前端小项目之在线便利贴
2017/9/15 10:18:00
实现的效果如下:界面可能不是太好看??,考虑到容器的高度会被拉长,因此没有用图片做背景。预览便利贴涉及的知识点sass(css 预编译器) webpack(自动化构建工具,实现LE...
实现的效果如下:界面可能不是太好看??,考虑到容器的高度会被拉长,因此没有用图片做背景。预览便利贴涉及的知识点sass(css 预编译器) webpack(自动化构建工具,实现LE...
web前端打印需要注意的CSS样式
2017/9/15 10:18:00
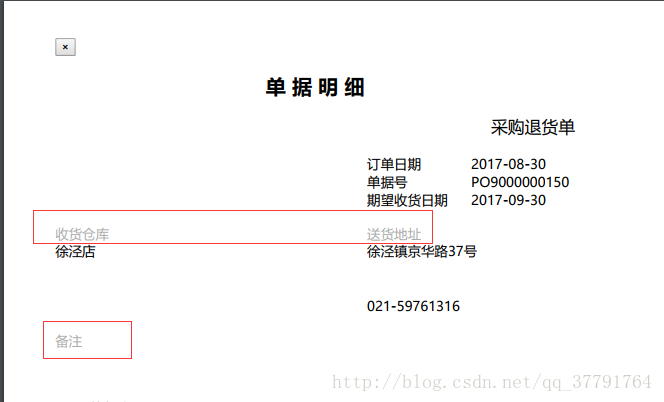
今天写了一个在前端打印的功能,遇到了一个很坑的问题,设置的背景色打印的时候不起作用:不起作用的css样式:.p_class2_1{ color:white; float:left;...
今天写了一个在前端打印的功能,遇到了一个很坑的问题,设置的背景色打印的时候不起作用:不起作用的css样式:.p_class2_1{ color:white; float:left;...
使用FormData对象提交表单及上传图片
2017/9/15 10:18:00
FormData 对象,可以把form中所有表单元素的name与value组成一个queryString,提交到后台。在使用Ajax提交时,使用FormData对象可以减少拼接qu...
FormData 对象,可以把form中所有表单元素的name与value组成一个queryString,提交到后台。在使用Ajax提交时,使用FormData对象可以减少拼接qu...
css渐变之radial-gradient
2017/9/15 10:18:00
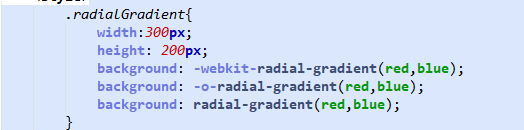
径向渐变radial-gradient径向渐变的定义:径向渐变由它的中心定义。为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以...
径向渐变radial-gradient径向渐变的定义:径向渐变由它的中心定义。为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以...
html+css笔记
2017/9/15 10:18:00
1. Cascading Style Sheets层叠样式表(Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标...
1. Cascading Style Sheets层叠样式表(Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标...
深入BFC块级格式化上下文
2017/9/15 10:18:00
Box:CSS布局的基本单位BOX是CSS布局的对象和基本单位,直观的说,一个页面由很多歌BOX组成,元素的类型和display属性决定了这个BOX的类型。不同类型的BOX,会参与...
Box:CSS布局的基本单位BOX是CSS布局的对象和基本单位,直观的说,一个页面由很多歌BOX组成,元素的类型和display属性决定了这个BOX的类型。不同类型的BOX,会参与...
前端分页实现
2017/9/15 10:18:00
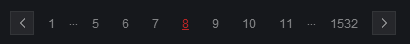
前言最近做的事情偏前端,后台查询好分页数据,前端进行分页,先来观察一下实现。以网易云pc某一首歌的评论为例吧(懒得打开项目了)。控制台实现的分页 demo下载传送门分析可以看到当前...
前言最近做的事情偏前端,后台查询好分页数据,前端进行分页,先来观察一下实现。以网易云pc某一首歌的评论为例吧(懒得打开项目了)。控制台实现的分页 demo下载传送门分析可以看到当前...
QT实现简单的下雪效果
2017/9/15 10:17:00
QT实现简单的下雪效果1.读入雪花图片1.1 使用QPixmap类读入图片QPixmap pix(://snow2.png);1.2 使用Prawpixmap在界面上显示图片//前...
QT实现简单的下雪效果1.读入雪花图片1.1 使用QPixmap类读入图片QPixmap pix(://snow2.png);1.2 使用Prawpixmap在界面上显示图片//前...
SpringBoot拦截器
2017/9/15 10:17:00
SpringBoot拦截器@Componentpublic class UserSecurityInterceptor implements HandlerInterceptor ...
SpringBoot拦截器@Componentpublic class UserSecurityInterceptor implements HandlerInterceptor ...
ios8对flex部分不兼容问题
2017/9/15 10:17:00
ios8对flex不兼容问题一般代码.ec-list{display: flex;}.ec-item{flex:1;}兼容性代码.ec-list {display: -webkit...
ios8对flex不兼容问题一般代码.ec-list{display: flex;}.ec-item{flex:1;}兼容性代码.ec-list {display: -webkit...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1