核心提示:径向渐变radial-gradient径向渐变的定义:径向渐变由它的中心定义。为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状...
径向渐变radial-gradient
径向渐变的定义:径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
radial-gradient的默认值circle
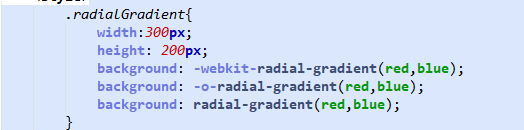
代码截图如下:

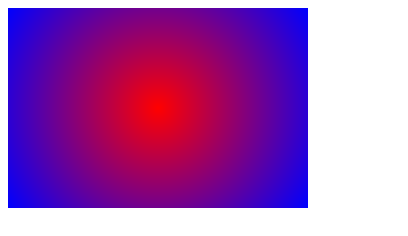
运行结果:

如果你想写更难得,可以娴熟的掌握语法。径向渐变radial-gradient的语法:background: radial-gradient(center, shape size, start-color, ..., last-color);
再后,你想用百分比的话可以这样写,在哪里想写入下一的颜色,就在那个颜色的后面写相应的百分比。
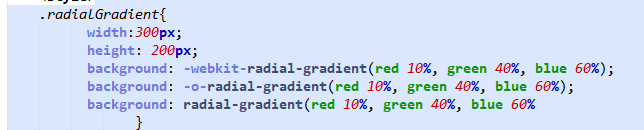
代码如下:

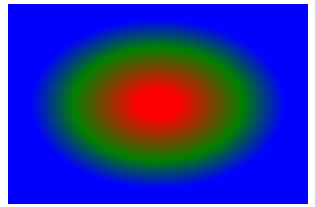
运行结果如下:

最后在写入一点:语法中size 参数定义了渐变的大小。它可以是以下四个值
closest-side、closest-corner、farthest-side、farthest-corner
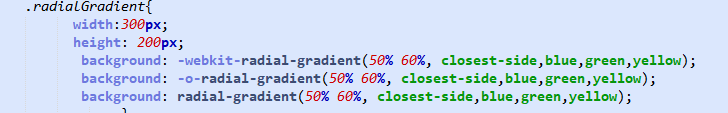
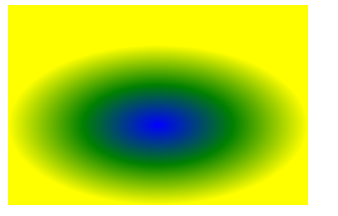
1、closest-side:根据半径根据离圆心最近的边来确定,通俗的讲就是有一边碰到边框就可以了
基本代码如下:

运行结果如下:

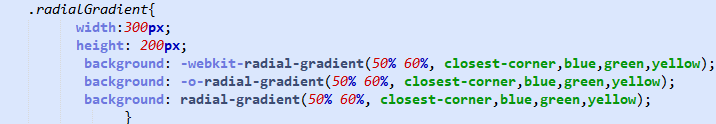
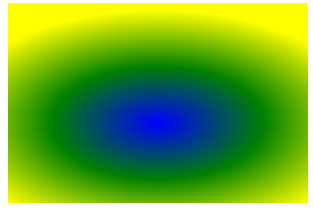
2、closest-corner:半径根据离圆心最近的角决定
代码截图如下:

运行结果如下:

farthest-side和farthest-corner代码截图和结果截图就不弄了。farthest-side半径由离圆心最远的边决定,farthest-concer的半径由离圆心最远的角决定,代码将上面的closest改成farthest就行。
































