tomcat配置时的警告(didnotfindamatchingproperty)和Settingproperty'source'to'org.ecli
2017/9/18 9:07:00
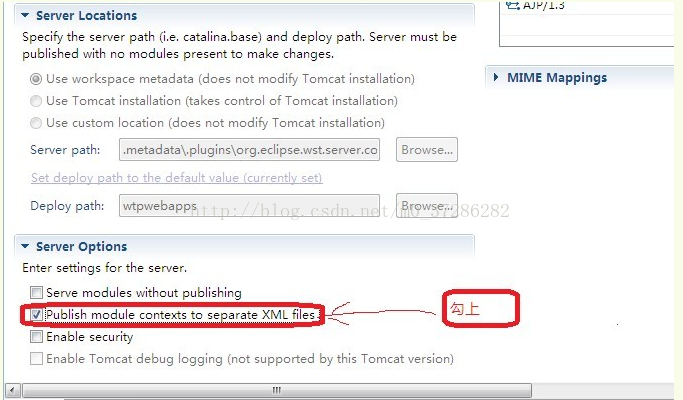
用了一段时间的tomcat后,发现今天居然报警告,did not find a matching property还有Setting property source to org....
用了一段时间的tomcat后,发现今天居然报警告,did not find a matching property还有Setting property source to org....
axios基本用法
2017/9/18 9:07:00
axios基本用法vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,前一段时间用了一下,现在说一下它的基本用法。首先就是引入axios,如...
axios基本用法vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,前一段时间用了一下,现在说一下它的基本用法。首先就是引入axios,如...
ext中的fireEvent事件
2017/9/18 9:07:00
首先看一段代码:Ext.define(XIRJS.widget.risk.scene.defined.RiskDefinedGrid, {extend : XIRJS.widget...
首先看一段代码:Ext.define(XIRJS.widget.risk.scene.defined.RiskDefinedGrid, {extend : XIRJS.widget...
webpack基本配置项总结
2017/9/18 9:06:00
webpack是一个用于web项目的模板打包工具。在大部分的使用场景中,我们将它看作是一个web前端模块打包工具,它将资源的本身当做模块,这些模块可以被导入和操作,最后打包到指定的...
webpack是一个用于web项目的模板打包工具。在大部分的使用场景中,我们将它看作是一个web前端模块打包工具,它将资源的本身当做模块,这些模块可以被导入和操作,最后打包到指定的...
HTML学习笔记(一)——HTML简介
2017/9/18 9:06:00
说到HTML相信大家并不陌生,我们平时浏览器上所展现的网页所用的个语言大多都是HTML。首先我们来看一段代码: 我的第一个标题-标签进行定义的-->我的第一个段落。对于上述代码,其...
说到HTML相信大家并不陌生,我们平时浏览器上所展现的网页所用的个语言大多都是HTML。首先我们来看一段代码: 我的第一个标题-标签进行定义的-->我的第一个段落。对于上述代码,其...
HTML学习笔记(二)——HTML标题和段落
2017/9/18 9:06:00
1、HTML标题HTML heading标签只用于标题,不要仅仅为了产生粗体或者大号文本而使用标题,因为搜索引擎会使用标题来为网页的结构和内容编制索引HTML标题有从到 6中选项,...
1、HTML标题HTML heading标签只用于标题,不要仅仅为了产生粗体或者大号文本而使用标题,因为搜索引擎会使用标题来为网页的结构和内容编制索引HTML标题有从到 6中选项,...
一个关于LigerUI打开一个弹窗页面并将数据返回的方法
2017/9/18 9:06:00
这个怎么说就类似与open,但和open还是有区别的,点击一个按钮弹出一个弹窗(也可以说是新页面)先展示一下声明的代码:1 function itemclick(id) { //这...
这个怎么说就类似与open,但和open还是有区别的,点击一个按钮弹出一个弹窗(也可以说是新页面)先展示一下声明的代码:1 function itemclick(id) { //这...
jquery操作select(取值,设置选中)
2017/9/18 9:06:00
1、设置value为pxx的项选中 $(.selector).val(pxx);2、设置text为pxx的项选中$(.selector).find(option[text=pxx]...
1、设置value为pxx的项选中 $(.selector).val(pxx);2、设置text为pxx的项选中$(.selector).find(option[text=pxx]...
vuex进阶(模块化)
2017/9/18 9:06:00
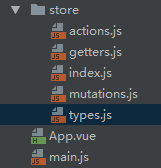
下面这篇是承接上一篇的内容的,如果没看过上一篇的内容,建议先翻一下上一篇的内容vuex入门。咋们这篇的功能和上一篇的一样,App.vue的内容没改,改的只是将store.js整个文...
下面这篇是承接上一篇的内容的,如果没看过上一篇的内容,建议先翻一下上一篇的内容vuex入门。咋们这篇的功能和上一篇的一样,App.vue的内容没改,改的只是将store.js整个文...
代码优化之----抽取公共功能,统一功能集中化
2017/9/18 9:06:00
我们在页面数据请求的过程,经常会遇到这样的情况,好多个地方都要进行一步ajax请求数据,那么为了更优化,在请求前后会有loading,我们无法减少ajax的量,会写许多不一样的aj...
我们在页面数据请求的过程,经常会遇到这样的情况,好多个地方都要进行一步ajax请求数据,那么为了更优化,在请求前后会有loading,我们无法减少ajax的量,会写许多不一样的aj...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1