VS2010&MFC对话框编程(4)——通用对话框
2017/9/13 10:33:00
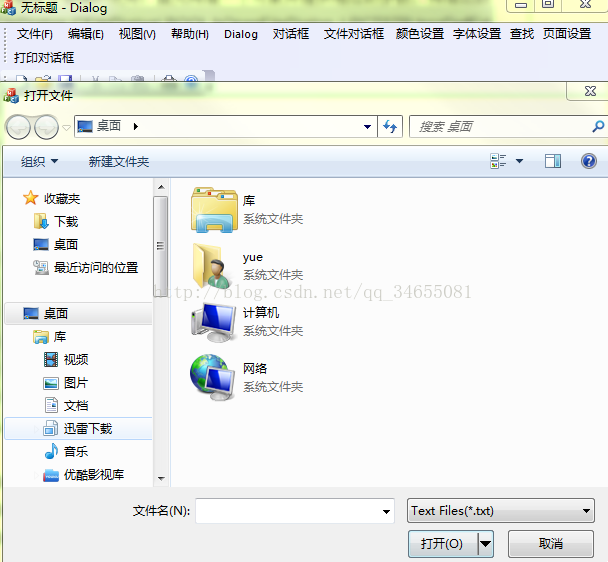
1简要MFC提供公用对话框类包括以下几种:CColorDialog类: 用于选择颜色对话框CFileDialog类: ........实现打开和保存文件对话框CFindReplac...
1简要MFC提供公用对话框类包括以下几种:CColorDialog类: 用于选择颜色对话框CFileDialog类: ........实现打开和保存文件对话框CFindReplac...
微信小程序input表单页面实例,redio和下拉列表获取数据
2017/9/13 10:33:00
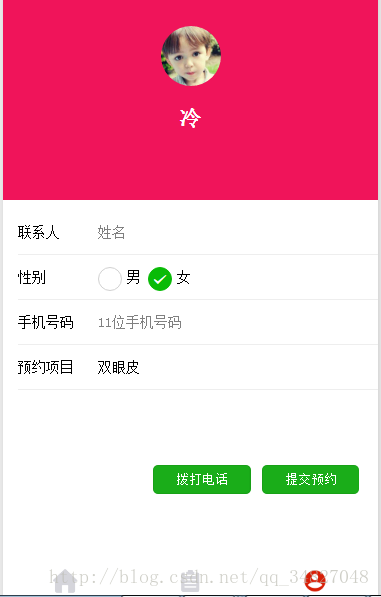
一个简单的预约类型的表单,效果:主要代码:form bindsubmit=bindSaveview class=form-boxview class=row-wrapview cl...
一个简单的预约类型的表单,效果:主要代码:form bindsubmit=bindSaveview class=form-boxview class=row-wrapview cl...
es6箭头函数
2017/9/13 10:33:00
1.单参数functioncheng(a=3){returna*a;}letcheng=(a=3)=a*a;console.log(cheng(9));2.多参数functiona...
1.单参数functioncheng(a=3){returna*a;}letcheng=(a=3)=a*a;console.log(cheng(9));2.多参数functiona...
es6class类
2017/9/13 10:33:00
class类classPerson{constructor(name,age,job){this.name=name;this.age=age;this.job=job;this....
class类classPerson{constructor(name,age,job){this.name=name;this.age=age;this.job=job;this....
相机第三人称视角跟随
2017/9/13 10:33:00
最简单的一种就是先设置好摄像机跟物体的相对距离在脚本里就可以由物体的位置,跟相对距离,就可以求出摄像机的位置,用差值的方法可以让摄像机平滑跟随。public class CamFo...
最简单的一种就是先设置好摄像机跟物体的相对距离在脚本里就可以由物体的位置,跟相对距离,就可以求出摄像机的位置,用差值的方法可以让摄像机平滑跟随。public class CamFo...
css选择器
2017/9/13 10:33:00
一:css的介绍:随着HTML的成长,为了满足页面设计者的要求,HTML添加了很多显示功能。但是随着这些功能的增加,HTML变的越来越杂乱,而且HTML页面也越来越臃肿。于是CSS...
一:css的介绍:随着HTML的成长,为了满足页面设计者的要求,HTML添加了很多显示功能。但是随着这些功能的增加,HTML变的越来越杂乱,而且HTML页面也越来越臃肿。于是CSS...
函数声明和函数表达式的区别
2017/9/13 10:33:00
首先,我们来完成一些小测试:test1:function foo(){function bar() {return 3;}return bar();function bar() {...
首先,我们来完成一些小测试:test1:function foo(){function bar() {return 3;}return bar();function bar() {...
fragment中使用setUserVisibleHint懒加载遇到的坑
2017/9/13 10:33:00
在viewpager + fragment 联合使用时,利用setUserVisibleHint进行懒加载时,发现并不适用于view的操作。。。因为setUserVisibleHi...
在viewpager + fragment 联合使用时,利用setUserVisibleHint进行懒加载时,发现并不适用于view的操作。。。因为setUserVisibleHi...
在脚本中拼接带参数的方法
2017/9/13 9:34:00
近些天在项目中又遇到了,在写脚本的时候需要拼接html字符串,并且还需要在拼接的方法中携带参数;相信大家在拼接常量参数的时候都没问题,这里也就不赘述,现在给一个本人在项目用到的需要...
近些天在项目中又遇到了,在写脚本的时候需要拼接html字符串,并且还需要在拼接的方法中携带参数;相信大家在拼接常量参数的时候都没问题,这里也就不赘述,现在给一个本人在项目用到的需要...
elementui的树形组件上手
2017/9/13 9:34:00
elementui的树形组件上手这里不对element ui做过多介绍,直接介绍工作最常用的一个动态加载树形组件的常用用法引入tree组件的代码如下:/* 动态加载lazy参数和l...
elementui的树形组件上手这里不对element ui做过多介绍,直接介绍工作最常用的一个动态加载树形组件的常用用法引入tree组件的代码如下:/* 动态加载lazy参数和l...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1