(内联样式,写在标签内部)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式。
如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式
权重 计算:
内联样式表的权值最高 1000; ID 选择器的权值为 100 Class 类选择器的权值为 10 HTML 标签选择器的权值为 1
CSS中,颜色值通常以以下方式定义:
十六进制 - 如:”#ff0000”
RGB - 如:”rgb(255,0,0)”
颜色名称 - 如:”red”
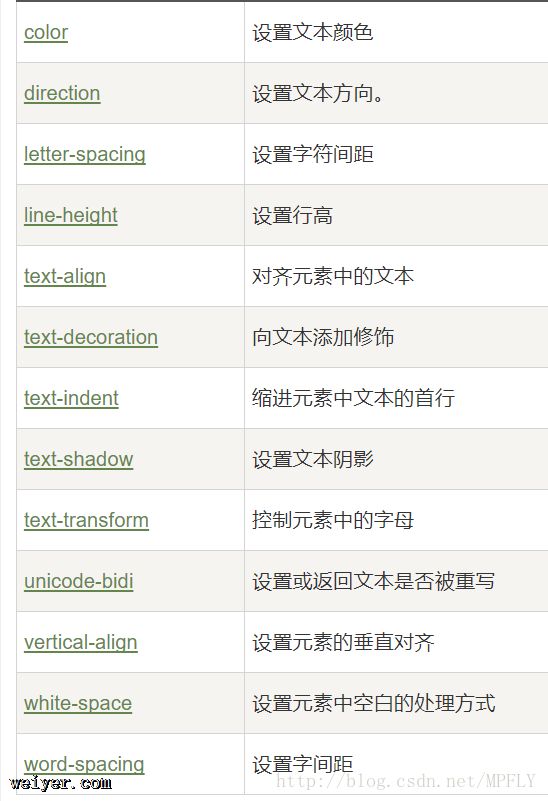
文本属性

text-decoration: none;
用来设置a连接标签的下划线样式
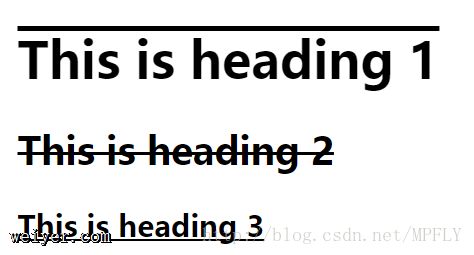
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
下面是三个设置的样式:

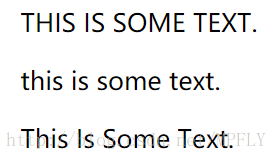
{text-transform:uppercase;}
{text-transform:lowercase;}
{text-transform:capitalize;}

{text-indent:50px;}文本缩进 letter-spacing: 5px; 每个字或者每个字母之间的距离,可以有负值。默认为0 word-spacing:30px; 每个单词之间的间距,不能使用于汉字。
字体样式

常用字体
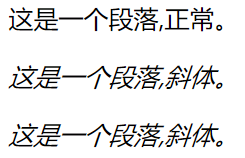
{font-style:normal;}
{font-style:italic;}
{font-style:oblique;}

CSS链接
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
当设置为若干链路状态的样式,也有一些顺序规则:
a:hover 必须跟在 a:link 和 a:visited后面
a:active 必须跟在 a:hover后面
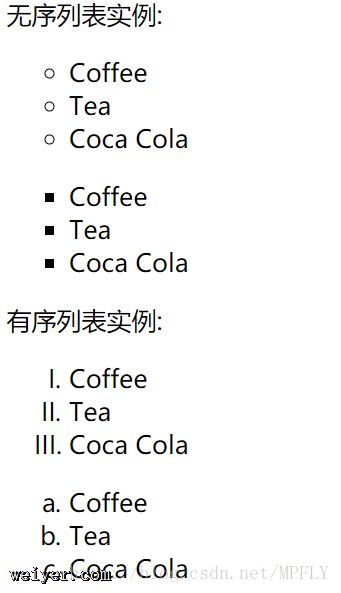
有序和无序列表样式
{list-style-type:circle;}
{list-style-type:square;}
{list-style-type:upper-roman;}
{list-style-type:lower-alpha;}

所有的列表样式
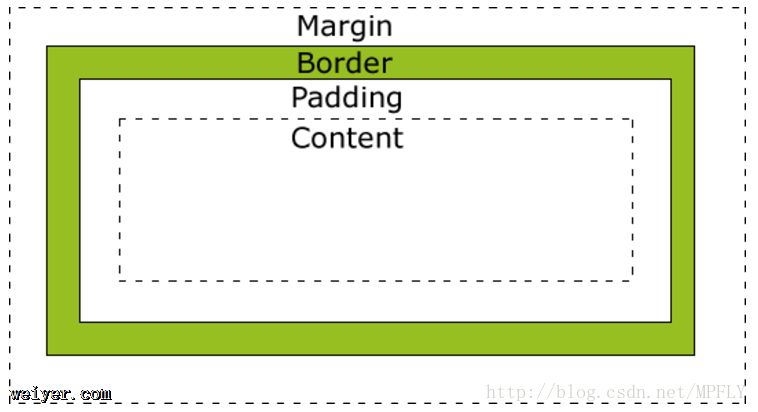
盒子模型

Margin(外边距) - 清除边框外的区域,外边距是透明的。 Border(边框) - 围绕在内边距和内容外的边框。 Padding(内边距) - 清除内容周围的区域,内边距是透明的。 Content(内容) - 盒子的内容,显示文本和图像。
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
兼容性问题
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
IE8 及更早IE版本不支持 填充的宽度和边框的宽度属性设。
解决IE8及更早版本不兼容问题可以在HTML页面声明 即可。
边框样式

































