这边利用的主要组件是react-navigation,这个也是RN官方推荐使用的组件。慢慢了解之后,你会发现它还是挺简单的。
按使用形式主要分三部分:
1 StackNavigator: 类似于普通的Navigator,屏幕上方导航栏
2 TabNavigator: 相当于ios里面的TabBarController,屏幕下方的标签栏
3 DrawerNavigator: 抽屉效果,侧边滑出
一、StackNavigator的使用
1、首先呢,根据官方的概述,这个组件主要用于顶部导航栏目,也就是我们进入页面的顶部标题,进入二级页面的标题以及返回键‘->’等,主要表现形式如下:

管理设备:我们的页面标题
点我:页面顶部右侧按钮
’->’:大家都知道的,返回键
2、首先,应用场景可以是每个页面,包括一级页面和二级页面,这里我们举例子:

由图可知:比如这个页面,DeviceList是一级页面,DeviceDetail就是二级页面了,这里我们需要用到该组件
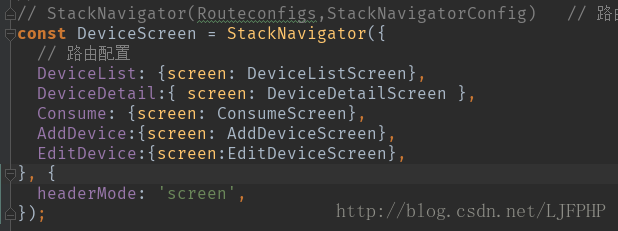
3、一级页面的用法:

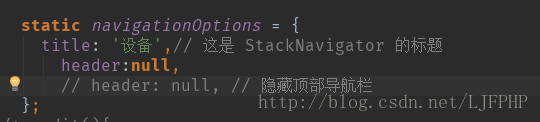
这里只是用到了标题,而且还是不带任何样式的标题,具体的样式大家可以自己来定义,就像我下面定义的那样
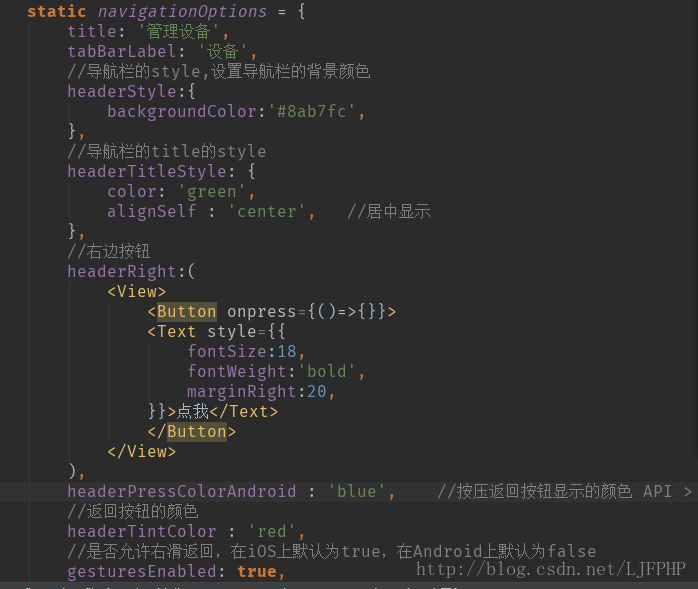
4、多及页面的标题栏

如图所示:
(1)代码的注释就代表每个属性的定义。这里我们可以定义导航栏标题的样式,导航栏的背景色等。
(2)右边按钮时根据业务需求决定加不加的.有左边和右边按钮
(3)StackNavigator的常用属性:
title: 导航栏的标题
header: 导航栏设置对象
headerTitle: 导航栏的标题, 可以是字符串也可以是个组件
headerBackTitle: 左上角的返回键文字, 默认是上一个页面的title,设置这个属性会覆盖掉title的值
headerRight: 导航栏右按钮
headerLeft: 导航栏左按钮
headerStyle: 导航栏的style
headerTitleStyle: 导航栏的title的style
headerTintColor: 返回按钮的颜色
headerPressColorAndroid :按压返回按钮显示的颜色 安卓系统 >= 5.0才有效。
gesturesEnabled :是否允许右滑返回,在iOS上默认为true,在Android上默认为false
二、TabNavigator底部导航栏的使用
1、表现形式:
我这边没图了,不过就是定义了四个底部栏目,点击可以切换。可以给每个底部栏目加上图片,更好看一些。
2、使用实例:
const AccScreen = TabNavigator({
// 路由配置
Home: { // 主页
screen: HomeScreen,
navigationOptions:{
tabBarLabel: '主页',
tabBarIcon: ({tintColor}) => (
大家都能看懂上面的代码,就是根据相应的属性来实现我们想要的功能。
(1)screen:我们的页面路由
(2)navigationOptions:定义的一些属性,标题名称,图片等
(3)tabBarLabel:标题名称
(4)tabBarIcon:标题的背景图片
(5)this_style.img:这个是我们写的样式,具体的看业务需求
三、DrawerNavigator的使用
1、这个和上面的底部栏目相似,只不过上面的TabNavigator是点击栏目标题,然后直接切换页面,这个则是侧滑出现新页面。
2、这个组件目前我还没有用上,大家有需要的,可以参考下面这位博主的文章:https://blog.csdn.net/sinat_17775997/article/details/70861065
又到了深夜,也许深夜才是程序员的归宿吧。
end
































