CSS 圆角边框代码
2017/8/28 9:34:00
CSS 圆角边框代码.content{border: 2px solid #000000;-moz-border-radius: 15px; -webkit-border-radi...
CSS 圆角边框代码.content{border: 2px solid #000000;-moz-border-radius: 15px; -webkit-border-radi...
FreecodeCamp题目之中级算法12(SpinalTapCase)
2017/8/28 9:34:00
FreecodeCamp题目之中级算法12(SpinalTapCase),将字符串转换为 spinal case。Spinal case 是 all-lowercase-words...
FreecodeCamp题目之中级算法12(SpinalTapCase),将字符串转换为 spinal case。Spinal case 是 all-lowercase-words...
React总结1:异步更新的setState
2017/8/28 9:34:00
React总结1:异步更新的setState,先上个代码:var Text = React.createClass({getInitialState: function() {re...
React总结1:异步更新的setState,先上个代码:var Text = React.createClass({getInitialState: function() {re...
【sublime】分享几款实用sublime插件
2017/8/28 9:34:00
ColorPicker编辑CSS样式的时候, ColorPicker调色盘不仅可以查看颜色值,更可以轻松调好颜色。ColorPicker同时还是一个双向选择颜色的功能,既可以在调色...
ColorPicker编辑CSS样式的时候, ColorPicker调色盘不仅可以查看颜色值,更可以轻松调好颜色。ColorPicker同时还是一个双向选择颜色的功能,既可以在调色...
UncaughtTypeError:Cannotsetproperty'mobile'ofundefined
2017/8/28 9:33:00
错误:Uncaught TypeError: Cannot set property mobile of undefinedat jquery.mobile-1.4.5.j...
错误:Uncaught TypeError: Cannot set property mobile of undefinedat jquery.mobile-1.4.5.j...
解决CSS3多列样式column-width布局时内容被截断、错乱
2017/8/28 9:33:00
一、问题使用CSS3的column-width: auto | 属性时,出现排列的内容被截断,出现错位的现象。二、原因需要为图片容器设置高度,不然会崩掉。三、解决方法给需要分列的容...
一、问题使用CSS3的column-width: auto | 属性时,出现排列的内容被截断,出现错位的现象。二、原因需要为图片容器设置高度,不然会崩掉。三、解决方法给需要分列的容...
通过Object.prototype.toString.call()--判断数据(基本、引用)类型
2017/8/28 9:33:00
通过Object.prototype.toString.call()--判断数据(基本、引用)类型,typeof只能检测基本数据类型,不能检测对象数据类型;要想区别对象、数组、函数...
通过Object.prototype.toString.call()--判断数据(基本、引用)类型,typeof只能检测基本数据类型,不能检测对象数据类型;要想区别对象、数组、函数...
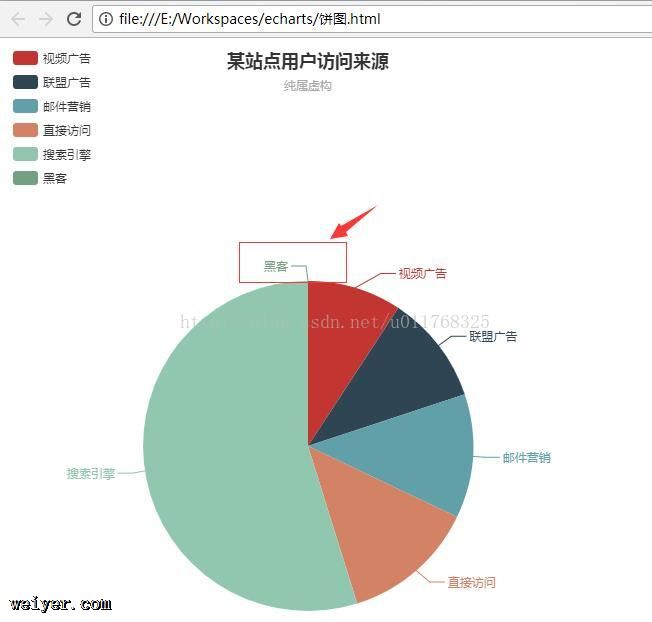
echarts饼图不显示数据为0的数据
2017/8/28 9:33:00
echarts饼图不显示数据为0的数据,首先阐述下为什么会有这个需求,这个和echarts自身的显示效果有关。如果你选择的展示图形为饼图,然后你的数据里有一条数据为0,那么展示的数...
echarts饼图不显示数据为0的数据,首先阐述下为什么会有这个需求,这个和echarts自身的显示效果有关。如果你选择的展示图形为饼图,然后你的数据里有一条数据为0,那么展示的数...
Echarts柱状图多条柱子颜色宽度标题
2017/8/28 9:33:00
Echarts柱状图多条柱子颜色宽度标题。script src=js/echarts.simple.min.js/script!--准备画布--p id=main style=wi...
Echarts柱状图多条柱子颜色宽度标题。script src=js/echarts.simple.min.js/script!--准备画布--p id=main style=wi...
html基础学习_屏蔽F5和鼠标右键
2017/8/28 9:33:00
html基础学习_屏蔽F5和鼠标右键。/*** 屏蔽F5*/function onkeydown(){if (event.keyCode==116){event.keyCode =...
html基础学习_屏蔽F5和鼠标右键。/*** 屏蔽F5*/function onkeydown(){if (event.keyCode==116){event.keyCode =...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1