parseInt(1/0,19)
2017/9/18 9:06:00
注:本文 JS 是基于 ES5 之后,之前的不做考虑。先看一个小例子:parseInt(1/0, 19);//结果为 18这是为什么?首先得了解一下 parseInt 这个方法,这...
注:本文 JS 是基于 ES5 之后,之前的不做考虑。先看一个小例子:parseInt(1/0, 19);//结果为 18这是为什么?首先得了解一下 parseInt 这个方法,这...
我对BFC的理解
2017/9/18 9:06:00
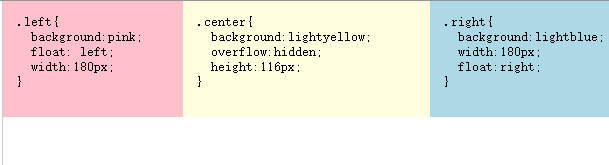
对css有了解的朋友肯定都知道盒式模型这个概念,对一个元素设置css,首先需要知道这个元素是block还是inline类型。而BFC就是用来格式化块级盒子,同样管理inline类型...
对css有了解的朋友肯定都知道盒式模型这个概念,对一个元素设置css,首先需要知道这个元素是block还是inline类型。而BFC就是用来格式化块级盒子,同样管理inline类型...
帆软URL中文编码导致报表查询不到想要结果
2017/9/18 9:06:00
一、问题描述及出处在学习中,帆软嵌入部署到事例网站中,传递访问的url总总会有中文参数,不用帆软自带cjkEncode函数总是导致结果不正确。下面根据使用中遇到问题,提出解决方案。...
一、问题描述及出处在学习中,帆软嵌入部署到事例网站中,传递访问的url总总会有中文参数,不用帆软自带cjkEncode函数总是导致结果不正确。下面根据使用中遇到问题,提出解决方案。...
Echarts如何设置多个图表自适应窗口大小
2017/9/18 9:06:00
最近做了Echarts的一些东西碰到一个很实际的问题那就是如何使Echarts图表能自适应窗口的大小由于我一个页面里加载了四个图所以用一般的window.onresize = my...
最近做了Echarts的一些东西碰到一个很实际的问题那就是如何使Echarts图表能自适应窗口的大小由于我一个页面里加载了四个图所以用一般的window.onresize = my...
如何在Angular4中引入jquery
2017/9/18 9:06:00
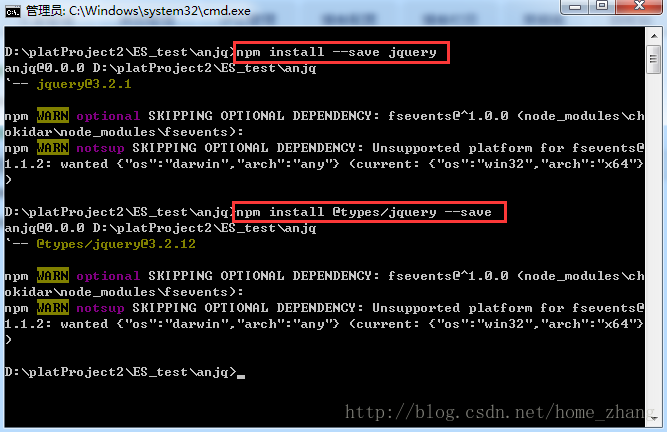
1、anjq是我的项目名称:在anjq目录下打开dos命令窗口,然后依次执行如下命令:npm install --save jquerynpm install @types/jqu...
1、anjq是我的项目名称:在anjq目录下打开dos命令窗口,然后依次执行如下命令:npm install --save jquerynpm install @types/jqu...
bootstraps如何用在前端页面
2017/9/16 9:07:48
bootstraps如何用在前端页面? 直接在head/head里面粘贴下面代码:link rel=stylesheethref=https://cdn.bootcss.com/b...
bootstraps如何用在前端页面? 直接在head/head里面粘贴下面代码:link rel=stylesheethref=https://cdn.bootcss.com/b...
HTML的盒子模型、块级元素与行内元素的相互转换
2017/9/16 9:07:45
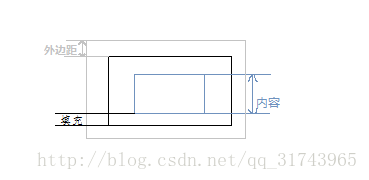
盒子模型:1 边距(border),外边距(margin),填充(padding):方向是上、右、下、左,高度(height):内容的高度(行内元素),宽度(width):占满父盒...
盒子模型:1 边距(border),外边距(margin),填充(padding):方向是上、右、下、左,高度(height):内容的高度(行内元素),宽度(width):占满父盒...
CSS中pointer-events:none解决重叠元素不能感应鼠标事件的问题
2017/9/16 9:07:41
CSS中pointer-events:none解决重叠元素不能感应鼠标事件的问题Pointer-events原本来源于SVG,目前在很多浏览器中已经得到体现。不过,要让任何HTML...
CSS中pointer-events:none解决重叠元素不能感应鼠标事件的问题Pointer-events原本来源于SVG,目前在很多浏览器中已经得到体现。不过,要让任何HTML...
vue监听函数
2017/9/16 9:07:40
监听函数,当某一变量发生变化时执行indexVue.$watch(BlessingsList, function (val) {//等dom元素渲染结束后执行this.$nextT...
监听函数,当某一变量发生变化时执行indexVue.$watch(BlessingsList, function (val) {//等dom元素渲染结束后执行this.$nextT...
ES6--数组的扩展
2017/9/16 9:07:39
回顾下concat() 连接两个或多个数组join() 将数组的所有元素放入到一个字符串,并通过分隔符分隔pop() 删除并返回数组的最后一个元素posh() 从数组尾部添加一个或...
回顾下concat() 连接两个或多个数组join() 将数组的所有元素放入到一个字符串,并通过分隔符分隔pop() 删除并返回数组的最后一个元素posh() 从数组尾部添加一个或...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1