浏览器搜索百度访问的全过程
2017/9/5 9:04:00
互联网时代最主要的标志是什么没错就是通过网络去解决人们的问题,那么你是如果访问网页的呢看似简单的一个输入网站,打开网页,他的背后走了多少流程呢来,今天我们就一起看看,我们平时访问度...
互联网时代最主要的标志是什么没错就是通过网络去解决人们的问题,那么你是如果访问网页的呢看似简单的一个输入网站,打开网页,他的背后走了多少流程呢来,今天我们就一起看看,我们平时访问度...
前端面试系列之----补充问题集合
2017/9/5 9:04:00
Background-positionbackground-position定义background-image图片的位置,不受padding影响,相对于盒子模型的边框border...
Background-positionbackground-position定义background-image图片的位置,不受padding影响,相对于盒子模型的边框border...
vue-cli:打包后遇到的各种坑
2017/9/5 9:03:00
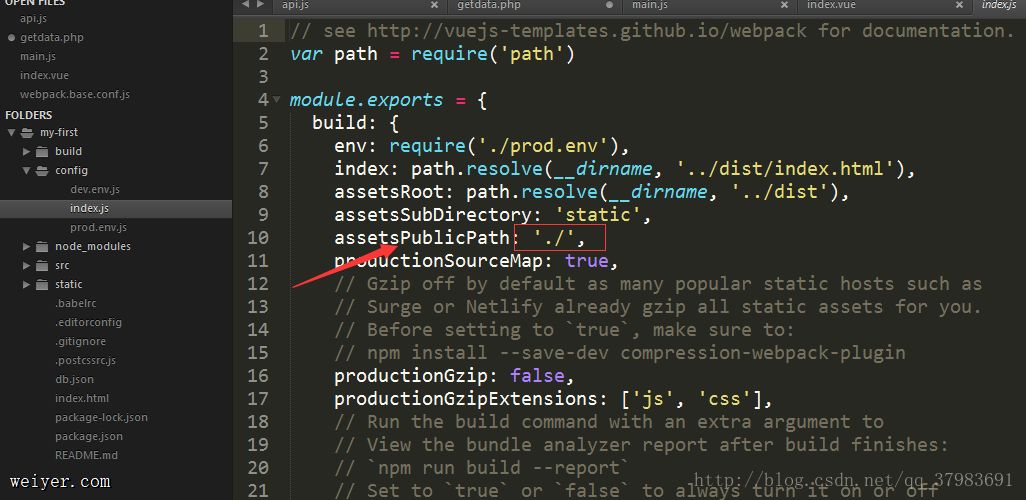
1.执行:npm run build 后生成的dist打包文件直接放在服务器上显示空白?解答 :这是因为在在config文件下的index.js中配置的输出文件目录有问题 asse...
1.执行:npm run build 后生成的dist打包文件直接放在服务器上显示空白?解答 :这是因为在在config文件下的index.js中配置的输出文件目录有问题 asse...
IE浏览器控件页面如何在选中的文本框输入焦点输入文字
2017/9/4 9:24:00
目前多数移动操作系统IOS, android,还有windows10系统也可以做到当光标落到文本输入框上时,自动弹出虚拟键盘。很多自助设备上现在都采用HTML展示UI交互,大多数使...
目前多数移动操作系统IOS, android,还有windows10系统也可以做到当光标落到文本输入框上时,自动弹出虚拟键盘。很多自助设备上现在都采用HTML展示UI交互,大多数使...
前端开发神器:Sublime编辑器快速入门
2017/9/2 9:28:00
前端的编辑工具众多,选择一款好的编辑器能大大的提高我们的开发效率,提升编程工作的生产力,今天,给大家介绍的是一款堪称前端开发神器的编辑器sublime,让我们一起来学习快速入门吧。...
前端的编辑工具众多,选择一款好的编辑器能大大的提高我们的开发效率,提升编程工作的生产力,今天,给大家介绍的是一款堪称前端开发神器的编辑器sublime,让我们一起来学习快速入门吧。...
es6常用方法
2017/9/2 9:28:00
1.箭头函数=([函数的形参,多个参数则以逗号分隔]) = [函数返回的值/表达式]箭头函数则会捕获其所在上下文的 this 值,作为自己的 this 值。这样就不需要利用闭包来保...
1.箭头函数=([函数的形参,多个参数则以逗号分隔]) = [函数返回的值/表达式]箭头函数则会捕获其所在上下文的 this 值,作为自己的 this 值。这样就不需要利用闭包来保...
td与tr,onclick与mousedown的各自执行顺序
2017/9/2 9:28:00
1、td与tr的执行顺序如果程序中同时对td和tr做不同的click事件监听,不管td与tr监听事件的写法的前后顺序,程序都会先找到td的事件,然后执行td的事件,再执行tr的事件...
1、td与tr的执行顺序如果程序中同时对td和tr做不同的click事件监听,不管td与tr监听事件的写法的前后顺序,程序都会先找到td的事件,然后执行td的事件,再执行tr的事件...
关于排序算法的学习
2017/9/2 9:28:00
1.冒泡排序法外部循环循环元素个数,内部循环交换次数function bubble(items){for(var i=0;i for(var j=0;j if(items[j]it...
1.冒泡排序法外部循环循环元素个数,内部循环交换次数function bubble(items){for(var i=0;i for(var j=0;j if(items[j]it...
HTML相关知识总结3
2017/9/2 9:28:00
表单类标记1.标签格式:`form action=服务器地址(接受表单内容的地址) name=表单名称 method=postlget.../form` 属性:name表单名称 主...
表单类标记1.标签格式:`form action=服务器地址(接受表单内容的地址) name=表单名称 method=postlget.../form` 属性:name表单名称 主...
遍历数组
2017/9/2 9:28:00
遍历数组1.键名+键值 : foreach($数组名称 as $key=$val ){ 循环体;}键值: foreach($数组名称 as $val ){ 循环体; }2. 通过数...
遍历数组1.键名+键值 : foreach($数组名称 as $key=$val ){ 循环体;}键值: foreach($数组名称 as $val ){ 循环体; }2. 通过数...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1