关于前端开发中的DOM的讲解
2017/9/20 10:32:00
学习前端的html,css,js,都会讲到DOM,而且用起来也很简单直观。但过去,就是学会了那几个对象的几个方法,比如document.getElementById() ,没有完整...
学习前端的html,css,js,都会讲到DOM,而且用起来也很简单直观。但过去,就是学会了那几个对象的几个方法,比如document.getElementById() ,没有完整...
前端常用单词汇总,建议收藏
2017/9/20 10:32:00
void:[vid] 空的main:[mein] 主要的class:[klɑ:s] 类system:[sistm] 系统out:[aut] 出,外,输出print:[print ]...
void:[vid] 空的main:[mein] 主要的class:[klɑ:s] 类system:[sistm] 系统out:[aut] 出,外,输出print:[print ]...
textfield文本框校验
2017/9/20 10:32:00
textfield文本框校验中文校验regex: /^[\u4e00-\u9fa5]+$/i,regexText : 请输入中文数字校验regex: /^\d+$/,regexTe...
textfield文本框校验中文校验regex: /^[\u4e00-\u9fa5]+$/i,regexText : 请输入中文数字校验regex: /^\d+$/,regexTe...
Selenium读取txt、excel、csv...中文英文字符等文档文件大全
2017/9/20 10:32:00
这段时间因为工作需要,要熟悉UI层的自动化测试工具,笔者对自动化测试在之前并无了解,但是一番了解下后发现现在关于web UI 最受欢迎的莫过于Selenium了,当然RobotFr...
这段时间因为工作需要,要熟悉UI层的自动化测试工具,笔者对自动化测试在之前并无了解,但是一番了解下后发现现在关于web UI 最受欢迎的莫过于Selenium了,当然RobotFr...
前端框架模式发展的时间线
2017/9/20 10:32:00
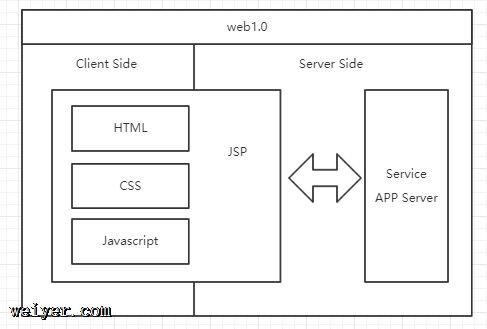
前言前端框架的变迁,体系架构的完善,使得我们只知道框架,却不明白它背后的道理。我们应该抱着一颗好奇心,在探索框架模式的变迁过程中,体会前人的一些理解和思考本篇将讲述的是前端框架变化...
前言前端框架的变迁,体系架构的完善,使得我们只知道框架,却不明白它背后的道理。我们应该抱着一颗好奇心,在探索框架模式的变迁过程中,体会前人的一些理解和思考本篇将讲述的是前端框架变化...
SublimeText3快捷键总结
2017/9/20 10:32:00
Sublime Text 3 快捷键总结选择类Ctrl+D 选中光标所占的文本,继续操作则会选中下一个相同的文本。Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行...
Sublime Text 3 快捷键总结选择类Ctrl+D 选中光标所占的文本,继续操作则会选中下一个相同的文本。Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行...
一个数组中有多个对象,每个对象中又有数组
2017/9/20 10:32:00
一个数组中有多个对象,每个对象中又有数组var ps = [{teacherName:1,students:[111,222]},{teacherName:2,students:[...
一个数组中有多个对象,每个对象中又有数组var ps = [{teacherName:1,students:[111,222]},{teacherName:2,students:[...
前端面试必须会的25道题
2017/9/20 10:32:00
前端面试必须会的25道题1.XHTML和HTML有什么区别HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言最主要的不同:XHTML 元素必须被正确地嵌套...
前端面试必须会的25道题1.XHTML和HTML有什么区别HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言最主要的不同:XHTML 元素必须被正确地嵌套...
Spring控制反转,依赖注入和面向切面编程用代码讲解
2017/9/20 10:32:00
一:控制反转**1.**Spring 三个核心思想是什么:控制反转,依赖注入和面向切面编程。**2.**Spring最核心,最基础的概念是什么?将spring类比java,java...
一:控制反转**1.**Spring 三个核心思想是什么:控制反转,依赖注入和面向切面编程。**2.**Spring最核心,最基础的概念是什么?将spring类比java,java...
安装node-sass进行SASS,SCSS环境搭建
2017/9/20 10:32:00
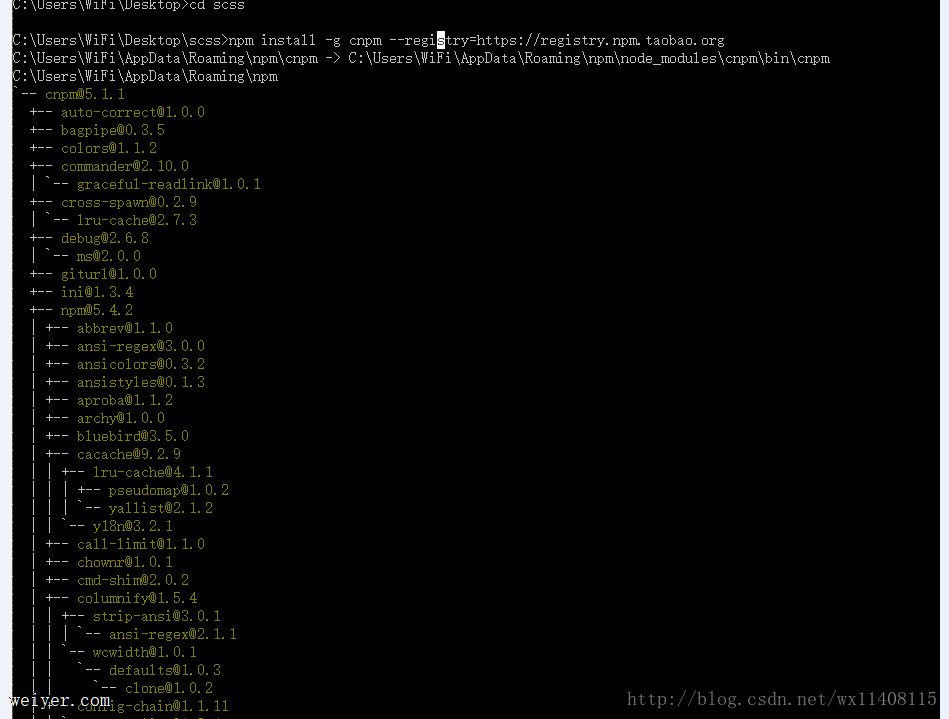
SASS,SCSS环境搭建前期准备1. node 环境.来来来,开始了1.安装cnpm(https://npm.taobao.org/)npm install -g cnpm --...
SASS,SCSS环境搭建前期准备1. node 环境.来来来,开始了1.安装cnpm(https://npm.taobao.org/)npm install -g cnpm --...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1