JQ实现智能校验表单
2017/9/25 9:36:00
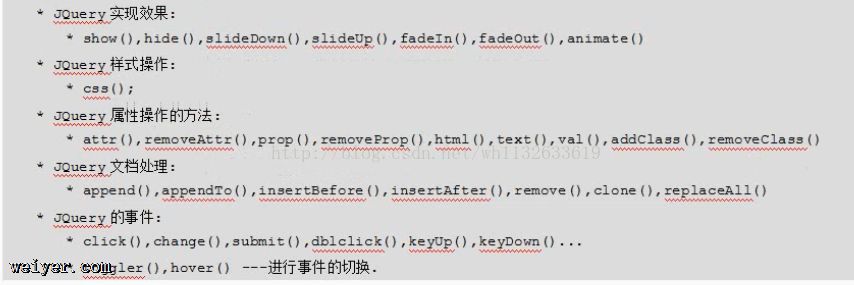
JQ实现智能校验表单 ...
JQ实现智能校验表单 ...
盒子模型
2017/9/25 9:36:00
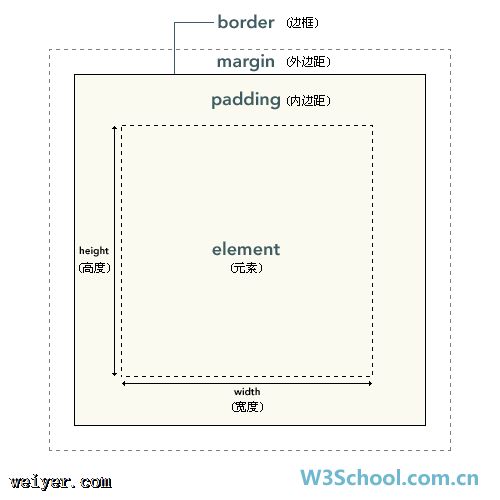
盒子模型是html+css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局。下面是自己积累和总结的关于css盒子模型的知识^_^,希望对初学者有用。一、css盒...
盒子模型是html+css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局。下面是自己积累和总结的关于css盒子模型的知识^_^,希望对初学者有用。一、css盒...
CSS块级元素/内联元素、继承与相关属性
2017/9/25 9:36:00
什么是块级元素(Block-level elements)???浏览器通常在元素之前和之后都使用换行符显示块级元素。您可以将其可视化为一堆框。??块级元素始终在新行上开始,并占用可...
什么是块级元素(Block-level elements)???浏览器通常在元素之前和之后都使用换行符显示块级元素。您可以将其可视化为一堆框。??块级元素始终在新行上开始,并占用可...
Vue webapp项目通过HBulider打包原生APP教程
2017/9/25 9:35:00
Vue webapp项目通过HBulider打包原生APP1、webapp项目已经通过vue-cli搭建的脚手架写好了,然后通过webpack打包成一个部署文件list,如下:2、...
Vue webapp项目通过HBulider打包原生APP1、webapp项目已经通过vue-cli搭建的脚手架写好了,然后通过webpack打包成一个部署文件list,如下:2、...
能让你少写1,000行代码的20个正则表达式,赶快来学
2017/9/25 9:35:00
正则表达式古老而又强大的文本处理工具。仅用一段简短的表达式语句,就能快速地实现一个复杂的业务逻辑。掌握正则表达式,让你的开发效率有一个质的飞跃。正则表达式经常被用于字段或任意字符串...
正则表达式古老而又强大的文本处理工具。仅用一段简短的表达式语句,就能快速地实现一个复杂的业务逻辑。掌握正则表达式,让你的开发效率有一个质的飞跃。正则表达式经常被用于字段或任意字符串...
vueiview组件表格render函数的使用教程
2017/9/25 9:35:00
如果要在标签中加入属性,例如img 中src属性 a标签中href属性 此时需要用到attrs 来加入而不是props{title: 操作,key: action,align: c...
如果要在标签中加入属性,例如img 中src属性 a标签中href属性 此时需要用到attrs 来加入而不是props{title: 操作,key: action,align: c...
vue项目通过keep-alive数据缓存优化教程
2017/9/25 9:35:00
通过vue提供的keep-alive减少对服务器的请求次数VUE2.0中提供了一个keep-alive方法,可以用来缓存组件,避免多次加载相应的组件,减少性能的消耗。比如, 一个页...
通过vue提供的keep-alive减少对服务器的请求次数VUE2.0中提供了一个keep-alive方法,可以用来缓存组件,避免多次加载相应的组件,减少性能的消耗。比如, 一个页...
html开发技巧_setTimeout()和setInterval()调用执行技巧
2017/9/25 9:22:00
定义setTimeout()和setInterval()经常被用来处理延时和定时任务。setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式,而setInterva...
定义setTimeout()和setInterval()经常被用来处理延时和定时任务。setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式,而setInterva...
if判断、switch...case结构方法
2017/9/22 9:34:00
if判断、switch...case结构方法,分三次输入年.月.日,判断该日是该年的第几天首先,我们用3.if...else if...else... 来解析这道题:语法:if(条...
if判断、switch...case结构方法,分三次输入年.月.日,判断该日是该年的第几天首先,我们用3.if...else if...else... 来解析这道题:语法:if(条...
计算鼠标偏移量代码教程
2017/9/22 9:34:00
计算鼠标偏移量代码教程!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestylebody{margin: 0;padding: ...
计算鼠标偏移量代码教程!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestylebody{margin: 0;padding: ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1