MyBatis,xml中标签不自动提示处理
2017/9/6 9:32:28
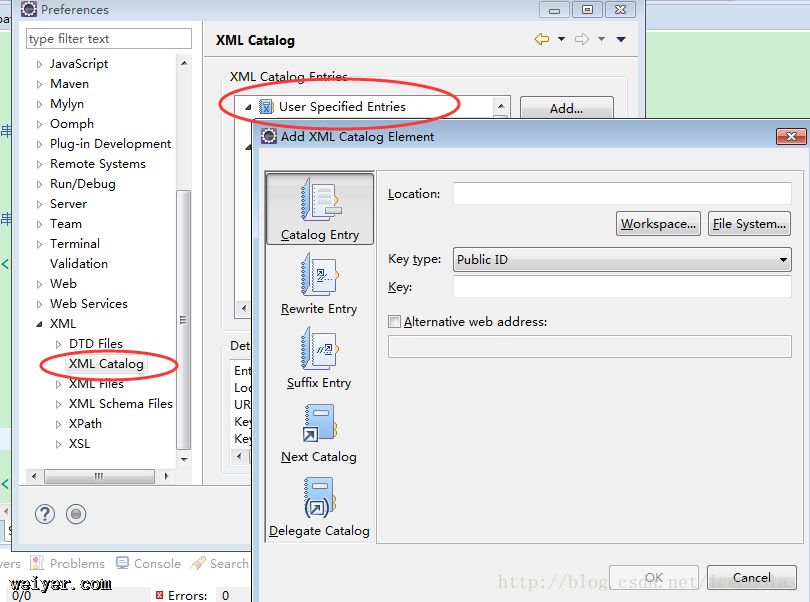
解决办法:引入mybatis-3-config.dtd 文件Window-preferences-搜索xml-xml catalog在User Specified Entries目...
解决办法:引入mybatis-3-config.dtd 文件Window-preferences-搜索xml-xml catalog在User Specified Entries目...
Recycleview使用详情及添加点击事件
2017/9/6 9:30:32
前言记录一下自己自学Recycleview的过程吧,仅供新手入门学习。首先来说说我对Recycleview的看法吧,我对Recycleview和listview主要就是Recycl...
前言记录一下自己自学Recycleview的过程吧,仅供新手入门学习。首先来说说我对Recycleview的看法吧,我对Recycleview和listview主要就是Recycl...
搞定BootstrapTable(后端使用SpringMVC+Hibernate)
2017/9/6 9:30:32
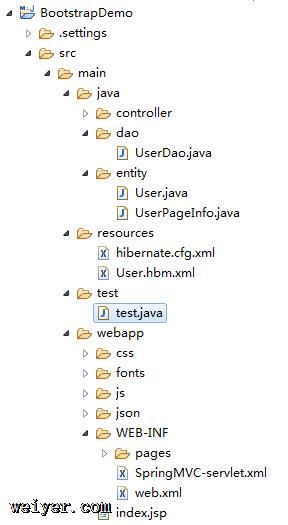
还是那句老话,好记性不如烂笔头。记得以前的一个Demo项目里面有分页,但是没有用插件,自己手写的分页处理,但是效果并不是很好,最近接触到插件BootstrapTable,风格和Bo...
还是那句老话,好记性不如烂笔头。记得以前的一个Demo项目里面有分页,但是没有用插件,自己手写的分页处理,但是效果并不是很好,最近接触到插件BootstrapTable,风格和Bo...
DOM事件介绍
2017/9/5 10:03:00
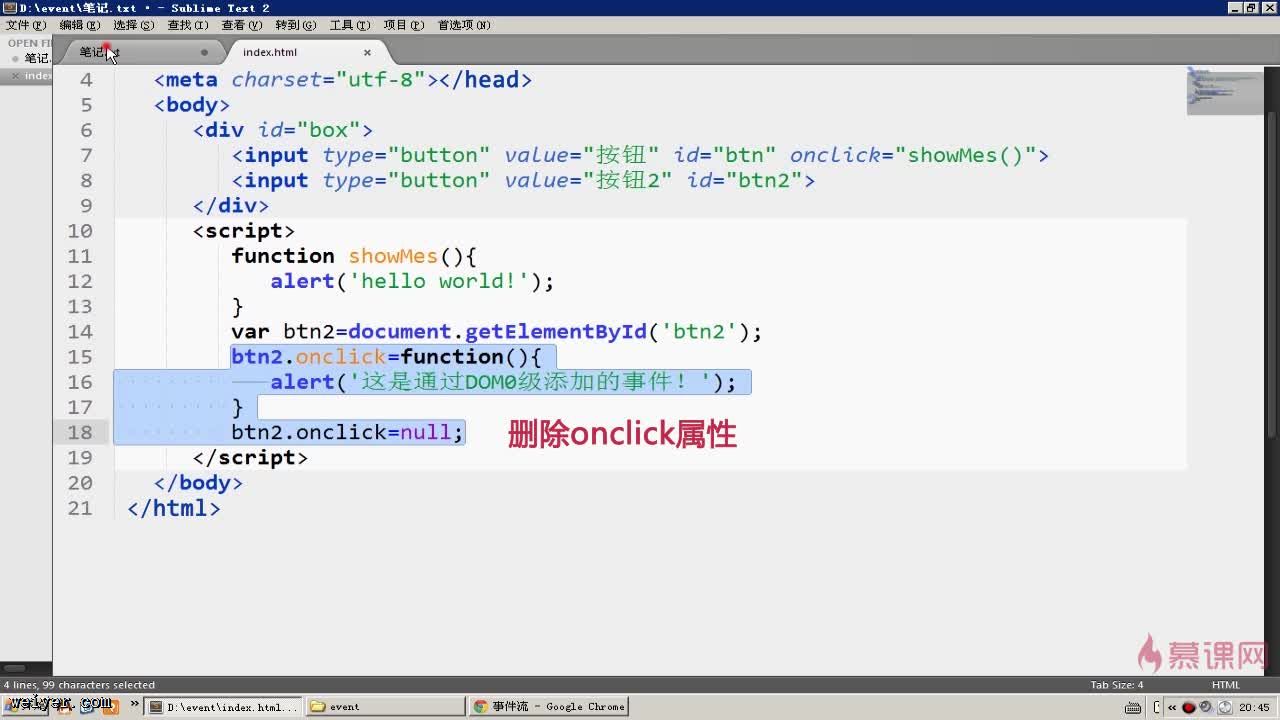
一、事件流事件流描述的是从页面中接受事件的顺序。IE的事件流是事件冒泡流,而Netscape的事件流是事件捕获流1、事件冒泡事件冒泡,即事件最开始由最具体的元素(文档中嵌套层次最深...
一、事件流事件流描述的是从页面中接受事件的顺序。IE的事件流是事件冒泡流,而Netscape的事件流是事件捕获流1、事件冒泡事件冒泡,即事件最开始由最具体的元素(文档中嵌套层次最深...
TCP和UDP的区别
2017/9/5 10:03:00
TCP UDPTCP与UDP基本区别1.基于连接与无连接2.TCP要求系统资源较多,UDP较少;3.UDP程序结构较简单4.流模式(TCP)与数据报模式(UDP);5.TCP保证数...
TCP UDPTCP与UDP基本区别1.基于连接与无连接2.TCP要求系统资源较多,UDP较少;3.UDP程序结构较简单4.流模式(TCP)与数据报模式(UDP);5.TCP保证数...
RD单元测试和QA接口测试的区别
2017/9/5 10:03:00
1.单元测试单元测试的基本原则:单元测试应该测试独立的单元模块,这个单元不应依赖于其他模块。单元测试会强迫你去把各个模块解耦,因为耦合的很紧的模块是很难进行单元测试的,一般情况下,...
1.单元测试单元测试的基本原则:单元测试应该测试独立的单元模块,这个单元不应依赖于其他模块。单元测试会强迫你去把各个模块解耦,因为耦合的很紧的模块是很难进行单元测试的,一般情况下,...
前端-collapsibleTree
2017/9/5 10:03:00
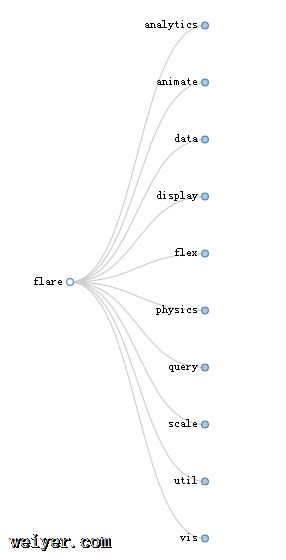
本文要用到的一个非常牛逼的插件 d3.js 数据可视化插件。下面开始我们要干的事:1.写一个静态的collapsibleTree。从Mike大神那里抄一段代码过来:1.1 首先引入...
本文要用到的一个非常牛逼的插件 d3.js 数据可视化插件。下面开始我们要干的事:1.写一个静态的collapsibleTree。从Mike大神那里抄一段代码过来:1.1 首先引入...
React框架精髓
2017/9/5 10:03:00
React 搞了2年多了,对这门框架可谓又爱又恨,它的优势大家都熟知,但是缺点也渐渐暴露,一个大型项目里,配合Redux、ReactRouter等三方框架后,结合复杂的业务代码量会...
React 搞了2年多了,对这门框架可谓又爱又恨,它的优势大家都熟知,但是缺点也渐渐暴露,一个大型项目里,配合Redux、ReactRouter等三方框架后,结合复杂的业务代码量会...
前端之框架-bootstrap
2017/9/5 10:03:00
前端之框架-bootstrap超小屏幕(手机,小于 768px---------------------------xs@media screen and (max-width: ...
前端之框架-bootstrap超小屏幕(手机,小于 768px---------------------------xs@media screen and (max-width: ...
[html]link标签
2017/9/5 10:03:00
概述link标签,当在文档中声明使用外接资源(比如CSS)时使用此标签,link是单独出现的属性href指定需要加载的资源(CSS文件)的地址URI media媒体类型 rel指定...
概述link标签,当在文档中声明使用外接资源(比如CSS)时使用此标签,link是单独出现的属性href指定需要加载的资源(CSS文件)的地址URI media媒体类型 rel指定...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1