常见布局的Flex写法
2017/9/20 10:32:00
今天介绍常见布局的Flex写法。你会看到,不管是什么布局,Flex往往都可以几行命令搞定。一、骰子的布局骰子的一面,最多可以放置9个点。下面,就来看看Flex如何实现,从1个点到9...
今天介绍常见布局的Flex写法。你会看到,不管是什么布局,Flex往往都可以几行命令搞定。一、骰子的布局骰子的一面,最多可以放置9个点。下面,就来看看Flex如何实现,从1个点到9...
ionic点击跳转和无限轮播代码实现
2017/9/20 10:32:00
第一页面htmlhtml lang=enheadmeta charset=UTF-8titleTitletitlemeta name=viewport content=initia...
第一页面htmlhtml lang=enheadmeta charset=UTF-8titleTitletitlemeta name=viewport content=initia...
session详解
2017/9/20 10:32:00
1.session 在服务器存储用户信息的技术- 获得Session对象:HttpSession session = request.getSession();- 获得Sessio...
1.session 在服务器存储用户信息的技术- 获得Session对象:HttpSession session = request.getSession();- 获得Sessio...
截取URL参数
2017/9/20 10:32:00
function getQueryString(name) {var reg = new RegExp((^|) + name + =([^]*)(|$), i);var r = ...
function getQueryString(name) {var reg = new RegExp((^|) + name + =([^]*)(|$), i);var r = ...
前端开发工程师需要掌握的前端术语
2017/9/20 10:32:00
HTML5:W3C、BFC、FOUC、Hack、GPU、Sprite、UA各类前端术语知多少?有不少前端开发工程师,可能并不清楚下面的部分词语,但是在实战中其实都在使用着它们。明确...
HTML5:W3C、BFC、FOUC、Hack、GPU、Sprite、UA各类前端术语知多少?有不少前端开发工程师,可能并不清楚下面的部分词语,但是在实战中其实都在使用着它们。明确...
Cookie详解
2017/9/20 10:32:00
Cookie 是一种客户端缓存技术 , 长度一般规定不超过4kb, 有存储在内存(进程)的Cookie (浏览器一关闭就丢失数据) 和 存储在硬盘的Cookie (可持久化存储)C...
Cookie 是一种客户端缓存技术 , 长度一般规定不超过4kb, 有存储在内存(进程)的Cookie (浏览器一关闭就丢失数据) 和 存储在硬盘的Cookie (可持久化存储)C...
css持续旋转效果代码实现
2017/9/20 10:32:00
css持续旋转效果代码实现.fa-spin {-webkit-animation: fa-spin 2s infinite linear;animation: fa-spin 2s...
css持续旋转效果代码实现.fa-spin {-webkit-animation: fa-spin 2s infinite linear;animation: fa-spin 2s...
css布局常见问题整理
2017/9/20 10:32:00
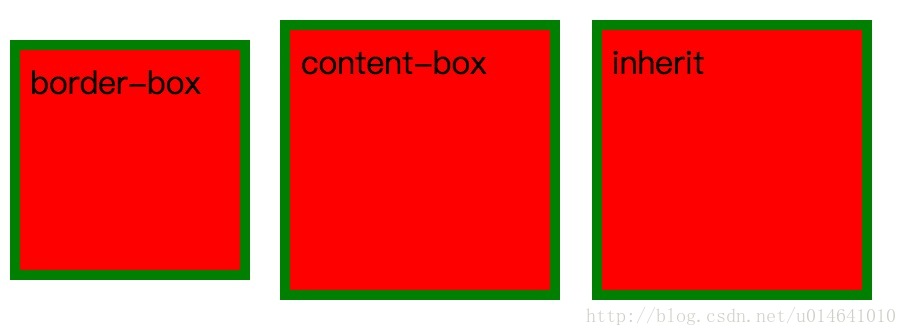
一、box-sizingbox-sizing为css3属性,有border-box和content-box两个属性。效果如图所示:.box-sizing-item{display:...
一、box-sizingbox-sizing为css3属性,有border-box和content-box两个属性。效果如图所示:.box-sizing-item{display:...
绿盟面试题一览
2017/9/20 10:32:00
1.如何获取DOM树中的节点2.jQuery有哪些选择器,用到哪些方法3.如何让一个元素脱离文档流4.轮播图的实现和jquery动画的实现有什么区别5.对闭包和原型链有什么深入的认...
1.如何获取DOM树中的节点2.jQuery有哪些选择器,用到哪些方法3.如何让一个元素脱离文档流4.轮播图的实现和jquery动画的实现有什么区别5.对闭包和原型链有什么深入的认...
div绑定按键事件
2017/9/20 10:32:00
问题背景所有的页面都会引用一个公共js代码库base.js,在这个代码库里为document绑定了按键事件,现在需要为某个特殊的custom.html页面定制事件handler。解...
问题背景所有的页面都会引用一个公共js代码库base.js,在这个代码库里为document绑定了按键事件,现在需要为某个特殊的custom.html页面定制事件handler。解...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1