核心提示:在日常的项目开发时会不可避免的需要进行跨域操作,而在实际进行跨域请求时,经常会遇到类似 No Access-Control-Allow-Origin header is present on the ...
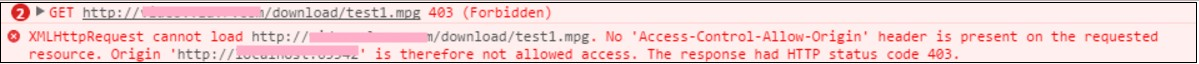
在日常的项目开发时会不可避免的需要进行跨域操作,而在实际进行跨域请求时,经常会遇到类似 No ‘Access-Control-Allow-Origin’ header is present on the requested resource.这样的报错。

这样的错误,一般是由于CORS跨域验证机制设置不正确导致的。
CORS验证机制需要客户端和服务端协同处理。
在服务端还未设置好CORS验证机制时,客户端想要提前测试的情况下, 我们可以先让浏览器禁用网络安全。
如何禁用网络安全呢?(以 Chrome为例)
最快速便捷的方法是:
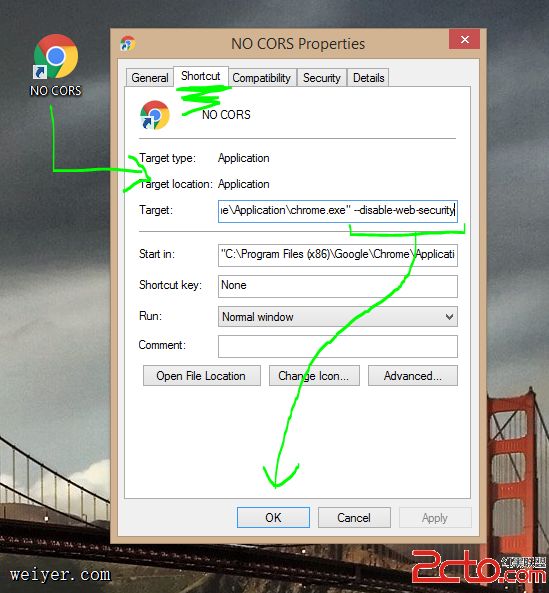
在Windows桌面上复制Chrome的快捷方式。 将此快捷方式重命名为“无CORS”,然后编辑该快捷方式的属性。
在目标中添加这个--disable-web-security --user-data-dir="D:/Chrome" 到目标路径的末尾。
你的目标应该是这样的:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir="D:/Chrome"

设置好以后,点击此快捷键,打开浏览器, 就可以测试客户端了,不会再出现类似 No ‘Access-Control-Allow-Origin’ header is present on the requested resource.这样的报错了,注意,此方法仅在测试时使用。
































