CSS3--动画篇(animation)
2017/9/16 9:07:35
1.属性:animation-name:检索或设置对象所应用的动画名称语法:animation-name:keyframename/none;(keyframename:指定要绑定...
1.属性:animation-name:检索或设置对象所应用的动画名称语法:animation-name:keyframename/none;(keyframename:指定要绑定...
easyUi—datagrid新增行保存不触发onAfterEdit事件
2017/9/16 9:07:34
easyUidatagrid新增行保存不触发onAfterEdit事件对EasyUi不是很熟,在网上Down的例子,做了小的调整,发现新增行保存不触发onAfterEdit事件,j...
easyUidatagrid新增行保存不触发onAfterEdit事件对EasyUi不是很熟,在网上Down的例子,做了小的调整,发现新增行保存不触发onAfterEdit事件,j...
beginPath()和closePath()
2017/9/16 9:07:28
beginPath()和closePath()导语:beginPath()方法和closePath()是取得上下文对象的两个方法.beginPath()方法就是告诉画布:我要开始画...
beginPath()和closePath()导语:beginPath()方法和closePath()是取得上下文对象的两个方法.beginPath()方法就是告诉画布:我要开始画...
chrome控制台console方法表
2017/9/16 9:07:28
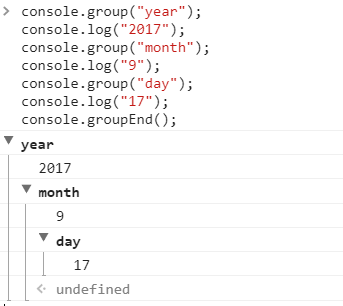
控制台console表达式表console.clear()/clear() 清空控制台console.log() 方法可以接受一个或多个表达式作为参数,并将他们的值打印到控制台(可...
控制台console表达式表console.clear()/clear() 清空控制台console.log() 方法可以接受一个或多个表达式作为参数,并将他们的值打印到控制台(可...
浅谈web开发中的乱码问题
2017/9/16 9:07:27
String encode = URLEncoder.encode(request.getParameter(name),ISO-8859-1);String name = URL...
String encode = URLEncoder.encode(request.getParameter(name),ISO-8859-1);String name = URL...
Sass基础--入门
2017/9/16 9:07:26
安装rubyinstaller点击安装 安装完成之后 在控制台输入 gem 命令检查是否成功建立项目目录 compass create 项目文件夹名称 命令使用当前目录创建项目 创...
安装rubyinstaller点击安装 安装完成之后 在控制台输入 gem 命令检查是否成功建立项目目录 compass create 项目文件夹名称 命令使用当前目录创建项目 创...
Include动态指令和静态指令的区别
2017/9/16 9:07:23
静态导入是将被导入页面的代码完全融入,两个页面合成一个整体。而动态导入则只是将被导入页面的body内容导入。静态导入时,被导入页面的编译指令会起作用。而动态导入时被导入页面的编译指...
静态导入是将被导入页面的代码完全融入,两个页面合成一个整体。而动态导入则只是将被导入页面的body内容导入。静态导入时,被导入页面的编译指令会起作用。而动态导入时被导入页面的编译指...
bootstrap响应式兼容PC和移动端图片无缝滚动效果demo
2017/9/16 9:07:22
效果如图所示:js代码部分:/** * Created by Administrator on 2017/9/15. */(function(){var firstDom = $(...
效果如图所示:js代码部分:/** * Created by Administrator on 2017/9/15. */(function(){var firstDom = $(...
CSS——很多让p标签变红的方法
2017/9/15 10:18:00
第一种情况只有一个p标签:bodyp id=wechat1 class=weixin1p id=wechat2 class=weixin2p id=wechat3 class=we...
第一种情况只有一个p标签:bodyp id=wechat1 class=weixin1p id=wechat2 class=weixin2p id=wechat3 class=we...
css3伪类伪元素
2017/9/15 10:18:00
伪类:hover 表示鼠标触碰的样子:focus 得到焦点的控件:enabled 有效的控件:disabled 无效的控件:empty 空标签伪元素::before::after:...
伪类:hover 表示鼠标触碰的样子:focus 得到焦点的控件:enabled 有效的控件:disabled 无效的控件:empty 空标签伪元素::before::after:...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1