浏览器缓存的相关使用
2017/8/30 8:28:00
HTTP缓存当用户多次访问您的网站,那么静态资源在浏览器的缓存就是非常重要的。可以缓存的静态资源包括css js 图片Expires和Cache-Control:max-age这两...
HTTP缓存当用户多次访问您的网站,那么静态资源在浏览器的缓存就是非常重要的。可以缓存的静态资源包括css js 图片Expires和Cache-Control:max-age这两...
DOM文档对象模型介绍
2017/8/30 8:28:00
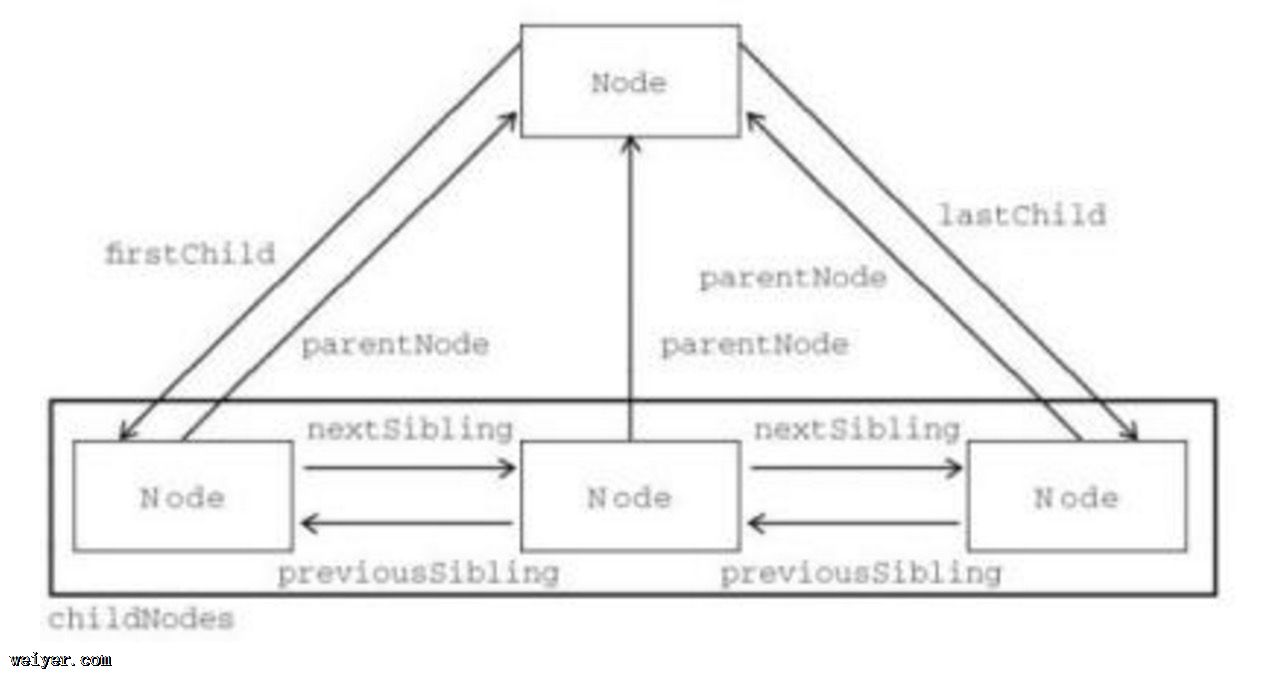
DOM(文档对象模型)是针对HTML和XML文档的一个API(应用程序编程接口)。DOM描绘了一个层次变化的节点树,允许开发人员添加、移除和修改页面的某一部分。一、节点层次在HTM...
DOM(文档对象模型)是针对HTML和XML文档的一个API(应用程序编程接口)。DOM描绘了一个层次变化的节点树,允许开发人员添加、移除和修改页面的某一部分。一、节点层次在HTM...
element-ui自定义弹框,加入图片
2017/8/30 8:28:00
element 组件库里面有弹框组件。实际项目中需要用到弹框。需求是在弹框的p里面放入一张图片。用到的是element弹框组件的最后一个。自定义弹框组件 const h = thi...
element 组件库里面有弹框组件。实际项目中需要用到弹框。需求是在弹框的p里面放入一张图片。用到的是element弹框组件的最后一个。自定义弹框组件 const h = thi...
axios window.open拦截处理方法
2017/8/30 8:28:00
做项目的时候,axios请求成功后会在新窗口打开一个网页。直接用window.open(url)被谷歌浏览器给拦截住了。解决方法:在axios发送之前就打开一个空白的新窗口var ...
做项目的时候,axios请求成功后会在新窗口打开一个网页。直接用window.open(url)被谷歌浏览器给拦截住了。解决方法:在axios发送之前就打开一个空白的新窗口var ...
absolute同时设置left,right,top,bottom
2017/8/30 8:28:00
absolute同时设置left,right,top,bottom遵循以下原则如果top和bottom一同存在的话,那么只有top生效。如果left和right一同存在的话,那么只...
absolute同时设置left,right,top,bottom遵循以下原则如果top和bottom一同存在的话,那么只有top生效。如果left和right一同存在的话,那么只...
html本地存储(localStorageandsessionStorage)
2017/8/30 8:28:00
刚刚学习anjularJS和html的项目开发,其中在ui库中使用一种步骤类型的样式,其实就是form表单的ng-if判断显示,样式好用但也伴随着很多的问题,其中一个bug就是刷新...
刚刚学习anjularJS和html的项目开发,其中在ui库中使用一种步骤类型的样式,其实就是form表单的ng-if判断显示,样式好用但也伴随着很多的问题,其中一个bug就是刷新...
web前端优化教程
2017/8/29 13:54:00
1、清理html文档恰当放置css一般讲css文件放在文件的头部,这样就不会让用户看到无格式的或者空白的文本恰当放置js一般可以异步加载js文件2、优化css性能import指令会...
1、清理html文档恰当放置css一般讲css文件放在文件的头部,这样就不会让用户看到无格式的或者空白的文本恰当放置js一般可以异步加载js文件2、优化css性能import指令会...
前端html当窗口缩小,2个图片会重叠,怎么把一张图片放在上层
2017/8/29 11:28:00
当2张图片重叠时候z-index:后面的数组越大,图片越上层 但是需要绝对定位使用 position:absolute; z-index:img style=position:ab...
当2张图片重叠时候z-index:后面的数组越大,图片越上层 但是需要绝对定位使用 position:absolute; z-index:img style=position:ab...
absolute元素实现居中方式
2017/8/29 11:28:00
1.已知元素宽高 元素{position:absolute;top:50%;left:50%;width:100px;height:100px;margin-left:-50px;...
1.已知元素宽高 元素{position:absolute;top:50%;left:50%;width:100px;height:100px;margin-left:-50px;...
列表页新闻调取关键词带链接
2017/8/29 11:28:00
列表页新闻调取关键词带链接$keyboard=$r[keyboard];$r_tag=explode(,,$keyboard);$tempid=1;//这里是搜索模板IDfor($...
列表页新闻调取关键词带链接$keyboard=$r[keyboard];$r_tag=explode(,,$keyboard);$tempid=1;//这里是搜索模板IDfor($...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1