CSS文本:
body{
/*文本颜色属性:color*/
color: #f00;
/*line-height:行高*/
line-height: 60px;
/*letter-spacing:字符间距*/
letter-spacing: 10px;
/*文本的对其方式*/
text-align: center;
/*word-spacing:字间距:shu默认两个组成的叫单词*/
word-spacing: 10px;
/*文本修饰
text-decoration
常用的属性值
underline:下划线
none:没有下划线
overline:上划线
line-through:中划线
* */
text-decoration: line-through;
}
锚伪类选择器:
/*没有访问过的状态*/
a:link{
font-size: 24px;
color: #f00;
}
/*鼠标访问过的状态:visited:点击了,并且松开的状态*/
a:visited{
font-size: 24px;
color: :#FFFFCC;
text-decoration: none;
}
/*鼠标经过的状态:hover*/
a:hover{
font-size: 24px;
color: #00f;
text-decoration: none; /*文本修饰*/
}
/*鼠标激活状态:active:鼠标点击,但是没有松开的状态*/
a:active{
font-size: 24px;
color: #0f0;
text-decoration: underline;
}
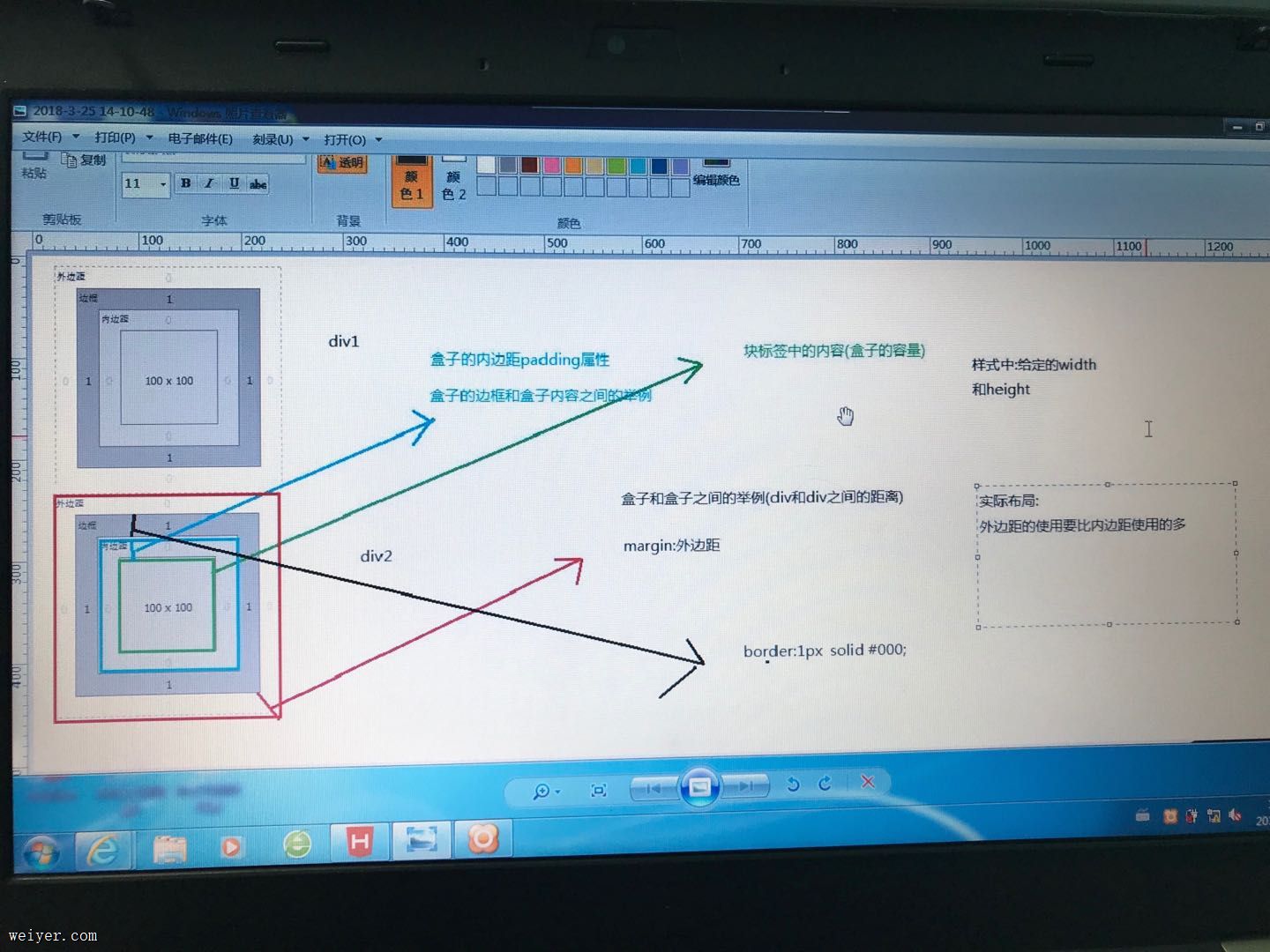
盒子模型:
盒子模型:p块标签+css进行网页布局
一个盒子属性:
容量:就是给p块标签指定的宽度和高度