浏览器缓存的对比和讲解
2017/9/20 9:33:00
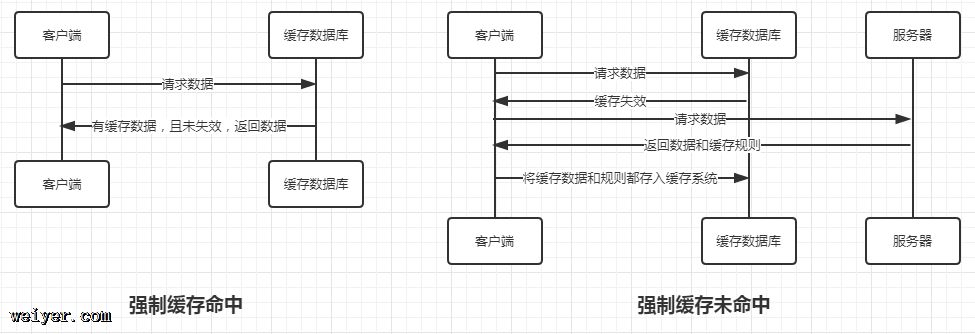
前言在前端开发中,缓存有利于加快网页的加载速度,同时缓存能够被反复利用,所以可以减少流量和带宽的开销。缓存的分类有很多种,CDN缓存、数据库缓存、代理服务器缓存和浏览器缓存。本篇将...
前言在前端开发中,缓存有利于加快网页的加载速度,同时缓存能够被反复利用,所以可以减少流量和带宽的开销。缓存的分类有很多种,CDN缓存、数据库缓存、代理服务器缓存和浏览器缓存。本篇将...
geasemonkey自动登陆脚本代码
2017/9/20 9:33:00
geasemonkey自动登陆脚本代码// ==UserScript==// @name自动填写用户名和密码// @namespace AutoLogin// @version 1...
geasemonkey自动登陆脚本代码// ==UserScript==// @name自动填写用户名和密码// @namespace AutoLogin// @version 1...
CSS行高属性设置及文本垂直居中原理
2017/9/20 9:33:00
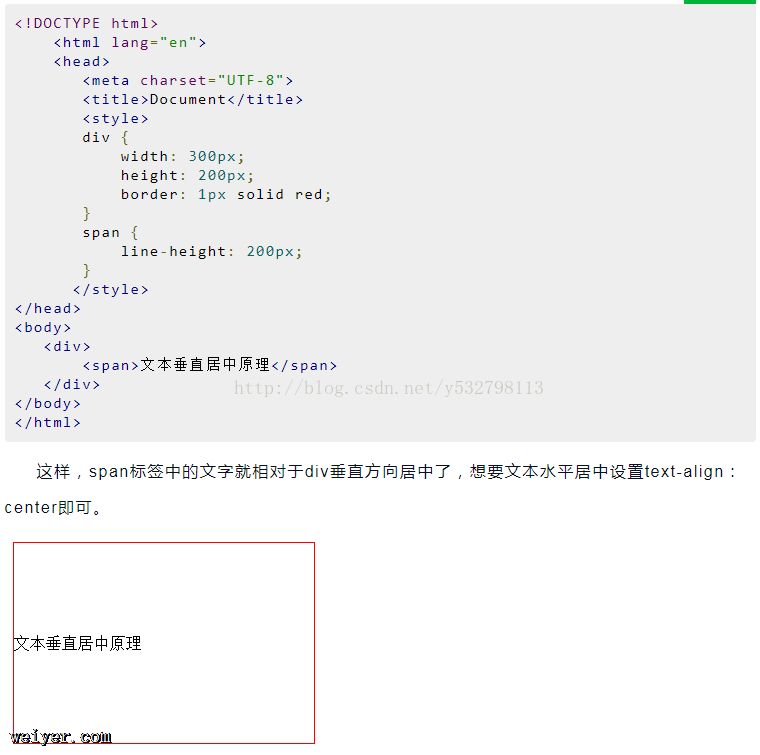
在CSS中,line-height 属性设置两段段文本之间的距离,也就是行高,如果我们把一段文本的line-height设置为父容器的高度就可以实现文本垂直居中了,比如下面的例子:...
在CSS中,line-height 属性设置两段段文本之间的距离,也就是行高,如果我们把一段文本的line-height设置为父容器的高度就可以实现文本垂直居中了,比如下面的例子:...
HTML列表标签效果实现
2017/9/20 9:33:00
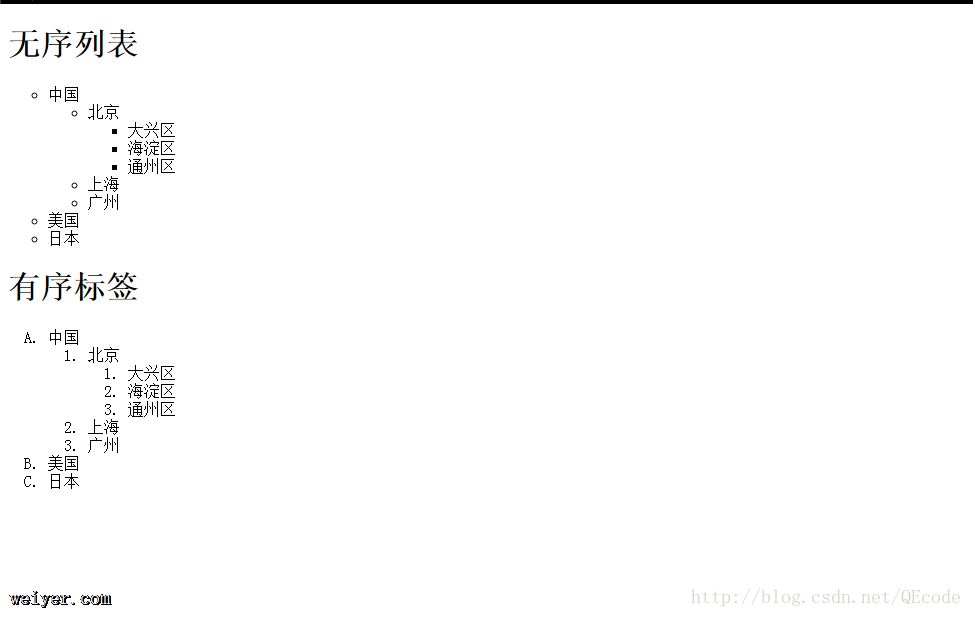
HTML列表标签效果实现!DOCTYPE htmlhtmlheadmeta charset=UTF-8title列表标签/title/head!-- 无序列表:ul/ul有序列表:...
HTML列表标签效果实现!DOCTYPE htmlhtmlheadmeta charset=UTF-8title列表标签/title/head!-- 无序列表:ul/ul有序列表:...
解决checkbox全选之后取消全选后,再次全选无效的问题
2017/9/20 9:32:00
情景再现使用以下代码进行checkbox全选,首次可以全选成功,但是一个个的取消掉之后,审查元素会发现checkbox的checked属性值仍然是checked,这个就导致再次使用...
情景再现使用以下代码进行checkbox全选,首次可以全选成功,但是一个个的取消掉之后,审查元素会发现checkbox的checked属性值仍然是checked,这个就导致再次使用...
CSS伪元素和伪类的区别和使用
2017/9/19 10:32:35
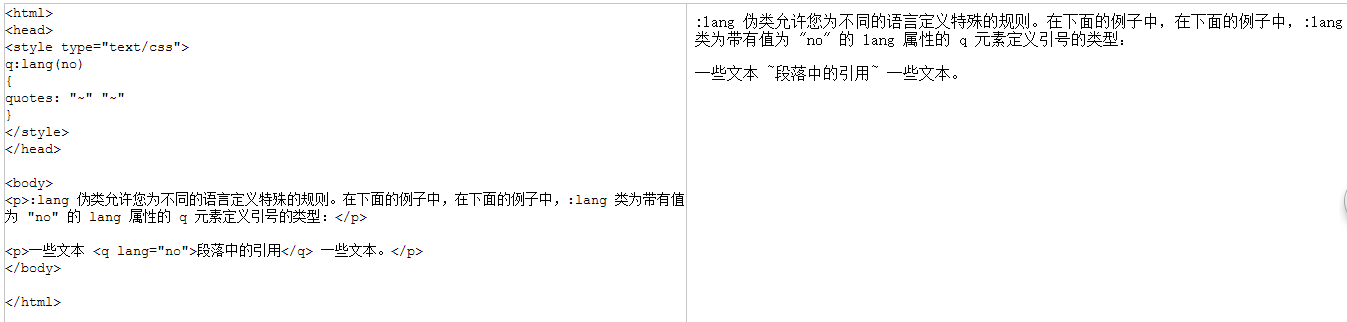
1. 首先弄清楚伪元素和伪类的区别:w3c上是这么说的:CSS 伪类用于向某些选择器添加特殊的效果。CSS 伪元素用于向某些选择器设置特殊效果。伪类就像是一个类名,它只是把你想要的...
1. 首先弄清楚伪元素和伪类的区别:w3c上是这么说的:CSS 伪类用于向某些选择器添加特殊的效果。CSS 伪元素用于向某些选择器设置特殊效果。伪类就像是一个类名,它只是把你想要的...
vue2intypescript2(4)-hello
2017/9/19 8:37:00
hello增加开发包的依赖npm install typescript ts-loader raw-loader --save-dev增加运行依赖包npm i vue-class-...
hello增加开发包的依赖npm install typescript ts-loader raw-loader --save-dev增加运行依赖包npm i vue-class-...
vue2intypescript2(1)-node安装
2017/9/19 8:37:00
node.js安装官网:https://nodejs.org一般下载长期支持版本(LTS,相对最新版本Current而言,bug较少),如下图所示的V6.11.3 LTS上点击开始...
node.js安装官网:https://nodejs.org一般下载长期支持版本(LTS,相对最新版本Current而言,bug较少),如下图所示的V6.11.3 LTS上点击开始...
正则表达式使用和介绍
2017/9/19 8:37:00
1. ^ 以什么开头2. $ 以什么结尾var a=^26$ //以2开头以6结尾console.log(reg.test(26)); ture3. . 不是\n的任何字符cons...
1. ^ 以什么开头2. $ 以什么结尾var a=^26$ //以2开头以6结尾console.log(reg.test(26)); ture3. . 不是\n的任何字符cons...
vue2intypescript2(2)-vue环境安装
2017/9/19 8:37:00
vue环境安装安装vue-clinpm install -g vue-cli查看版本vue -V2.8.2创建示例项目vue init webpack-simple demo一路回...
vue环境安装安装vue-clinpm install -g vue-cli查看版本vue -V2.8.2创建示例项目vue init webpack-simple demo一路回...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1