eclipse关于struts2整合hibernate遇到的导入包的问题
2017/9/22 9:33:00
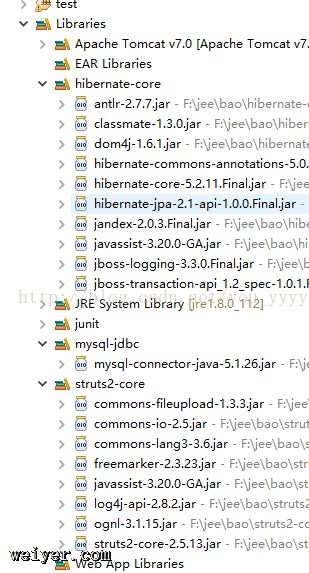
本人是一个自学ssh框架的大学生,在学到struts和hibernate整合开发一个学生管理系统时,遇到了个莫名奇妙的问题,明明我是建立了各种library而且把他导入到工程的,为...
本人是一个自学ssh框架的大学生,在学到struts和hibernate整合开发一个学生管理系统时,遇到了个莫名奇妙的问题,明明我是建立了各种library而且把他导入到工程的,为...
常用的dos命令大全
2017/9/22 9:33:00
Windows+R,输入cmd,打开dom命令1、查看自己电脑的ip地址:ipconfig/ipconfig -all2、实时查看自己的网络状态:ping www.baidu.co...
Windows+R,输入cmd,打开dom命令1、查看自己电脑的ip地址:ipconfig/ipconfig -all2、实时查看自己的网络状态:ping www.baidu.co...
简单的单页面锚点链接代码
2017/9/22 9:33:00
话不多说,上代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=width=de...
话不多说,上代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=width=de...
Vue用webpack打包vue
2017/9/22 9:33:00
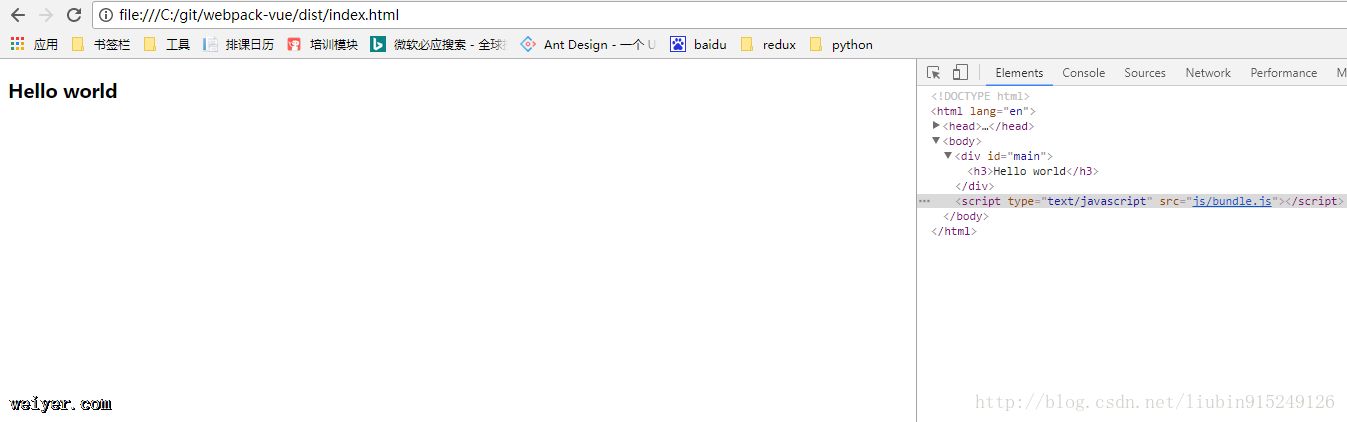
webpack-vue0.项目初始化cd to/your/path npm init1.安装 webpack分为全局安装和项目内安装npm install webpack -gnp...
webpack-vue0.项目初始化cd to/your/path npm init1.安装 webpack分为全局安装和项目内安装npm install webpack -gnp...
常用的正则表达式验证方法大全
2017/9/22 9:33:00
第一次看正则表达式有些懵逼,以后肯定要用到,所以整理了网上常用的正则表达式验证方法,以备日后使用。一、校验数字的表达式数字:^[0-9]*$n位的数字:^\d{n}$至少n位的数字...
第一次看正则表达式有些懵逼,以后肯定要用到,所以整理了网上常用的正则表达式验证方法,以备日后使用。一、校验数字的表达式数字:^[0-9]*$n位的数字:^\d{n}$至少n位的数字...
CSS常用代码命令
2017/9/22 9:33:00
display: none; 隐藏text-align:center; 文本居中align-items: center; DIV居中font-weight: bold 文本加粗ma...
display: none; 隐藏text-align:center; 文本居中align-items: center; DIV居中font-weight: bold 文本加粗ma...
ES6Promise入门必会知识点
2017/9/22 8:34:00
工作了一段时间,比较忙,(当然了,主要也是我懒),但是这个promise是我一直想总结一下的,今晚有机会写写,ES6,为了解决回调地狱的问题,推出了Promise,字面意思上来看是...
工作了一段时间,比较忙,(当然了,主要也是我懒),但是这个promise是我一直想总结一下的,今晚有机会写写,ES6,为了解决回调地狱的问题,推出了Promise,字面意思上来看是...
ajax异步请求post方式
2017/9/21 9:34:05
script//创建浏览器对象function createXhr(){ //判定浏览器类型处理第一种方法 /*var xhr; var str=window.navigator....
script//创建浏览器对象function createXhr(){ //判定浏览器类型处理第一种方法 /*var xhr; var str=window.navigator....
详解IE6中的position:fixed问题与随滚动条滚动的效果
2017/9/20 15:09:40
详解IE6中的position:fixed问题与随滚动条滚动的效果前言:在《【jQuery】兼容IE6的滚动监听》(点击打开链接)提及到解决IE6fixed问题,具体是要引入一个j...
详解IE6中的position:fixed问题与随滚动条滚动的效果前言:在《【jQuery】兼容IE6的滚动监听》(点击打开链接)提及到解决IE6fixed问题,具体是要引入一个j...
详解CSS样式中的!important、*、
2017/9/20 14:49:14
详解CSS样式中的!important、*、_符号!important、*、_其实没什么用,皆是用来设置样式的优先级,但是样式的优先级你可以自行排好其先后位置来设置,然而你还是要看...
详解CSS样式中的!important、*、_符号!important、*、_其实没什么用,皆是用来设置样式的优先级,但是样式的优先级你可以自行排好其先后位置来设置,然而你还是要看...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1