核心提示:在工作中遇到一个需求,要求标题内容两行断尾点点点显示,现将方法记录如下:css样式:p{width: 200px;margin:0 auto;border:1px solid #ccc;font-si...
在工作中遇到一个需求,要求标题内容两行断尾点点点显示,现将方法记录如下:
css样式:
p{
width: 200px;
margin:0 auto;
border:1px solid #ccc;
font-size: 20px;
-webkit-line-clamp: 3; /用来限制在一个块元素显示的文本的行数/
display: -webkit-box; /必须结合的属性,将对象作为弹性伸缩盒子模型显示/
-webkit-box-orient: vertical; /必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式/
overflow: hidden;/必要/
}
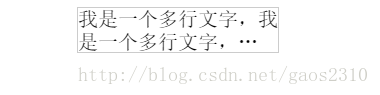
直接给块级元素加上以上样式,就可以实现了,效果如下: