ztree一级一级加载数据
2017/9/9 9:09:00
关于ztree二次加载数据。js代码:var groupSetting = {/* check : {enable : true//复选框},*/ view: {showIcon:...
关于ztree二次加载数据。js代码:var groupSetting = {/* check : {enable : true//复选框},*/ view: {showIcon:...
Tab页切换样式特效
2017/9/9 9:09:00
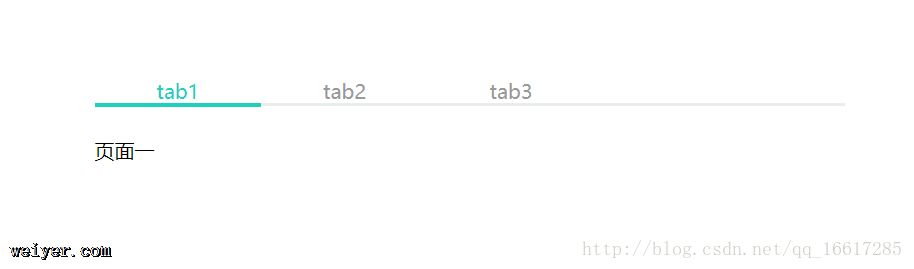
简单而易懂的常见tab切换效果,不知道能帮到有需要的同行,如写的不好勿喷,还请多多支持。效果图部分CSS部分content {width: 600px;height: 200px;...
简单而易懂的常见tab切换效果,不知道能帮到有需要的同行,如写的不好勿喷,还请多多支持。效果图部分CSS部分content {width: 600px;height: 200px;...
CSS基本语法和样式规则
2017/9/9 9:09:00
一、CSS简介CSS(Cascading Style Sheet)层叠样式表,它是用来美化页面的一种语言,之前提到的W3C规范中的样式。作用:1、美化界面。2、页面布局。基本语法:...
一、CSS简介CSS(Cascading Style Sheet)层叠样式表,它是用来美化页面的一种语言,之前提到的W3C规范中的样式。作用:1、美化界面。2、页面布局。基本语法:...
bootstrap文件上传的使用,带有进度条
2017/9/9 9:09:00
1.做了一天终于做出来了,在上传成功之后,可以将路径添加到数据库,因为一直在烦恼如何在上传成功之后在将路径添加到数据库,终于弄出来了,太开心了,不得不说bootstrap的强大,之...
1.做了一天终于做出来了,在上传成功之后,可以将路径添加到数据库,因为一直在烦恼如何在上传成功之后在将路径添加到数据库,终于弄出来了,太开心了,不得不说bootstrap的强大,之...
全局设置a标签的target属性
2017/9/9 9:09:00
在设置超链接后,发现没有设置a的target:_blank。本来准备事后用CSS修改,之后的a标签也全部没有设置,结果在CSS里试了半天,都没有办法设置。后面百度了之后,发现CSS...
在设置超链接后,发现没有设置a的target:_blank。本来准备事后用CSS修改,之后的a标签也全部没有设置,结果在CSS里试了半天,都没有办法设置。后面百度了之后,发现CSS...
linkbot中文教程系列linkbot破解教程
2017/9/9 9:09:00
linkbot 中文教程系列一、Linkbot 的作用:Linkbot是一款网站页面链接测试工具,测试每一个链接是否都有对应的页面;页面之间切换是否正确;是否存在空链接;网页图片是...
linkbot 中文教程系列一、Linkbot 的作用:Linkbot是一款网站页面链接测试工具,测试每一个链接是否都有对应的页面;页面之间切换是否正确;是否存在空链接;网页图片是...
多行文字两行断尾点点点显示
2017/9/9 9:09:00
在工作中遇到一个需求,要求标题内容两行断尾点点点显示,现将方法记录如下:css样式:p{width: 200px;margin:0 auto;border:1px solid #c...
在工作中遇到一个需求,要求标题内容两行断尾点点点显示,现将方法记录如下:css样式:p{width: 200px;margin:0 auto;border:1px solid #c...
select控件样式(兼容IE6、IE7、Firefox2.0)
2017/9/9 9:09:00
select控件样式(兼容IE6、IE7、Firefox2.0)p class=form-file-boxp class=select mr10pselect name=ddlSh...
select控件样式(兼容IE6、IE7、Firefox2.0)p class=form-file-boxp class=select mr10pselect name=ddlSh...
SEO经典面试问题及答案
2017/9/9 9:09:00
1、谈谈你对SEO的理解?SEO即搜索引擎优化的简称,通过总结搜索引擎的排名规律,对网站进行合理优化,使你的网站在百度和Google的排名提高,让搜索引擎给你带来客户。2、网站设计...
1、谈谈你对SEO的理解?SEO即搜索引擎优化的简称,通过总结搜索引擎的排名规律,对网站进行合理优化,使你的网站在百度和Google的排名提高,让搜索引擎给你带来客户。2、网站设计...
vue2.0子组件和父组件之间的传值
2017/9/9 9:09:00
开始之前请先自行按照vue官方文档搭建项目# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ ...
开始之前请先自行按照vue官方文档搭建项目# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1