【CSS】—CSS选择器种类和使用方法
2017/9/9 8:10:00
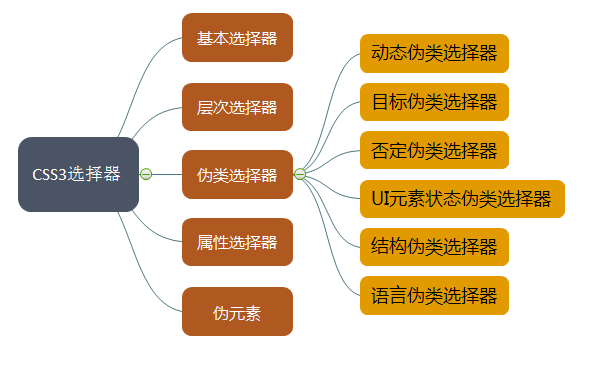
CSS选择器CSS选择器可以让css对HTML页面中的元素实现一对一、一对多或者多对一的样式匹配。CSS选择器是CSS中很重要的知识点,能灵活运用CSS选择器非常具有难度,下面对于...
CSS选择器CSS选择器可以让css对HTML页面中的元素实现一对一、一对多或者多对一的样式匹配。CSS选择器是CSS中很重要的知识点,能灵活运用CSS选择器非常具有难度,下面对于...
京东2016研发工程师编程题:分苹果
2017/9/8 9:10:18
京东2016研发工程师编程题:分苹果/*时间限制:3秒空间限制:32768K果园里有一堆苹果,一共n头(n大于1小于9)熊来分,第一头为小东,它把苹果均分n份后,多出了一个,它扔掉...
京东2016研发工程师编程题:分苹果/*时间限制:3秒空间限制:32768K果园里有一堆苹果,一共n头(n大于1小于9)熊来分,第一头为小东,它把苹果均分n份后,多出了一个,它扔掉...
菜鸟学习微信小程序之文件目录
2017/9/8 9:10:13
在微信小程序开发者工具的左侧,包含了一些文件,最关键也是必不可少的。app.js、app.json、app.wxss这三个。其中.js后缀的是脚本文件,.json后缀的是配置文件,...
在微信小程序开发者工具的左侧,包含了一些文件,最关键也是必不可少的。app.js、app.json、app.wxss这三个。其中.js后缀的是脚本文件,.json后缀的是配置文件,...
HTML标签语义化
2017/9/7 9:30:00
前言什么是标签语义化:在合适的地方用合适的标签,用正确的标签做正确的事什么是合适的标签当用于包裹文本时:h1~h6,span,strong,em,p 当用于渲染列表时: ul,li...
前言什么是标签语义化:在合适的地方用合适的标签,用正确的标签做正确的事什么是合适的标签当用于包裹文本时:h1~h6,span,strong,em,p 当用于渲染列表时: ul,li...
CSS padding与容器尺寸
2017/9/7 9:30:00
CSS padding与容器尺寸对于block元素 总结: 对于inline元素水平padding影响尺寸,垂直padding不影响。但是,会影响背景色。并且,当padding超...
CSS padding与容器尺寸对于block元素 总结: 对于inline元素水平padding影响尺寸,垂直padding不影响。但是,会影响背景色。并且,当padding超...
.html(),.text()和.val()的不同之处
2017/9/7 9:30:00
.html(),.text()和.val()的 不同之处.html(),.text(),.val()三种方法都是用来读取选定元素的内容;1、.html()是用来读取元素的html内...
.html(),.text()和.val()的 不同之处.html(),.text(),.val()三种方法都是用来读取选定元素的内容;1、.html()是用来读取元素的html内...
Vue环境搭建教程
2017/9/7 9:30:00
安装node.js官网(https://nodejs.cn/)下载node.js安装包node -vnpm -v安装淘宝镜像npm install -g cnpm --regist...
安装node.js官网(https://nodejs.cn/)下载node.js安装包node -vnpm -v安装淘宝镜像npm install -g cnpm --regist...
Git的基本使用-常用命令速查表
2017/9/7 9:30:00
Git的使用1.把代码仓库中的项目 迁到 本地cd 切换到指定的文件夹的位置-希望下载到的位置2.git clone 代码仓库的地址输入用户名 密码 -下载到本地3.git add...
Git的使用1.把代码仓库中的项目 迁到 本地cd 切换到指定的文件夹的位置-希望下载到的位置2.git clone 代码仓库的地址输入用户名 密码 -下载到本地3.git add...
HTML标签语义化
2017/9/7 9:30:00
一些对HTML标签语义化的理解1、什么是 标签语义化?标签语义化,我的理解就是,选择一个合适的、具有语义而不是毫无意义的标签,去包裹你想要的内容;再通俗点就是可以让人一看到就知道什...
一些对HTML标签语义化的理解1、什么是 标签语义化?标签语义化,我的理解就是,选择一个合适的、具有语义而不是毫无意义的标签,去包裹你想要的内容;再通俗点就是可以让人一看到就知道什...
正则表达式test()检测不到字符串
2017/9/7 9:30:00
源代码:headmeta charset=UTF-8titleRegtitleheadbodyp id=pi am yourgirlfriendpscriptvar a = /yo...
源代码:headmeta charset=UTF-8titleRegtitleheadbodyp id=pi am yourgirlfriendpscriptvar a = /yo...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1