核心提示:一、gulp 和webpack 的区别前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack。grunt 和gulp 是一个优化前端流程的工具,而webpac...
一、gulp 和webpack 的区别
前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack。
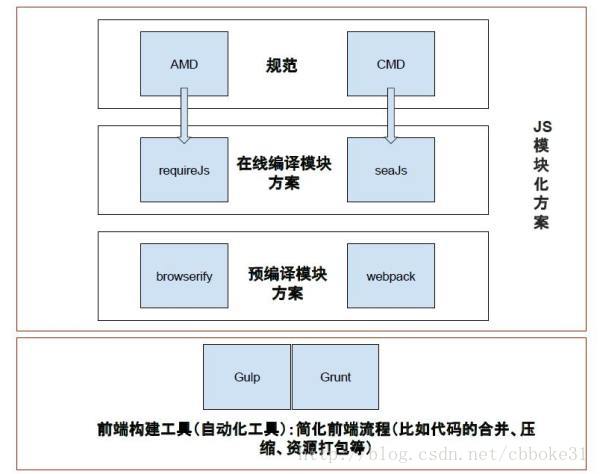
grunt 和gulp 是一个优化前端流程的工具,而webpack是一个预编译模块的方案同时也是一个打包工具。具体关系如下图:

js的规范有两个 AMD 和CMD,在线编译模块方案分为requireJs 和seaJs,预编译模块方案分为:browserify 和webpack(也用于打包),自动化工具Gulp和Grunt。
二、gulp 的安装
需要node环境 ,node安装好后,再用npm指令安装。
安装指令:
npm install --global gulp
开发依赖安装
npm install --save-dev gulp
创建一个gulpfile.js文件
var gulp = require('gulp');
gulp.task('default',function(){
//放入默认任务代码
});
运行gulp指令
gulp
































