html+css常见布局类型
2017/9/18 10:37:58
单列布局水平居中水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作...
单列布局水平居中水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作...
html和css基础知识复习(1)--四种语言的联系与区分,HTML语义化,id和name
2017/9/18 10:37:56
今天复习了一些关于html的基础知识点,主要的复习内容是:HTML、XML、XHTML、HTML5四种语言的区别与联系,以及HTML的语义化。一、先说说xml,html,xhtml...
今天复习了一些关于html的基础知识点,主要的复习内容是:HTML、XML、XHTML、HTML5四种语言的区别与联系,以及HTML的语义化。一、先说说xml,html,xhtml...
属性(5)-注册页面的设置
2017/9/18 9:07:00
form input[type=text]{display:block;width:100%;height:47px;box-sizing:border-box;font-size...
form input[type=text]{display:block;width:100%;height:47px;box-sizing:border-box;font-size...
不止是划条线!移动端UI中常见的视觉分隔设计技巧
2017/9/18 9:07:00
在UI界面中,最传统也是最常见的分隔方式用的是线,将视觉上或者内容上需要区分的内容用横向或者纵向的细线区分开来,它帮助用户了解页面的层次结构,赋予页面内容以组织性。 TEA...
在UI界面中,最传统也是最常见的分隔方式用的是线,将视觉上或者内容上需要区分的内容用横向或者纵向的细线区分开来,它帮助用户了解页面的层次结构,赋予页面内容以组织性。 TEA...
Ajax不重新加载整个网页的情况下,对网页的某部分进行更新实例
2017/9/18 9:07:00
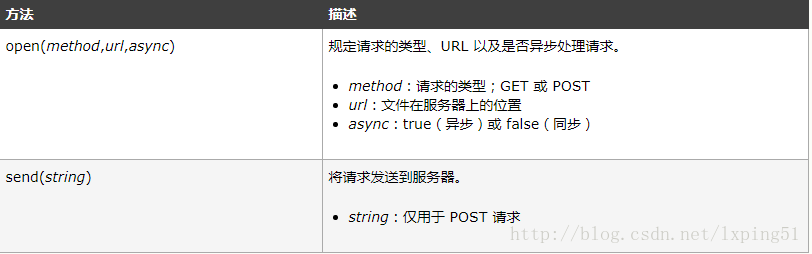
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。小编是个初学者,这里送给初学者一个实例,希望我们这些编码爱好者都可以在这条路上越走越远更...
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。小编是个初学者,这里送给初学者一个实例,希望我们这些编码爱好者都可以在这条路上越走越远更...
jqGrid简单使用
2017/9/18 9:07:00
1.jqGrid简单使用;2.jqGrid常用选项具体含义简介;3.jqGrid使用json数据格式,以及jsonReader和repeatitems配合使用时json格式的实际变...
1.jqGrid简单使用;2.jqGrid常用选项具体含义简介;3.jqGrid使用json数据格式,以及jsonReader和repeatitems配合使用时json格式的实际变...
AJAX——初遇
2017/9/18 9:07:00
AJAX学习笔记什么是AJAX?AJAX = 异步 JavaScript 和 XML。AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。很多使用 AJAX 的...
AJAX学习笔记什么是AJAX?AJAX = 异步 JavaScript 和 XML。AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。很多使用 AJAX 的...
input记录
2017/9/18 9:07:00
记录下平时开发中碰到的input特殊要求:1、input之间的空格,可以通过设置其父元素font-size:0解决。input是内联块状元素(inline-block),内联元素可...
记录下平时开发中碰到的input特殊要求:1、input之间的空格,可以通过设置其父元素font-size:0解决。input是内联块状元素(inline-block),内联元素可...
分享一个css绝对定位的绝对好用的居中方法
2017/9/18 9:07:00
全屏居中:.center{position: fixed;left: 50%;top: 50%;transform:translate(-50%,-50%) scale(1);}垂...
全屏居中:.center{position: fixed;left: 50%;top: 50%;transform:translate(-50%,-50%) scale(1);}垂...
使不知宽高的元素水平垂直居中的方法
2017/9/18 9:07:00
本文主要介绍如何使元素居中显示的几种方法,当然方法有很多,现在记录的不过是笔者目前能够想到的几种:定位、table-cell、增加空span、弹性盒模型。html样式如下:css样...
本文主要介绍如何使元素居中显示的几种方法,当然方法有很多,现在记录的不过是笔者目前能够想到的几种:定位、table-cell、增加空span、弹性盒模型。html样式如下:css样...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1