怎么用ECharts制作报表模板
2017/9/25 10:02:00
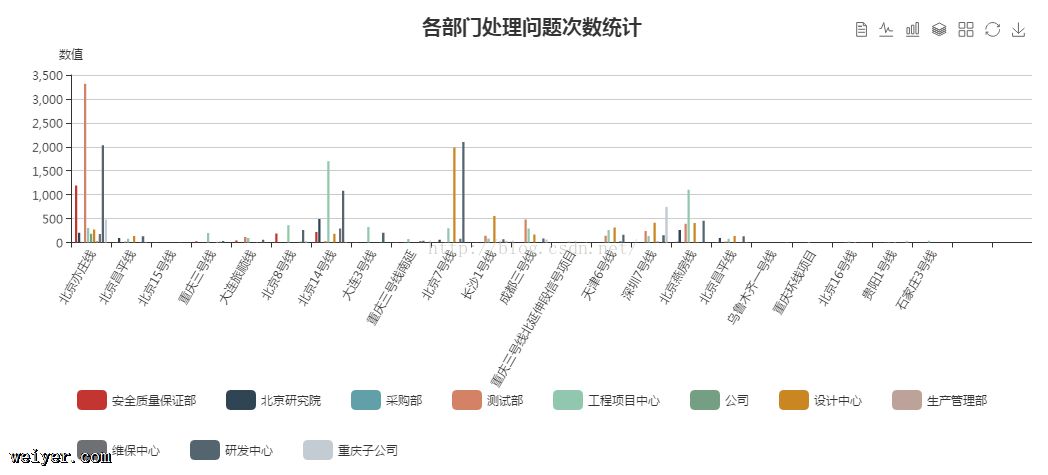
怎么用ECharts制作报表模板。报表的实现使用的是ECharts:百度开源的纯 Javascript 图表库使用方法:百度搜素ECharts,进入它的官网,有对应的文档以及实例,...
怎么用ECharts制作报表模板。报表的实现使用的是ECharts:百度开源的纯 Javascript 图表库使用方法:百度搜素ECharts,进入它的官网,有对应的文档以及实例,...
浏览器工作原理(四):HTML解析器HTMLParser
2017/9/25 10:01:00
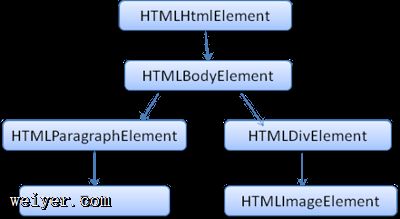
浏览器工作原理(四):HTML解析器HTMLParser,HTML解析器的工作是将html标识解析为解析树。HTML文法定义(The HTML grammar definition...
浏览器工作原理(四):HTML解析器HTMLParser,HTML解析器的工作是将html标识解析为解析树。HTML文法定义(The HTML grammar definition...
Pythonselenium——用chrome的Mobileemulation模拟手机浏览器测试手机网页
2017/9/25 10:01:00
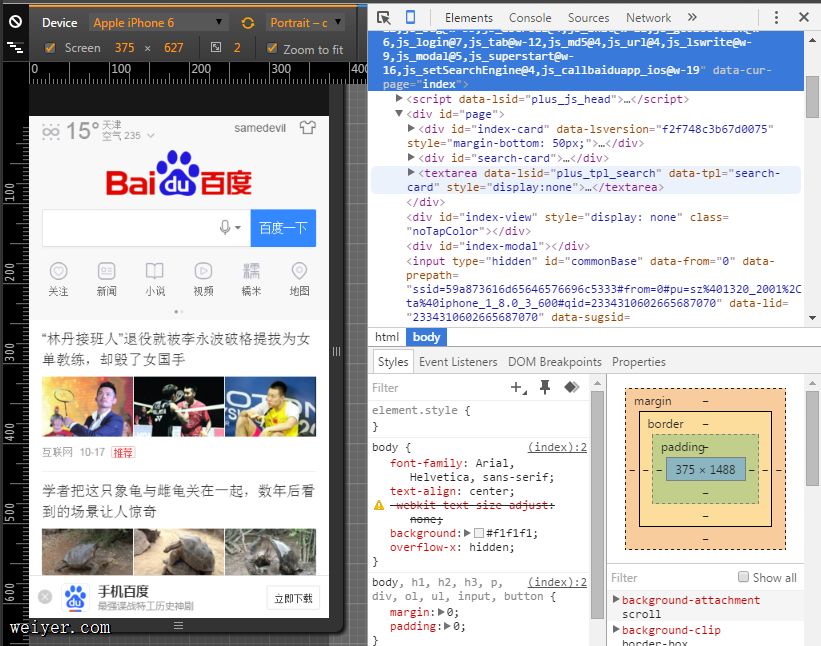
Pythonselenium用chrome的Mobileemulation模拟手机浏览器测试手机网页。很多人发现chrome有项功能,就是在开发者工具里能够模拟手机打开网页,便想能...
Pythonselenium用chrome的Mobileemulation模拟手机浏览器测试手机网页。很多人发现chrome有项功能,就是在开发者工具里能够模拟手机打开网页,便想能...
html开发指南_半圆形菜单开发教程
2017/9/25 10:01:00
工作中碰到一个写的很好的圆形菜单,demo过来,后面看看,感觉很有用。!DOCTYPE htmlhtmlheadmeta content=text/html; charset=ut...
工作中碰到一个写的很好的圆形菜单,demo过来,后面看看,感觉很有用。!DOCTYPE htmlhtmlheadmeta content=text/html; charset=ut...
html开发指南_SSM框架整合教程
2017/9/25 10:01:00
SSM整合:导入依赖:4.0.0cn.itcast.parentitcast-parent0.0.1-SNAPSHOTcn.itcast.usermanageitcast-user...
SSM整合:导入依赖:4.0.0cn.itcast.parentitcast-parent0.0.1-SNAPSHOTcn.itcast.usermanageitcast-user...
html开发_一次完整的HTTP请求是怎样的
2017/9/25 10:01:00
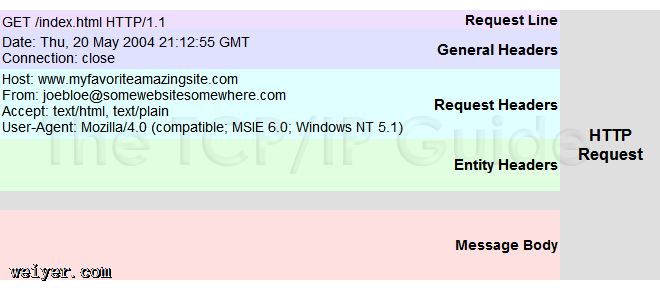
一次完整的HTTP请求过程从TCP三次握手建立连接成功后开始,客户端按照指定的格式开始向服务端发送HTTP请求,服务端接收请求后,解析HTTP请求,处理完业务逻辑,最后返回一个HT...
一次完整的HTTP请求过程从TCP三次握手建立连接成功后开始,客户端按照指定的格式开始向服务端发送HTTP请求,服务端接收请求后,解析HTTP请求,处理完业务逻辑,最后返回一个HT...
ES6使用技巧_ES6函数和数组扩展特性
2017/9/25 10:01:00
ES6使用技巧_ES6函数和数组扩展特性。ES6+中对函数、对象、字符串、数组、正则以及数值等对象都作了特性的扩展,本篇简要介绍ES6中对函数和数组的扩展特性。一、函数的扩展1.函...
ES6使用技巧_ES6函数和数组扩展特性。ES6+中对函数、对象、字符串、数组、正则以及数值等对象都作了特性的扩展,本篇简要介绍ES6中对函数和数组的扩展特性。一、函数的扩展1.函...
ES6新特性_ES6新特性使用技巧
2017/9/25 10:01:00
let和constletjavascript中没有块级作用域的概念,所以ES6新增了let关键字用来声明变量。let使javascript有了块级作用域,用let所...
let和constletjavascript中没有块级作用域的概念,所以ES6新增了let关键字用来声明变量。let使javascript有了块级作用域,用let所...
表单提交和超链接请求传递参数的几种方式
2017/9/25 10:01:00
表单提交和超链接请求传递参数的几种方式这段时间在使用easy-ui的datagrid,他有自己提交表单的方式,所以就整理整理页面对参数的提交方式: 注:下面代码都已经过测试。1. ...
表单提交和超链接请求传递参数的几种方式这段时间在使用easy-ui的datagrid,他有自己提交表单的方式,所以就整理整理页面对参数的提交方式: 注:下面代码都已经过测试。1. ...
HTML自定义元素教程
2017/9/25 9:36:00
组件是 Web 开发的方向,现在的热点是 JavaScript 组件,但是 HTML 组件未来可能更有希望。本文就介绍 HTML 组件的基础知识:自定义元素(custom elem...
组件是 Web 开发的方向,现在的热点是 JavaScript 组件,但是 HTML 组件未来可能更有希望。本文就介绍 HTML 组件的基础知识:自定义元素(custom elem...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1