CSS32D平移,旋转,缩放,倾斜
2017/9/2 9:28:00
首先,我们先看一看效果:四种最基本的转换:移动(translate)、旋转(rotate)、缩放(scale)、倾斜(skew),混合在一起做复杂变化知识梳理:使用这些操作变化就要...
首先,我们先看一看效果:四种最基本的转换:移动(translate)、旋转(rotate)、缩放(scale)、倾斜(skew),混合在一起做复杂变化知识梳理:使用这些操作变化就要...
bootstrap中table隐藏后显示问题
2017/9/2 9:28:00
开始的时候先把table隐藏了,由于判断条件让它显示,结果出现错位的问题。//前台代码:h3 id=faultanalysis-head class=text-center sty...
开始的时候先把table隐藏了,由于判断条件让它显示,结果出现错位的问题。//前台代码:h3 id=faultanalysis-head class=text-center sty...
隐藏滚动条并且页面无法实现滚动
2017/9/2 9:28:00
隐藏滚动条并且页面无法实现滚动js写法:document.documentElement.style.overflowY = hidden;css写法:overflow-y:scr...
隐藏滚动条并且页面无法实现滚动js写法:document.documentElement.style.overflowY = hidden;css写法:overflow-y:scr...
模拟复选框
2017/9/2 9:28:00
模拟复选框!DOCTYPE htmlhtmlheadtitle/titlestyle type=text/csslabel {background-color: #fafafa;b...
模拟复选框!DOCTYPE htmlhtmlheadtitle/titlestyle type=text/csslabel {background-color: #fafafa;b...
关于document.all.item()
2017/9/2 9:28:00
document.all.item()是通过元素的name和id来得到名字input type=button name=button1document.all.item(butto...
document.all.item()是通过元素的name和id来得到名字input type=button name=button1document.all.item(butto...
ES6入门—Generator函数的异步应用
2017/9/2 9:28:00
1、异步概念所谓 异步,简单说就是一个任务不是连续完成的,可以理解为该任务被人分成两段,先执行一段,然后转而执行其他任务,等做好了准备,再回头执行第二段。相应的,连续的执行其他任务...
1、异步概念所谓 异步,简单说就是一个任务不是连续完成的,可以理解为该任务被人分成两段,先执行一段,然后转而执行其他任务,等做好了准备,再回头执行第二段。相应的,连续的执行其他任务...
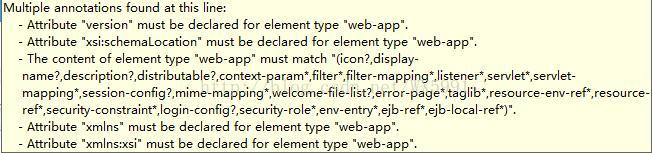
web.xml配置出现常见错误
2017/9/2 9:28:00
web.xml报错如下:错误原因:在的前面有其他的内容,即使是注释解决方法:删除掉标签前的所有内容 ...
web.xml报错如下:错误原因:在的前面有其他的内容,即使是注释解决方法:删除掉标签前的所有内容 ...
表格设置td属性cellpadding和cellspacing为0,但是却存在表格边框重复变粗
2017/9/2 9:28:00
表格设置td属性cellpadding和cellspacing为0,但是却存在表格表框重复变粗。这时候的问题在于边框合并了,并且边框的宽度也合并了,很难看的界面:这时候给表格加一个...
表格设置td属性cellpadding和cellspacing为0,但是却存在表格表框重复变粗。这时候的问题在于边框合并了,并且边框的宽度也合并了,很难看的界面:这时候给表格加一个...
如何使用easyUI来隐藏下拉框combobox的下拉箭头(附带效果图)?
2017/9/2 9:27:00
如何使用easyUI来隐藏下拉框combobox的下拉箭头(附带效果图)?前几天用easyUI做项目的时候碰见了一个问题,需要combobox下拉框但又不想让下拉框的箭头显示出来,...
如何使用easyUI来隐藏下拉框combobox的下拉箭头(附带效果图)?前几天用easyUI做项目的时候碰见了一个问题,需要combobox下拉框但又不想让下拉框的箭头显示出来,...
float浮动的详解
2017/9/2 9:27:00
首先我们来了解一下文档流:文档流是文档中可显示对象在排列时所占的位置.(元素在页面中所占的位置)这个了解了以后接下来我们就谈谈浮动:floatfloat:指定元素设置元素的浮动值:...
首先我们来了解一下文档流:文档流是文档中可显示对象在排列时所占的位置.(元素在页面中所占的位置)这个了解了以后接下来我们就谈谈浮动:floatfloat:指定元素设置元素的浮动值:...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1