CSS块级元素和行内元素
2017/9/7 9:30:00
HTML 中的元素可分为两种类型:块级元素和行级元素。这些元素的类型是通过文档类型定义(DTD)来指明。块级元素:显示在一块内,会自动换行,元素会从上到下垂直排列,各自占一行,如 ...
HTML 中的元素可分为两种类型:块级元素和行级元素。这些元素的类型是通过文档类型定义(DTD)来指明。块级元素:显示在一块内,会自动换行,元素会从上到下垂直排列,各自占一行,如 ...
编写Web页面的注意事项
2017/9/7 9:30:00
编写Web页面的注意事项:1.创建Web项目:Dynamic Web project选择Web version 2.5及以下,需要在web.xml文档中配置Servlet选择Web...
编写Web页面的注意事项:1.创建Web项目:Dynamic Web project选择Web version 2.5及以下,需要在web.xml文档中配置Servlet选择Web...
Spring学习
2017/9/7 9:30:00
Topic1最近用Spring MVC写了一个restful 应用, 请求参数用@RequestBody声明, 访问一直报 415 unsupported media type.最...
Topic1最近用Spring MVC写了一个restful 应用, 请求参数用@RequestBody声明, 访问一直报 415 unsupported media type.最...
leaflet地图联动的简单实现
2017/9/7 9:30:00
拖拽或放大一个地图的时候,其他地图进行相同操作。//将要联动的地图加入数组var maps = [mymap,mymap2,mymap3];//地图联动实现function map...
拖拽或放大一个地图的时候,其他地图进行相同操作。//将要联动的地图加入数组var maps = [mymap,mymap2,mymap3];//地图联动实现function map...
找到第三方库中objective-C类没公开的函数并使用NSInvocation调用这个函数
2017/9/7 9:30:00
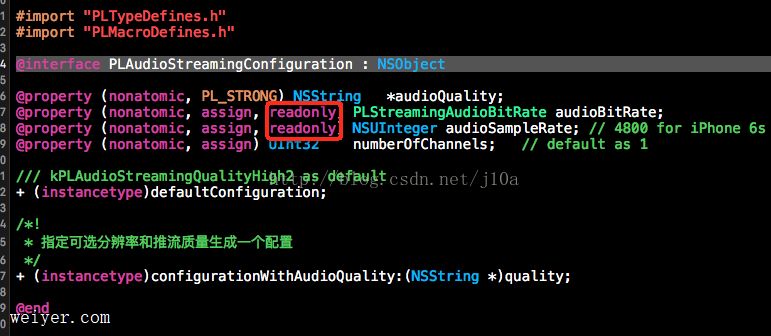
近来做到一个项目,用到一个第三类,里面的参数是readonly的, 这个第三方库只有头文件,并没有实现代码 里面的参数在调用一个类方法后就固定了。但参数里面的默认值不是我想要的,但...
近来做到一个项目,用到一个第三类,里面的参数是readonly的, 这个第三方库只有头文件,并没有实现代码 里面的参数在调用一个类方法后就固定了。但参数里面的默认值不是我想要的,但...
百度地图插件的调用方法的简单介绍
2017/9/7 9:30:00
1、创建地图实例,创建点坐标var map = new BMap.Map(allmap);// 创建地图实例var point = new BMap.Point(113.41055...
1、创建地图实例,创建点坐标var map = new BMap.Map(allmap);// 创建地图实例var point = new BMap.Point(113.41055...
子元素设置浮动影响父元素
2017/9/7 9:30:00
例:!DOCTYPE htmlhtml lang=zh-CNheadmeta charset=utf-8/stylebody{margin:0;padding:0;}.p0{wid...
例:!DOCTYPE htmlhtml lang=zh-CNheadmeta charset=utf-8/stylebody{margin:0;padding:0;}.p0{wid...
进程和线程的区别
2017/9/7 9:30:00
一、先看一个很形象的比喻:1、计算机的核心是CPU,它承担了所有的计算任务。它就像一座工厂,时刻在运行。2、假定工厂的电力有限,一次只能供给一个车间使用。也就是说,一个车间开工的时...
一、先看一个很形象的比喻:1、计算机的核心是CPU,它承担了所有的计算任务。它就像一座工厂,时刻在运行。2、假定工厂的电力有限,一次只能供给一个车间使用。也就是说,一个车间开工的时...
ie不支持trim的属性兼容解决方案
2017/9/7 9:30:00
ie不支持trim的属性兼容解决方案兼容真的尴尬。$(#a).val() .trim();trim()替换成下面的就行了$(#a).val() .replace(/^\s\s*/,...
ie不支持trim的属性兼容解决方案兼容真的尴尬。$(#a).val() .trim();trim()替换成下面的就行了$(#a).val() .replace(/^\s\s*/,...
web掌握:初级
2017/9/7 9:30:00
文本垂直居中,文本的行高要与父元素行高一样才可实现垂直居中1、渐变1、什么是渐变渐变指的是多种颜色平缓变化的一种显示效果2、渐变的主要因素色标 :一种颜色 及其 出现的位置一个渐变...
文本垂直居中,文本的行高要与父元素行高一样才可实现垂直居中1、渐变1、什么是渐变渐变指的是多种颜色平缓变化的一种显示效果2、渐变的主要因素色标 :一种颜色 及其 出现的位置一个渐变...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1