核心提示:原型继承每个函数都有一个原型属性prototype。每个对象都有一个_ proto _属性由这个函数创建的对象有一个_ proto _属性指向这个原型。function A(){};A.prototy...
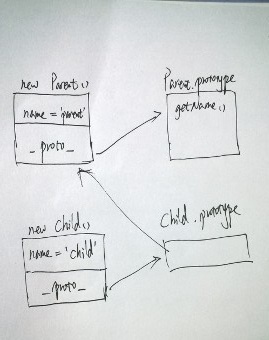
原型继承
每个函数都有一个原型属性prototype。
每个对象都有一个_ proto _属性
由这个函数创建的对象有一个_ proto _属性指向这个原型。
function A(){};
A.prototype.x = 1;
console.log(A.prototype);
//{x: 1, constructor: ?}
//constructor:f A()
//__proto__ :Object
var a = new A();
console.log(a); //A {}
console.log(a.prototype); //undefined 只有函数有
console.log(a.__proto__ == A.prototype); //true
console.log(a.constructor == A); //true
function B(){}
B.prototype = new A(); //实现继承
var b = new B();
console.log(b.x); //1
console.log(B.prototype); //A {}
console.log(B.prototype.constructor == A); //true
//所以需要加入一步校正
B.prototype.constructor = B;
//也可以在继承部分采用
B.prototype = Object.create(A.prototype); //使用指定的原型对象及其属性去创建一个新的对象。同样需要加一步校正

字符串
如果str1中存在str2中没有的字符串,则输出false
function A(str1,str2){
for(s of str1){
if(str2.indexOf(s) == -1){console.log('false'); return;}
}
console.log('true');
}
function A(str1,str2){
for(var i=0;ifunction A(str1,str2){
for(var i=0;iES6针对大于0xFFFF的提供了 codePointAt 和 fromCodePoint
关于charAt,似乎还没有
不能用indexOf的话,就利用对象的键值来存放信息。
JS实现各种排序
冒泡排序(Bubble Sort)
两两比较,前>后则交换位置,每次选出一个最大的,所以每一轮需比较的序列-1
function BubbleSort(arr){
for(var i=0;iarr[j+1]){
var tmp=arr[j];
arr[j]=arr[j+1];
arr[j+1]=tmp;
}
}
}
return arr;
}
选择排序(Selection Sort)
每次找出最小的位置,更新index,一遍之后和当前遍历的起始位置交换。
function SelectionSort(arr){
for(var i=0;i插入排序(Insertion Sort)
每次将一个元素往前插入到合适的位置(比前面的数大),每一次比较都要移位
function insertSort(arr){
for(var i=1;i=0;j--){
if(current希尔排序(Shell Sort)
是插入排序的一种更高效率的实现。它与插入排序的不同之处在于,它会优先比较距离较远的元素。
算法先将要排序的一组数按某个增量d分成若干组,每组中记录的下标相差d。对每组中全部元素进行排序,然后再用一个较小的增量对它进行,在每组中再进行排序。当增量减到1时,整个要排序的数被分成一组,排序完成。
function shellSort(arr){
var d=Math.floor(arr.length/2);
for(d;d>0;d=Math.floor(d/2)){
for(i=d;i=0;j=j-d){
if(tmp快速排序(Quick Sort)
function QuickSort(arr){
if(arr.length <= 1){return arr;}
var index = Math.floor(arr.length/2);
var indexNum = arr.splice(index,1);
var left=[];
var right=[];
for(var i=0;i
































