xpath语法
2017/9/2 9:27:00
xpath语法 表达式 说明 article 选取所有article元素的所有子节点 /article 选取根元素article article/a 选取所有...
xpath语法 表达式 说明 article 选取所有article元素的所有子节点 /article 选取根元素article article/a 选取所有...
百度搜索实现代码
2017/9/2 9:27:00
百度搜索实现代码!doctype htmlhtmlheadmeta charset=UTF-8title百度搜索提示框/titlestyle* { margin: 0;paddin...
百度搜索实现代码!doctype htmlhtmlheadmeta charset=UTF-8title百度搜索提示框/titlestyle* { margin: 0;paddin...
ECMAScript6(ES6)
2017/9/2 9:27:00
ECMAScript6(ES6)1 变量的声明1.1 let:代码块内的变量声明1)变量声明不会提升;2)块级作用域;3)let不允许相同作用域内多次声明同一变量。1.2 cons...
ECMAScript6(ES6)1 变量的声明1.1 let:代码块内的变量声明1)变量声明不会提升;2)块级作用域;3)let不允许相同作用域内多次声明同一变量。1.2 cons...
跨站点脚本XSS攻击介绍
2017/9/2 9:27:00
跨站点脚本(Cross-site scripting,XSS)是一种计算机安全漏洞类型,常见于 Web 应用程序。XSS 能够使攻击者向其他用户浏览的网页中输入客户端脚本。小dem...
跨站点脚本(Cross-site scripting,XSS)是一种计算机安全漏洞类型,常见于 Web 应用程序。XSS 能够使攻击者向其他用户浏览的网页中输入客户端脚本。小dem...
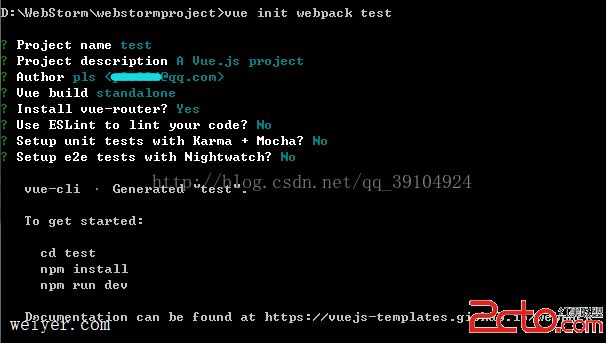
vue+webpack的快速使用指南
2017/9/2 9:27:00
一、vue有两种使用方式:1.下载vue.js2.使用npm npm install vue二、在vue的mvc思想基础上,会有很多想实现的功能,可以不必原生写。比如ajax请求,...
一、vue有两种使用方式:1.下载vue.js2.使用npm npm install vue二、在vue的mvc思想基础上,会有很多想实现的功能,可以不必原生写。比如ajax请求,...
Promise对象的简单应用
2017/9/2 9:27:00
一、加载图片const preloadImage=function(path){ return new Promise(function(resolve,reject){ var...
一、加载图片const preloadImage=function(path){ return new Promise(function(resolve,reject){ var...
关于CSS知识的总结2(必掌握)
2017/9/2 8:28:00
常见属性1. 颜色属性4种形式:color greencolor: #ff6600(16位进制)简写式: color #f60color: rgb(255,255,255) 红、绿...
常见属性1. 颜色属性4种形式:color greencolor: #ff6600(16位进制)简写式: color #f60color: rgb(255,255,255) 红、绿...
Angular2组件样式及host
2017/9/2 8:28:00
对于我们写的每个 Angular 组件来说,除了定义 HTML 模板之外,我们还要定义用于模板的 CSS 样式、 指定任意的选择器、规则和媒体查询。实现方式之一,是在组件的元数据中...
对于我们写的每个 Angular 组件来说,除了定义 HTML 模板之外,我们还要定义用于模板的 CSS 样式、 指定任意的选择器、规则和媒体查询。实现方式之一,是在组件的元数据中...
css用margin:0auto后依旧无法对齐
2017/9/2 8:28:00
遇到问题:css用margin:0auto后依旧无法对齐可能原因 :一 p 没有定义宽度二 body 定义了宽度 所以水平居中是一句body的宽度来实现水平对齐 而不是依据浏览器页...
遇到问题:css用margin:0auto后依旧无法对齐可能原因 :一 p 没有定义宽度二 body 定义了宽度 所以水平居中是一句body的宽度来实现水平对齐 而不是依据浏览器页...
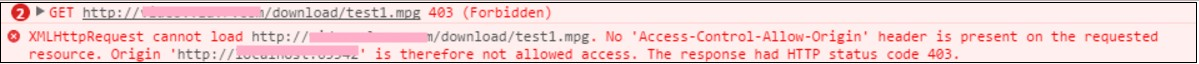
CORS跨域验证机制设置不正确,跨域请求禁用网络安全
2017/9/2 8:28:00
在日常的项目开发时会不可避免的需要进行跨域操作,而在实际进行跨域请求时,经常会遇到类似 No Access-Control-Allow-Origin header is prese...
在日常的项目开发时会不可避免的需要进行跨域操作,而在实际进行跨域请求时,经常会遇到类似 No Access-Control-Allow-Origin header is prese...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1