核心提示:写在前面匆匆忙忙入门之后,总感觉需要多拿点东西来练习熟悉一下,于是记下了这篇笔记,希望对初学的朋友们能有点帮助。项目介绍实验的项目结构如下图所示,只是我随便弄的一个结构,当然这样的结构并不算好结构,但...
写在前面
匆匆忙忙入门之后,总感觉需要多拿点东西来练习熟悉一下,于是记下了这篇笔记,希望对初学的朋友们能有点帮助。
项目介绍
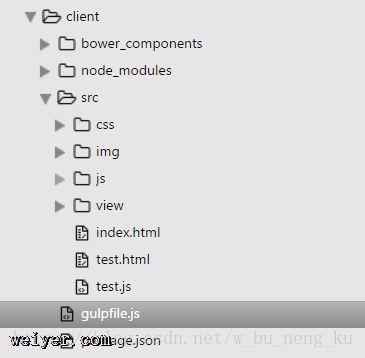
实验的项目结构如下图所示,只是我随便弄的一个结构,当然这样的结构并不算好结构,但作为练习,就自定义了。

为了实现前端的自动化构建,我们希望,每一次修改项目的文件时,浏览器可以自动刷新、项目目录可以自行刷新等,通过gulp构建一系列的执行任务,就可以达到这个目的。如上图所示,使用gulp,可以将js目录下的文件整合到一块,css目录下的问价也整合到一块等,这样我们在引入文件的时候就可以只引入少量的文件,甚至,通过gulp的其他一些可用于向html文件插入script 和 link 标签的插件,我们甚至就不用手动引入任何文件。gulp带来的就是这么的便利。
编写gulpfile.js
从上一篇 gulp自动化构建工具(一):gulp入门 的笔记,已经介绍了gulpfile.js的编写,如果您有需要,可以查看了解一下。
gulp的一些常用插件
上一篇的简答入门只是使用了gulp 基本API,而为了构建一个适用了项目实践的gulpfile其实还需要其他很多优秀的插件,常见的插件有如下:
del:用于清空目录等 gulp-concat:用于合并拼接 gulp-uglify:用于压缩js gulp-minify-css:用于压缩css gulp-uncss:用于去除css中多余的声明 browser-sync:用于创建托管的静态服务器 run-sequence:用于串行执行定义的任务
针对上面的项目结构,我编写一个这样的gulpfile.js文件,其中对于每个任务的具体内容,已注释得比较详细。
var gulp = require('gulp');
var del = require('del'); //清空目录
var concat = require('gulp-concat'); //合并拼接
var uglify = require('gulp-uglify'); //压缩js
var minifyCss = require('gulp-minify-css'); //压缩css
var unCss = require('gulp-uncss'); //去除css中多余的声明
var browserSync = require('browser-sync').create(); //创建服务器对象
var runSequence = require('run-sequence'); //串行执行
/*定义任务执行顺序
* runSequence参数为多个数组
同一数组内的任务异步执行,不同数组的任务按照数组声音先后顺序执行
同一数组内的任务只要不存在IO冲突都可以安全异步执行
*/
gulp.task('default', function() {
runSequence(['clean'], ['build'], ['server', 'watch']);
});
/*清空dest目录下的文件,以便加载最新的*/
gulp.task('clean', function() {
return del(['./dest/']);
});
/*自动化构建过程
主要是文件处理:合并和压缩等
*/
gulp.task('build', function() {
runSequence(['assetsJs', 'assetsCss'], ['appJs', 'copyHtml']);
})
/*合并所有的js文件*/
gulp.task('assetsJs', function() {
return gulp.src('./src/js/*')
.pipe(concat('app.js'), {
newLine:'\n'
})
.pipe(gulp.dest('./dest/static/js/'))
});
/*合并所有的CSS文件*/
gulp.task('assetsCss',function() {
return gulp.src('./src/css/*')
.pipe(concat('app.css'),{
newLine:'\n\n'
})
.pipe(gulp.dest('./dest/static/css/'));
});
/*拷贝html文件*/
gulp.task('copyHtml', function() {
return gulp.src(['./src/**/*.html'])
.pipe(gulp.dest('./dest/'));
});
/*合并非js目录下的js文件*/
gulp.task('appJs', function() {
return gulp.src('./src/*.js')
.pipe(concat('app.js'), {
newLine:'\n'
})
.pipe(gulp.dest('./dest/static/js/'));
});
/*启动托管服务器
* baseDir: 根目录路径
* port: 监听端口号
*/
gulp.task('server', function() {
return browserSync.init({
server:{
baseDir:'./dest/'
},
port:8080
});
});
/*监视文件变动*/
gulp.task('watch', function() {
return gulp.watch('./src/**/*.*', ['reload']);
});
/*重新加载
* 执行构建、刷新浏览器
*/
gulp.task('reload', function() {
return runSequence(['build'], ['reload-browser']);
});
/*刷新浏览器*/
gulp.task('reload-browser', function() {
return browserSync.reload();
});
基于上面的插件就可以实现对一个小型的项目进行自动化构建,但是要实现更快速或其他更高的要求,则可能需要用到其他一些插件,gulp插件有几千个。
































