vue-cli从零搭建
2017/9/5 10:03:00
1.如果没有node环境是不行的 需要去到node官网下载 node.js 并安装2,我用的是淘宝镜像 使用命令 npm install -g cnpm --registry=ht...
1.如果没有node环境是不行的 需要去到node官网下载 node.js 并安装2,我用的是淘宝镜像 使用命令 npm install -g cnpm --registry=ht...
[html]span元素
2017/9/5 10:03:00
实例使用元素对文本中的一部分进行着色:我的母亲有蓝色的眼睛。标签定义及使用说明用于对文档中的行内元素进行组合。标签没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。如果...
实例使用元素对文本中的一部分进行着色:我的母亲有蓝色的眼睛。标签定义及使用说明用于对文档中的行内元素进行组合。标签没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。如果...
延时加载(lazyload)
2017/9/5 10:03:00
延时加载(lazy load)1. 什么是延时加载?相关背景:当项目中的页面需要加载大量的图片时,如果不进行相关的优化处理,显然页面的性能和对用户的体验是非常不友好的。如果3s还没...
延时加载(lazy load)1. 什么是延时加载?相关背景:当项目中的页面需要加载大量的图片时,如果不进行相关的优化处理,显然页面的性能和对用户的体验是非常不友好的。如果3s还没...
BeginningSpring学习笔记——SpEL
2017/9/5 10:03:00
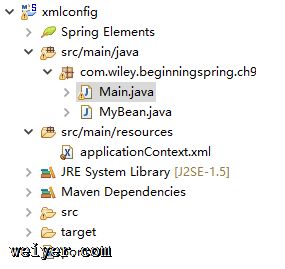
使用SpEL配置应用程序本章使用的依赖基本被下文件包括:4.0.0org.springframework.samples.service.serviceSpringAOPTest0...
使用SpEL配置应用程序本章使用的依赖基本被下文件包括:4.0.0org.springframework.samples.service.serviceSpringAOPTest0...
Html日记——实现全平台覆盖的复制到粘贴板
2017/9/5 10:03:00
我们这次会利用的神器有clipboard.js,但它对ios设备支持不太友好,所以我们ios部分用纯js实现兼容这次我实现的效果的是直接点击文字复制,你们也可以根据自己的需求和cl...
我们这次会利用的神器有clipboard.js,但它对ios设备支持不太友好,所以我们ios部分用纯js实现兼容这次我实现的效果的是直接点击文字复制,你们也可以根据自己的需求和cl...
Node与Express开发-路由2
2017/9/5 10:03:00
app.get 是我们添加路由的方法。这个方法有两个参数:一个路径和一个函数。路由就是由这个路径定义的。app.VERB帮我们做了很多工作:它默认忽略了大小写或反斜杠,并在进行匹配...
app.get 是我们添加路由的方法。这个方法有两个参数:一个路径和一个函数。路由就是由这个路径定义的。app.VERB帮我们做了很多工作:它默认忽略了大小写或反斜杠,并在进行匹配...
HTML常用组件——轮播组件
2017/9/5 10:03:00
HTML常用组件轮播组件学习前端有段时间了,一直在学却没能好好总结一下不足的地方,所以想写个可以自己不断完善的demo库so, 这次写了两种特效的组件。一种是滚动特效,一种是透明度...
HTML常用组件轮播组件学习前端有段时间了,一直在学却没能好好总结一下不足的地方,所以想写个可以自己不断完善的demo库so, 这次写了两种特效的组件。一种是滚动特效,一种是透明度...
es6中模块化:export和exportdefault的区别
2017/9/5 10:03:00
一个页面中export default只有一个。 demo1.js export str=111111demo2.jsimport {str} from demo1.js//注意有...
一个页面中export default只有一个。 demo1.js export str=111111demo2.jsimport {str} from demo1.js//注意有...
58集团2017前端工程师笔试试题
2017/9/5 10:03:00
一、填空题1、http协议中设置前端缓存的属性有哪些?答:Cache-Control、Expires、Last-Modified、If-Modified-Since2、node.j...
一、填空题1、http协议中设置前端缓存的属性有哪些?答:Cache-Control、Expires、Last-Modified、If-Modified-Since2、node.j...
react组件挂载了解
2017/9/5 10:03:00
react组件挂载概念将组件渲染,并构建DOM元素然后插入页面的过程组件内部在挂载是进行的过程constructor #初始化组件render()# 挂载构建DOM元素插入页面再进...
react组件挂载概念将组件渲染,并构建DOM元素然后插入页面的过程组件内部在挂载是进行的过程constructor #初始化组件render()# 挂载构建DOM元素插入页面再进...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1