个节点的子节点不能超...
一、树的相关术语树是一种非线性的数据结构,以分层的形式存储数据 树由一组以边连接的节点组成,如下:树的层数被定义为树的深度二、二叉树二叉树是一种特殊的树,规定每个节点的子节点不能超...
ReactNative的顶部导航栏和底部导航栏目
2017/9/13 10:33:00
这边利用的主要组件是react-navigation,这个也是RN官方推荐使用的组件。慢慢了解之后,你会发现它还是挺简单的。按使用形式主要分三部分:1 StackNavigator...
这边利用的主要组件是react-navigation,这个也是RN官方推荐使用的组件。慢慢了解之后,你会发现它还是挺简单的。按使用形式主要分三部分:1 StackNavigator...
IntelliJIDEA中搭建SpringMVC环境
2017/9/13 10:33:00
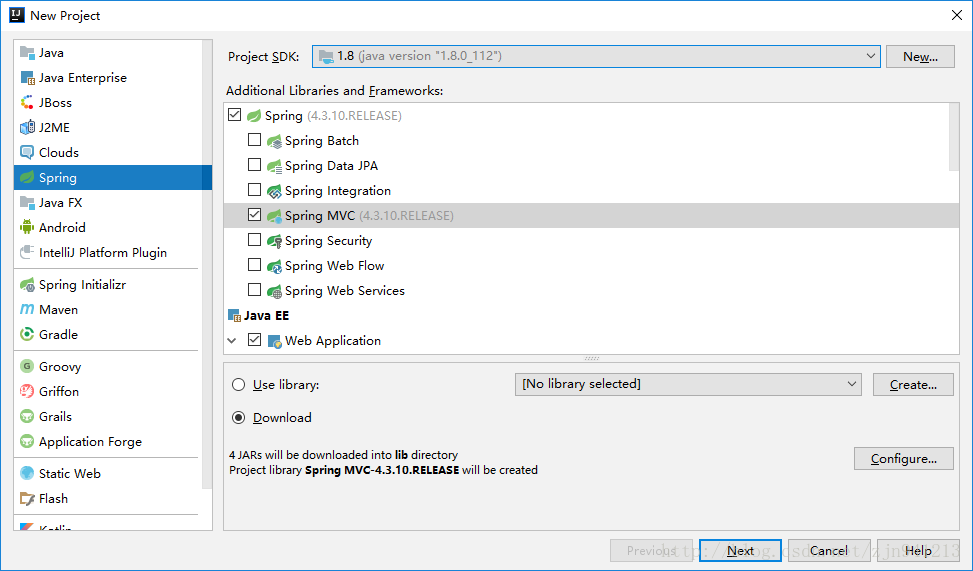
2017年9月开始接触Java Web的学习,被要求使用SpringMVC框架进行开发。由于之前使用过Android Studio进行Android App的开发,实在是太喜欢Je...
2017年9月开始接触Java Web的学习,被要求使用SpringMVC框架进行开发。由于之前使用过Android Studio进行Android App的开发,实在是太喜欢Je...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1