【前端】复选框全选实现方法
2017/9/15 10:17:00
【前端】复选框全选实现方法源代码htmlheadmeta charset=utf-8 /script type=text/ src=jquery-1.7.1.min.js/scri...
【前端】复选框全选实现方法源代码htmlheadmeta charset=utf-8 /script type=text/ src=jquery-1.7.1.min.js/scri...
xlistview的实现
2017/9/15 10:17:00
XML布局MainActivity主页面package com.example.weikai09d20170911; import android.os.AsyncTask; im...
XML布局MainActivity主页面package com.example.weikai09d20170911; import android.os.AsyncTask; im...
Redis数据结构详解之Set(三)
2017/9/15 9:18:00
序言在Redis中,Set和list都是字符串序列,非常相似,不同之处在于Set是用哈希表来保持字符串的唯一性,没有先后顺序,不像list一样,可以在首尾增删数据。但是set也有自...
序言在Redis中,Set和list都是字符串序列,非常相似,不同之处在于Set是用哈希表来保持字符串的唯一性,没有先后顺序,不像list一样,可以在首尾增删数据。但是set也有自...
手把手教你从零开始做一个好看的APP
2017/9/15 9:18:00
前言从零开始,手把手带你实现一个「专注睡前的 APP」。睡觉之前如果能有一个 APP,能让我们写一写这一天的见闻或者心得,同时又能看一会段子、瞄一会好看的妹子,放松一下疲惫的身心那...
前言从零开始,手把手带你实现一个「专注睡前的 APP」。睡觉之前如果能有一个 APP,能让我们写一写这一天的见闻或者心得,同时又能看一会段子、瞄一会好看的妹子,放松一下疲惫的身心那...
redis数据结构详解之Hash(四)
2017/9/15 9:18:00
序言Hash数据结构累似c#中的dictionary,大家对数组应该比较了解,数组是通过索引快速定位到指定元素的,无论是访问数组的第一个元素还是最后一个元素,所耗费的时间都是一样的...
序言Hash数据结构累似c#中的dictionary,大家对数组应该比较了解,数组是通过索引快速定位到指定元素的,无论是访问数组的第一个元素还是最后一个元素,所耗费的时间都是一样的...
Redis数据结构详解之Zset(五)
2017/9/15 9:18:00
序言Zset跟Set之间可以有并集运算,因为他们存储的数据字符串集合,不能有一样的成员出现在一个zset中,但是为什么有了set还要有zset呢?zset叫做有序集合,而set是无...
序言Zset跟Set之间可以有并集运算,因为他们存储的数据字符串集合,不能有一样的成员出现在一个zset中,但是为什么有了set还要有zset呢?zset叫做有序集合,而set是无...
es6学习笔记10--箭头函数
2017/9/15 9:18:00
基本用法ES6允许使用箭头(=)定义函数。var f = v = v;上面的箭头函数等同于:var f = function(v) {return v;};如果箭头函数不需要参数或...
基本用法ES6允许使用箭头(=)定义函数。var f = v = v;上面的箭头函数等同于:var f = function(v) {return v;};如果箭头函数不需要参数或...
Redis系列之key操作命令与Redis中的事务详解(六)
2017/9/15 9:18:00
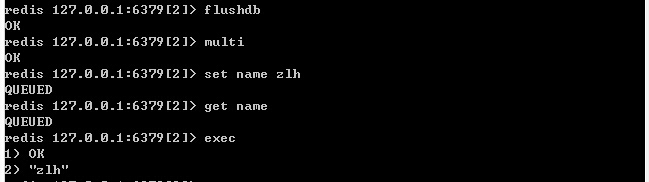
序言本篇主要目的有二:1、展示所有数据类型中key的所有操作命令,以供大家学习,查阅,更深入的挖掘redis潜力。2、掌握redis中的事务,让你的数据完整性一致性拥有更优的保障。...
序言本篇主要目的有二:1、展示所有数据类型中key的所有操作命令,以供大家学习,查阅,更深入的挖掘redis潜力。2、掌握redis中的事务,让你的数据完整性一致性拥有更优的保障。...
.NET客户端实现Redis中的管道(PipeLine)与事物(Transactions)(八)
2017/9/15 9:18:00
序言Redis中的管道(PipeLine)特性:简述一下就是,Redis如何从客户端一次发送多个命令,服务端到客户端如何一次性响应多个命令。Redis使用的是客户端-服务器模型和请...
序言Redis中的管道(PipeLine)特性:简述一下就是,Redis如何从客户端一次发送多个命令,服务端到客户端如何一次性响应多个命令。Redis使用的是客户端-服务器模型和请...
Redis数据结构详解之List(二)
2017/9/15 9:18:00
序言思来想去感觉redis中的list没什么好写的,如果单写几个命令的操作过于乏味,所以本篇最后我会根据redis中list数据类型的特殊属性,同时对比成熟的消息队列产品rabbi...
序言思来想去感觉redis中的list没什么好写的,如果单写几个命令的操作过于乏味,所以本篇最后我会根据redis中list数据类型的特殊属性,同时对比成熟的消息队列产品rabbi...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1