核心提示:checkbox全选 这里实现的效果是:当点击选择的时候,显示一个p,上面有许多checkbox,当点击全选的时候,会选中所有的checkbox。遇到的问题:在使用Jquery的attr做属性设置的时...
checkbox全选

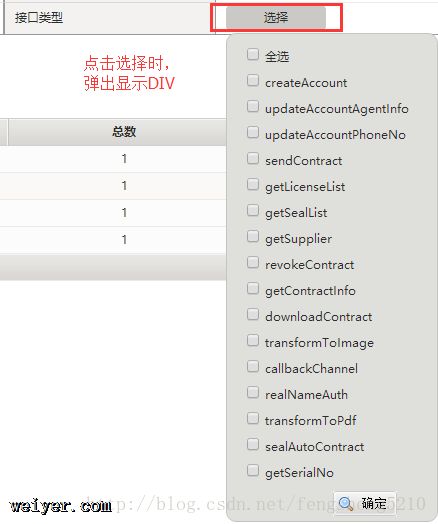
这里实现的效果是:
当点击选择的时候,显示一个p,上面有许多checkbox,当点击全选的时候,会选中所有的checkbox。
遇到的问题:
在使用Jquery的attr做属性设置的时候,第一次全选和取消全选起作用,之后就不起作用,修复方法,使用prop函数。
具体如下:

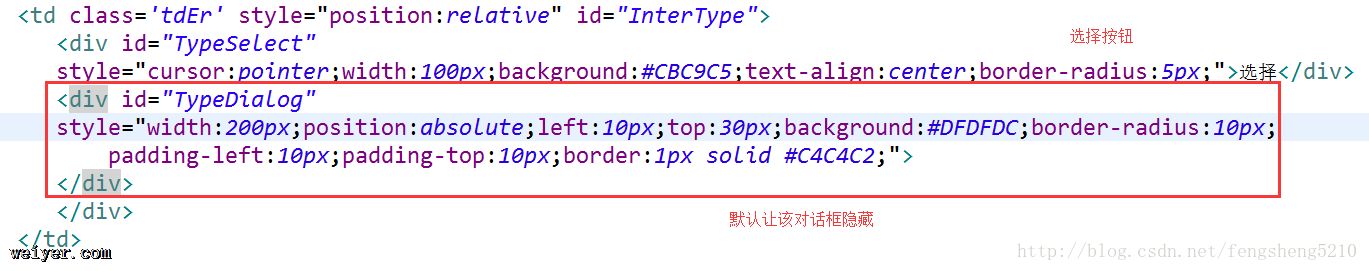
选择
//选择接口类型
(“#TypeSelect”).click(function(){.ajax({
url: ‘${root}/statisticalAnalysis/002/listAllInterType.do’,
type : ‘post’,
data:{},
dataType : ‘text’,
success : function(data){
var dataStr=data.substr(1,data.length-2);
var arr=dataStr.split(“,”);
var str='';
str+='';
str+='
';
for(var i=0;i';
str+='';
str+="
";
}
str+='';
$("#TypeDialog").empty();
$("#TypeDialog").append(str);
if(flag){
$("#TypeDialog").height($("#TypeDialog").height()+35);
flag=false;
}
$("#TypeDialog").show();
$("#confirmBut").click(function(){
$("#TypeDialog").hide();
});
$("#checkAll").click(function(){
if($('#checkAll').is(':checked')) {
$("#TypeDialog input[type='checkbox']").prop("checked",true);//注意这里
}else{
$("#TypeDialog input[type='checkbox']").prop("checked",false);
}
});
},
error : function(data){
alert("[@s.m 'notice103'/]");
}
});
});
})
当点击”选择”的时候,会发送ajax请求到后台加载checkbox的内容,这里代码有关于业务,标签是freemarker的,就不做过多解释,然后将后台获取到的数据做拼接后动态添加到DIV弹出框中。
































