springmvc设置默认首页
2017/8/30 9:28:00
welcome-file-list是一个配置在web.xml中的一个欢迎页,用于当用户在url中输入工程名称或者输入web容器url(如https://localhost:8080...
welcome-file-list是一个配置在web.xml中的一个欢迎页,用于当用户在url中输入工程名称或者输入web容器url(如https://localhost:8080...
读Zepto源码之Ajax模块
2017/8/30 9:28:00
Ajax 模块也是经常会用到的模块,Ajax 模块中包含了 jsonp 的现实,和 XMLHttpRequest 的封装。读 Zepto 源码系列文章已经放到了github上,欢迎...
Ajax 模块也是经常会用到的模块,Ajax 模块中包含了 jsonp 的现实,和 XMLHttpRequest 的封装。读 Zepto 源码系列文章已经放到了github上,欢迎...
APK反编译后修改成功打包
2017/8/30 9:28:00
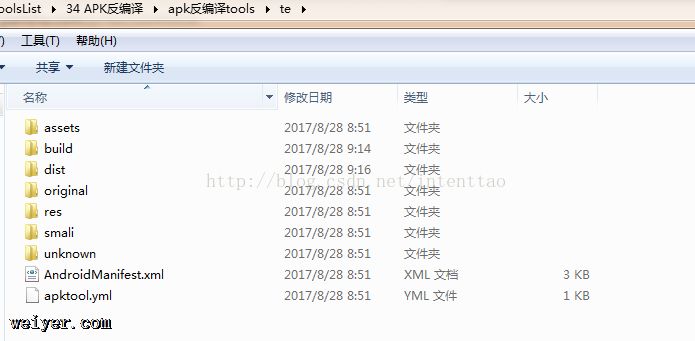
需求:apk需要改变一个常量,但是源码丢失1.使用apktool反编译apkcmd定位到工具根目录,执行命令apktool.bat d apk名称;反编译成功后会在根目录生成apk...
需求:apk需要改变一个常量,但是源码丢失1.使用apktool反编译apkcmd定位到工具根目录,执行命令apktool.bat d apk名称;反编译成功后会在根目录生成apk...
layer弹出层关闭后刷新父页面
2017/8/30 9:28:00
layer弹出层关闭后刷新父页面window.parent.location.reload(); //刷新父页面var index = parent.layer.getFrameI...
layer弹出层关闭后刷新父页面window.parent.location.reload(); //刷新父页面var index = parent.layer.getFrameI...
link和@import的区别
2017/8/30 9:28:00
两者的作用都是从外部引入css的方式:但是有以下的区别1、link是xhtml的标签,除了加载css还可以定义rss等其他任务其中rel属性可以定义alternateauthorh...
两者的作用都是从外部引入css的方式:但是有以下的区别1、link是xhtml的标签,除了加载css还可以定义rss等其他任务其中rel属性可以定义alternateauthorh...
图片延迟加载效果实现
2017/8/30 9:28:00
当页面中图片数量很多的时候,如果要求页面加载完成的时候将图片全部显示出来,那么会让用户觉得网速好渣/网页好渣,于是,使得尚未出现在用户视区的图片暂时隐藏起来减少页面一开始的加载时间...
当页面中图片数量很多的时候,如果要求页面加载完成的时候将图片全部显示出来,那么会让用户觉得网速好渣/网页好渣,于是,使得尚未出现在用户视区的图片暂时隐藏起来减少页面一开始的加载时间...
checkbox全选
2017/8/30 9:28:00
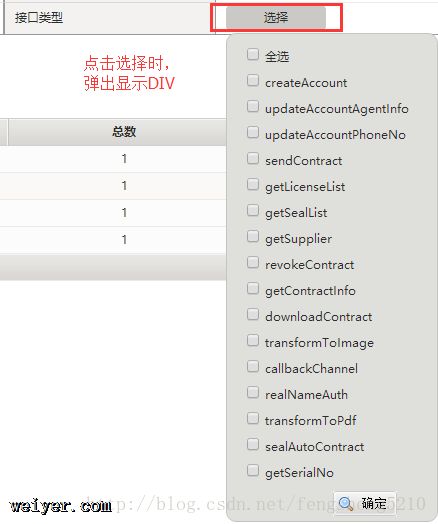
checkbox全选 这里实现的效果是:当点击选择的时候,显示一个p,上面有许多checkbox,当点击全选的时候,会选中所有的checkbox。遇到的问题:在使用Jquery的a...
checkbox全选 这里实现的效果是:当点击选择的时候,显示一个p,上面有许多checkbox,当点击全选的时候,会选中所有的checkbox。遇到的问题:在使用Jquery的a...
CSS的使用介绍
2017/8/30 9:28:00
(内联样式,写在标签内部)Inline style(内部样式)Internal style sheet (外部样式)External style sheet浏览器默认样式。如果外部...
(内联样式,写在标签内部)Inline style(内部样式)Internal style sheet (外部样式)External style sheet浏览器默认样式。如果外部...
灵动标签调用友情链接的简单方法
2017/8/30 8:28:00
文字链接[e:loop={select * from [!db.pre!]enewslink where checked=1 and classid=分类ID order by l...
文字链接[e:loop={select * from [!db.pre!]enewslink where checked=1 and classid=分类ID order by l...
NPM配置国内源
2017/8/30 8:28:00
无法翻墙的就看看如何配置国内的镜像源吧!安装cnpmnpm install -g cnpm --registry=https://registry.npm.taobao.orgPS...
无法翻墙的就看看如何配置国内的镜像源吧!安装cnpmnpm install -g cnpm --registry=https://registry.npm.taobao.orgPS...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1